Biomod/2012/TeamSendai/Idea: Difference between revisions
No edit summary |
No edit summary |
||
| Line 22: | Line 22: | ||
{{-}} | {{-}} | ||
<h1>Projct | <h1>Projct GATE</h1> | ||
[[Image:Gate.png|right|none|400px]] | [[Image:Gate.png|right|none|400px]] | ||
<h2>Goal</h2> | <h2>Goal</h2> | ||
GATE is the gatekeeper that allows only the target to enter the cell. | |||
Electric repulsions of the negative charge of DNA backbone inhibit NOT desired DNA from coming in the Gate. | |||
{{-}} | {{-}} | ||
<h1>Project | <h1>Project PORTER</h1> | ||
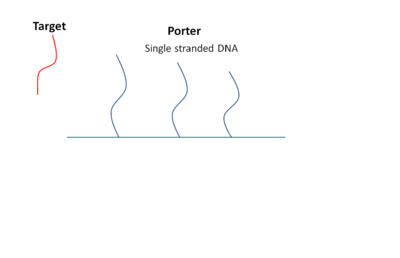
[[Image:Porterget.png|right|none|400px]] | [[Image:Porterget.png|right|none|400px]] | ||
<h2>Goal</h2> | <h2>Goal</h2> | ||
PORTER is the module for active transporter of the target in the GATE. | |||
The first Porter reaches the outside of the electric repulsion of the Gate, and pulls the target DNA inside the Gate by using hybridization energy. | |||
Inner Porters that have higher affinity than the first Porter push the target inside the Gate step by step. | |||
the target | |||
{{-}} | {{-}} | ||
<h1>Project | <h1>Project MEMBRANE</h1> | ||
<h2>Goal</h2> | <h2>Goal</h2> | ||
[[Image:Membranerane.png|right|200px|thumb| reference from "the CELL"]] | [[Image:Membranerane.png|right|200px|thumb| reference from "the CELL"]] | ||
As active transporters, the "CELL GATE" should work in membrane. Thus, a implementation module for inserting to membranes was designed. | |||
DNA with a hydrophobic molecule, cholesterol, hybridized around the GATE. | |||
We used liposome (artificial lipid vesicle) as a model cell membrane. | |||
We | |||
{{-}} | {{-}} | ||
Revision as of 23:28, 26 October 2012
<html> <head>
<title>Team Sendai Top</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(function() {
if ($.browser.msie && $.browser.version.substr(0,1)<7)
{
$('li').has('ul').mouseover(function(){ $(this).children('ul').show(); }).mouseout(function(){ $(this).children('ul').hide(); })
}
});
</script>
<style>
body{ background-image:url(http://openwetware.org/images/7/78/Office.png); /*壁色と壁紙設定*/ background-repeat:repeat;/*繰り返さない場合はno-repeatに変更*/ font:"メイリオ", "MS Pゴシック", Osaka, "ヒラギノ角ゴ Pro W3"; color: #333333; margin:0px; padding:0px; }
- Container
{ Background-image: url(http://openwetware.org/images/6/62/Wall4.png); width: 960px; margin: auto; }
/* Main menu */
- menu
{ width: 100%; margin: 0; padding: 10px 0 0 0; list-style: none; background: #111; background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111); background: -o-linear-gradient(#444, #111); background: -ms-linear-gradient(#444, #111); background: linear-gradient(#444, #111); -moz-border-radius: 50px; border-radius: 50px; -moz-box-shadow: 0 2px 1px #9c9c9c; -webkit-box-shadow: 0 2px 1px #9c9c9c; box-shadow: 0 2px 1px #9c9c9c; }
- menu li
{ float: left; padding: 0 0 10px 0; position: relative; line-height: 0; }
- menu a
{ float: left; height: 25px; padding: 0 25px; color: #999; text-transform: uppercase; font: bold 12px/25px Arial, Helvetica; text-decoration: none; text-shadow: 0 1px 0 #000; }
- menu li:hover > a
{ color: #fafafa; }
- html #menu li a:hover /* IE6 */
{ color: #fafafa; }
- menu li:hover > ul
{ display: block; }
/* Sub-menu */
- menu ul
{
list-style: none; margin: 0; padding: 0; display: none; position: absolute; top: 35px; left: 0; z-index: 99999; background: #444; background: -moz-linear-gradient(#444, #111); background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444)); background: -webkit-linear-gradient(#444, #111); background: -o-linear-gradient(#444, #111); background: -ms-linear-gradient(#444, #111); background: linear-gradient(#444, #111); -moz-box-shadow: 0 0 2px rgba(255,255,255,.5); -webkit-box-shadow: 0 0 2px rgba(255,255,255,.5); box-shadow: 0 0 2px rgba(255,255,255,.5); -moz-border-radius: 5px; border-radius: 5px;
}
- menu ul ul
{
top: 0; left: 150px;
}
- menu ul li
{
float: none; margin: 0; padding: 0; display: block; -moz-box-shadow: 0 1px 0 #111111, 0 2px 0 #777777; -webkit-box-shadow: 0 1px 0 #111111, 0 2px 0 #777777; box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
}
- menu ul li:last-child
{
-moz-box-shadow: none; -webkit-box-shadow: none; box-shadow: none;
}
- menu ul a
{
padding: 10px;
height: 10px; width: 130px; height: auto;
line-height: 1; display: block; white-space: nowrap; float: none;
text-transform: none; }
- html #menu ul a /* IE6 */
{ height: 10px; }
- first-child+html #menu ul a /* IE7 */
{ height: 10px; }
- menu ul a:hover
{
background: #0186ba;
background: -moz-linear-gradient(#04acec, #0186ba); background: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba)); background: -webkit-linear-gradient(#04acec, #0186ba); background: -o-linear-gradient(#04acec, #0186ba); background: -ms-linear-gradient(#04acec, #0186ba); background: linear-gradient(#04acec, #0186ba); }
- menu ul li:first-child > a
{
-moz-border-radius: 5px 5px 0 0; border-radius: 5px 5px 0 0;
}
- menu ul li:first-child > a:after
{
content: ''; position: absolute; left: 30px; top: -8px; width: 0; height: 0; border-left: 5px solid transparent; border-right: 5px solid transparent; border-bottom: 8px solid #444;
}
- menu ul ul li:first-child a:after
{
left: -8px; top: 12px; width: 0; height: 0; border-left: 0; border-bottom: 5px solid transparent; border-top: 5px solid transparent; border-right: 8px solid #444;
}
- menu ul li:first-child a:hover:after
{
border-bottom-color: #04acec;
}
- menu ul ul li:first-child a:hover:after
{
border-right-color: #04acec; border-bottom-color: transparent;
}
- menu ul li:last-child > a
{
-moz-border-radius: 0 0 5px 5px; border-radius: 0 0 5px 5px;
}
/* Clear floated elements */
- menu:after
{ visibility: hidden; display: block; font-size: 0; content: " "; clear: both; height: 0; }
- html #menu { zoom: 1; } /* IE6 */
- first-child+html #menu { zoom: 1; } /* IE7 */
/* 目次 */ div#mokuji {width: 960px; margin-left: auto; margin-right: auto; background-color: #f5f5dc}
div#mokuji h2 { background-color: # f5f5dc; font-size: 1.50em; color: #000000; line-height: 45px; padding-left: 12px; margin-bottom: 0}
div#mokuji h3 {border-bottom:solid 3px #66aa66; font-size: 1.50em; line-height: 22px; padding-left: 12px; margin-top: 30px; margin-bottom: 0; clear: both}
ol#mokuji {font-size: 1.00em;
margin-left: 0;
padding-left: 0}
/*文字の設定*/
h1{ font-family: 'Times New Roman', 'Times', serif;
font-size: 2.00em;
letter-spacing: 2px;
padding-left:10px;
margin: 0px;
}
h2{ font-family: 'Times New Roman', 'Times', serif;
font-size:1.8em;
border-left: 10px solid #000066;
border-bottom:solid 1px #000099;/*文字の下に線を入れる設定*/
width:900px;
padding-left: 5px; color:#333333; margin-top: 15px; margin-bottom: 5px; }
h3{ font-family: 'Times New Roman', 'Times', serif;
font-size:1.60em;
color:# 333333;
}
p{
font-family: 'Times New Roman', 'Times', serif font-size:1.40em;/*全体の文字サイズ*/
line-height:150%;/*全体で使う、文字と文字の行間*/
margin-left:5px;
}
p img{
float:left;
margin-top:5px; /*写真の左にスペースを空ける*/
margin-left:5px; /*写真の左にスペースを空ける*/ margin-right:10px; /:写真と文字の間隔*/ }
h5{
font-size:1.60em;
border: solid 1px #111111;
color:#ffffff;
background-color:#FFA500; line-height: 30px; padding-left:10px; margin-top: 10px; margin-bottom: 1px; }
h6{
font-size:120%;
border: solid 1px #111111;
color:#ffffff;
background-color:#006400; line-height: 30px; padding-left:10px; margin-top: 10px; margin-bottom: 1px; }
- red{
font-size:120%;
border: solid 1px #111111;
color:#ffffff;
background-color:#DC143C; line-height: 40px; padding-left:10px; margin-top: 10px; margin-bottom: 1px; }
- blue{
font-size:120%;
border: solid 1px #111111;
color:#ffffff;
background-color:#191970; line-height: 40px; padding-left:10px; margin-top: 10px; margin-bottom: 1px; }
- pop {
width: 50%; margin: 0px; float: left; }
- pop h2 {
width: 90%; margin: 0px; float: left; }
- pop p {
width: 90%; margin: 0px; float: left; }
/*topに戻る*/
- ttop {position:fixed;bottom:140px;left:auto;margin:0 0 0 960px; /* マージン:上 右 下 左 */width:41px;height:390px;background:url(http://openwetware.org/images/e/ed/Cellgate.gif) no-repeat left bottom;}/* IE6以下用 */* html #ttop {margin:0 0 -390px 0;position:relative;bottom:490px; /* 上で設定した ttopの高さ390px+下100px */left:960px;}#ttop:hover {background:url(http://openwetware.org/images/a/a7/029.png) no-repeat left bottom;/* 画像の高さによって適当に調整 */}a.page_top {display:block;width:41px;height:390px;}
</style>
</head>
<body> <div id="Container"> <!-- Menu --> <ul id="menu"> <li><a href="http://openwetware.org/wiki/Biomod/2012/Tohoku/Team_Sendai ">Home</a></li> <li><a href=" http://openwetware.org/wiki/Biomod/2012/TeamSendai/Idea ">Project</a></li> <li><a href=" http://openwetware.org/wiki/Biomod/2012/TeamSendai/Design">Design</a> </li> <li><a href=" http://openwetware.org/wiki/Biomod/2012/TeamSendai/Simulation">Simulation</a> </li> <li> <a href=" http://openwetware.org/wiki/Biomod/2012/TeamSendai/Experiment ">Experiment</a> </li> <li> <a href=" http://openwetware.org/wiki/Biomod/2012/TeamSendai/Future Application">Future Application</a> </li> <li> <a href=" http://openwetware.org/wiki/Biomod/2012/TeamSendai/Diary">Diary</a> </li> <li> <a href=" http://openwetware.org/wiki/Biomod/2012/TeamSendai/Team ">Team</a> </li> <li> <a href=" http://openwetware.org/wiki/Biomod/2012/Tohoku/Team Sendai/header"></a> </li>
</ul>
<div id="ttop"> <a href="#top" class="page_top" onfocus="this.blur();" onclick="scrollTo(0,0); return false;" title="Top"></a></div>
</body> </div> </html>
<html> <body> </html>
Project

But on experiment, it is not smart that proceeing our project in order. Luckily, large number of people in our team(and most of us are fresh!). So we decided to separate our project into several part and do experiment parallelly. Our experiment separates three parts; Gate part, Porter part, and Membrane part.
Gate part is the group making the Cell-gate itself.
Porter part is the group making the function to transport the target in the channel.
Membrane part is the group making liposome by using lipid.
To separate our project and finally mix, we aim to gain our achievement.
And we also establish simmulation group that verifies each structure theoretically.
Projct GATE

Goal
GATE is the gatekeeper that allows only the target to enter the cell.
Electric repulsions of the negative charge of DNA backbone inhibit NOT desired DNA from coming in the Gate.
Project PORTER

Goal
PORTER is the module for active transporter of the target in the GATE.
The first Porter reaches the outside of the electric repulsion of the Gate, and pulls the target DNA inside the Gate by using hybridization energy.
Inner Porters that have higher affinity than the first Porter push the target inside the Gate step by step.
Project MEMBRANE
Goal

As active transporters, the "CELL GATE" should work in membrane. Thus, a implementation module for inserting to membranes was designed.
DNA with a hydrophobic molecule, cholesterol, hybridized around the GATE.
We used liposome (artificial lipid vesicle) as a model cell membrane.
Application in future
Finally, this project aims to attach to real cell and transport a substance to cell and from cell. Of cause, this channel can be applied to medical use. Also, it can be used for bring some substance which it is difficult to bring back now from cell. In this experiment, we used liposome as a model of a cell membrane, but if we consider the channel attached liposome as one robot, the robot can use to cleaner robot or medical sprinkling robot.