Biomod/2012/UTokyo/UT-Komaba/Progress: Difference between revisions
No edit summary |
Yuito Murase (talk | contribs) |
||
| Line 36: | Line 36: | ||
==DNA Tablet== | ==DNA Tablet== | ||
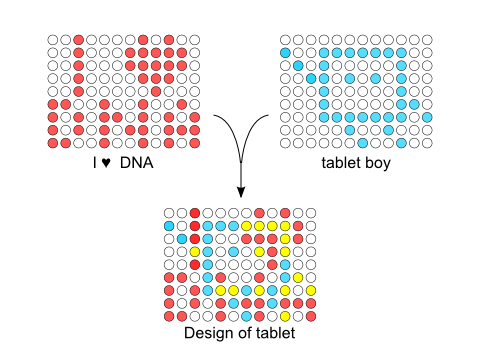
We designed the DNA tablet and observed | We designed the DNA tablet and observed two pictures using AFM. | ||
[[Image:Biomod_2012_UTokyo_UT-Komaba_tablet-desing.png|center|480px|border|Design of DNA tablet]] | [[Image:Biomod_2012_UTokyo_UT-Komaba_tablet-desing.png|center|480px|border|Design of DNA tablet]] | ||
| Line 48: | Line 48: | ||
[[Image:BIOMOD-2012-UTokyo-UTKomaba-ILoveDNA.png|600px|I♡DNA]] | [[Image:BIOMOD-2012-UTokyo-UTKomaba-ILoveDNA.png|600px|I♡DNA]] | ||
Unfortunately this image is not clear. But you can see that there is "I", a love heart, a ring of "D", and a partial shape of "A". | |||
Tablet Boy: | Tablet Boy: | ||
| Line 54: | Line 54: | ||
[[Image:BIOMOD-2012-UTokyo-UTKomaba-TabletBoy.png|400px|Tablet Boy]] | [[Image:BIOMOD-2012-UTokyo-UTKomaba-TabletBoy.png|400px|Tablet Boy]] | ||
Also this image is not clear. There seems to be a square and some parts of Tablet boy's body. | |||
==Conclusion== | ==Conclusion== | ||
Revision as of 13:16, 27 October 2012
<html>
<style type="text/css"> <!--
- column-one {display:none; width:0px;}
- column-content {margin: 0;}
.container{background-color: #ffffff; margin-top:0px} .OWWNBcpCurrentDateFilled {display: none;}
- globalWrapper{margin: 0 auto; padding: 0; width: 900px;}
.firstHeading {display:none; width:0px;}
- content {margin-left: 0; padding: 0; border: none;}
- sidebar-main {display:none; width:0px;}
- footer{position: center; margin: 0;}
body {
margin: 0; font-family: Calibri, Verdana, helvetica, sans-serif; background: url(http://openwetware.org/images/2/21/Biomod-2012-ut-komaba-Metal-texture.jpg) darkgray repeat-y;
}
- content {
margin: 0;
}
/*title*/
- title{
margin: 10px 0; padding: auto; background-color: black; text-align :center;
}
- navi ul {
font-size: 12px; margin: 0 0 30px; padding: 0; text-align:center; height: 30px; background-color: black}
- navi ul li {
list-style-type: none; float: left; padding: 0; margin: 0; display: block}
- navi ul li a {
display: block; width: 100px; line-height: 30px; text-decoration: none; text-align: center; color: #ffffff; background-color: black;
}
- navi ul li a:hover {
background-color: gainsboro; color: black;
}
- bodyContent{
width: 800px;
margin: auto;
padding: 50px;
background: url("http://openwetware.org/images/c/c2/Biomod_2012_UToyko_UT-Komaba_background.png") white repeat-y;
font-size: 140%;
}
- toc{
font-size: 80%;
}
/* table */ table {
border: solid 1px black; border-collapse: collapse; border-spacing: 0;
}
table.noborder, table.noborder th, table.noborder td{
border: none;
}
table th{
border: solid 1px black; padding: 1px 5px; color: white; background-color: darkgray; text-align: center;
}
table td{
border: solid 1px black; padding: 1px 5px; text-align: center;
}
table.tdleft td{
text-align: left;
}
h1,h2,h3,h4 {
font-family: serif; clear: both;
}
table.dialog{
border: none;
}
table.dialog th{
border: none; padding-top: 0px; background-color: white; color: black; text-decolation: bold; text-align: left;
}
table.dialog td{
border: none; padding: 5px 0; text-align: left;
}
--> </style>
<div id="title"><img src="http://openwetware.org/images/4/47/Biomod_2012_UTokyo_UT-Komaba_Top.png" alt="DNA tablet" width="800" height="120" onClick="this.src='http://openwetware.org/images/7/7d/BIOMOD_2012_UTokyo_UT-Komaba_title-animation.gif'"/></div>
<div id="navi"> <ul>
<li><a href="/wiki/Biomod/2012/UTokyo/UT-Komaba">Home</a></li> <li><a href="/wiki/Biomod/2012/UTokyo/UT-Komaba/Idea">Idea</a></li> <li><a href="/wiki/Biomod/2012/UTokyo/UT-Komaba/Simulation">Simulation</a></li> <li><a href="/wiki/Biomod/2012/UTokyo/UT-Komaba/Experiment">Experiment</a></li> <li><a href="/wiki/Biomod/2012/UTokyo/UT-Komaba/Progress">Progress</a></li> <li><a href="/wiki/Biomod/2012/UTokyo/UT-Komaba/Episode">Episode</a></li> <li><a href="/wiki/Biomod/2012/UTokyo/UT-Komaba/Team">Team</a></li> <li><a href="/wiki/Biomod/2012/UTokyo/UT-Komaba/Supplementary">Supplementary</a></li>
</ul> </div>
</html>
Goals and Achievements

DNA Origami
Original DNA Origami
We confirmed that DNA origami structures weren't destroyed by the environment of the bistable system.
 |
 |
Modified DNA Origami

AFM confirmed that the modified Origami with covers worked well. (You can see lines on the origami.)
Bistable System

This graph shows the status of the bistable system over time. In this experiment, we tried to switch the state twice. As you can see, the first trial succeeded in reversing the concentration of X and V, changing the state. However, the second trial failed. We need to do more experiments to solve this problem.
DNA Tablet
We designed the DNA tablet and observed two pictures using AFM.

Without Inputs(plain DNA tablet):
I love DNA:
Unfortunately this image is not clear. But you can see that there is "I", a love heart, a ring of "D", and a partial shape of "A".
Tablet Boy:
Also this image is not clear. There seems to be a square and some parts of Tablet boy's body.


