Biomod/2013/Komaba/Discussion: Difference between revisions
| (41 intermediate revisions by 3 users not shown) | |||
| Line 2: | Line 2: | ||
== Cylinder == | == Cylinder == | ||
[[Image:FigureDis1.jpg|frame | [[Image:FigureDis1.jpg|frame]] | ||
By the figure of AFM, it was figured out that a DNA structure with 60nm long × 90nm wide × 4nm thick was obtained. If this structure had been a flat rectangular, not a cylinder, it would have been 120nm long × 43.5nm wide × 2nm thick. | By the figure of AFM, it was figured out that a DNA structure with 60nm long × 90nm wide × 4nm thick was obtained. If this structure had been a flat rectangular, not a cylinder, it would have been 120nm long × 43.5nm wide × 2nm thick. Since the thickness of 4nm is twice of single DNA rectangular and there was no single layered structure near them, it is implied that this structure is a flattened cylinder squashed by cantilever of AFM. The original paper of the cylinder<cite>cylinder</cite> also reported that the thickness of cylinders was around 4nm because they were flattened by pressure of cantilever. However, even if a cylinder gets flattened,the size will be about 60nm long × 43.5nm wide × 4nm thick, volume of which is about half of the observed structure. Therefore, it is considered that the dimers have formed dimers. These dimers are considered to be formed by pi stacking of DNA strands at the end of cylinders. Some cylinders were seen as forming into trimers. The number of trimers was smaller than that of dimers. This is becuase the sub-cylinder formed on one side of the cylinder disturbed the cylinders' connections. To see if they were actually dimers of cylinders, Observation with TEM is required but it is too expensive for us to afford. | ||
On the other hand, | On the other hand, the sub-cylinder structure could not be observed. The design was diameter 16.2nm × axial length 10.9nm. As it is considered that the sub-cylinder was squashed by cantilever, it would be 25nm long × 10.9nm wide × 4.0nm thick, but there was no structure with the size. | ||
The possible reason why the dimer and trimer were formed as well as why the sub-cylinder was not observed is that it would be more stable to stack cylinders without forming sub-cylinders. In addition, the cylinder was annealed for four hours this time while the annealing time in the original paper<cite>cylinder</cite> was 10 minutes. This difference might have affected the formation of cylinders. | |||
[[Image:dimerofcylinder.jpg]] | [[Image:dimerofcylinder.jpg]] | ||
== Ring(1st ver.) == | == Ring(1st ver.) == | ||
[[Image:FigureDis4.jpg|frame]] | |||
Ring | In the design of Ring(1st ver.), some design mistakes were found. It is considered that the mistakes caused the ring to fail in formation. In detail, crossovers of scaffold and staples occurred in the same place, which would have made the ring move like a hing. We will retry this structure after the design mistake is fixed. | ||
{{-}} | |||
== Ring(2nd ver.) == | == Ring(2nd ver.) == | ||
[[Image:RingB-2.jpg|frame| | [[Image:RingB-2.jpg|frame|]] | ||
The Ring(2nd ver.) was designed with twelve strands, ten of which have exactly the same sequences as in the original paper while two of which are one mer longer than the counterparts in it. The result was that the ring did not form even by 2 hours and 72 hours annealing. The reason would be that the change in design may have affected the construction of the ring. In addition, PAGE refining was not conducted while the authors of the original paper of the ring<cite>ring2</cite> did. Both two reasons might have caused the ring not to be formed. | |||
{{-}} | |||
== Cylinder-Ring structure == | |||
[[Image:FigureDis5.jpg|frame]] | |||
[[Image:FigureDis6-1.jpg|frame]] | |||
The | The cylinder in the original paper<cite>cylinder</cite> was diameter 22nm × axial length 100nm and it was annealed for ten minutes from 60°C to 35°C. Also, the ring in the original paper<cite>ring3</cite> was diameter 7.9~9.0nm × axial length 113nm and it was annealed in the total length of 685 minutes in the following flow; The annealing temperature ramps are as follows: 94 to 86 °C at 4°C per 5 minutes; 85 to 70°C at 1 °C per 5 minutes; 70 to 40 °C at 1°C per 15 minutes; 40 to 25 °C at 1 °C per 10 minutes. | ||
On the other hand, the cylinder in the cylinder-ring structure was designed as diameter 31nm × axial length 44nm. Also the ring in the cylinder-ring structure was designed as diameter 62nm × axial length 12nm. Two samples of the cylinder-ring structure were annealed for two hours and eleven hours respectively. In the sample annealed for two hours, some cylinders were formed and the size was close to the design, but there were not any ring-shaped structure. In the sample annealed for eleven hours, the yield of the cylinders decreased but a lot of ring-shaped structures were observed. The rings were not clear circular shapes and took a squashed shape. This reason is considered to be some pressure of cantilever of AFM as well as the Electrosorption of mica. | |||
The change in the cylinder-ring structure by annealing time showed that short annealing time(around 10 minutes) forms cylinders well while rings require long annealing time(around 10 hours) to be formed. To see if this insight is correct, we are going to anneal it for six hours. If our hypothesis is correct, fewer rings and more cylinders will be found than in the case of 10-hour annealing, and more rings and fewer cylinders will be observed than in the case of ten-minute annealing. If so, the designing methods of the cylinder and the ring may not be compatible in annealing time. It would be better to construct both of the cylinder and the ring with the ring's designing approach of winding helix shape not only because appropriate annealing time of the two is expected to be similar but also because the designing approach allows us to design a cylindrical shape with a wide range of diameter. | |||
{{-}} | |||
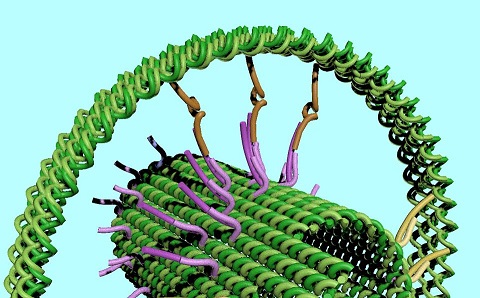
== Cylinder(first version) with footings and DNA spiders== | |||
[[Image:FigureDis7.jpg|frame]] | |||
Even though we used the same staple mix and protocol of synthesis as those on September 19th, both two samples failed to form into cylinder-shape. We have been considering every possible reason to find the cause of this result. The most possible reason is the staple mix is not good so after making a new staple mix, we will try this synthesis and AFM observation again. The uneven surface was considered to be caused by a lot of streptavidins. | |||
{{-}} | |||
== How to Detect that the ring actually rotates == | == How to Detect that the ring actually rotates == | ||
In the original paper of the DNA spider, in order to detect whether or not they actually | It is possible that the DNA spiders jump across tracks on the way and reach end footings. In the original paper of the DNA spider<cite>spider</cite>, in order to detect whether or not they actually advanced without crossing tracks, the fluorescence materials were attached to the surface of the walking ground and the walking legs of the DNA spider. In our design of the DNA screw, we did not put any fluorescence materials to it due to their high cost. Alternative method of detecting the spider's walk is to utilize Surface Plasmon Resonance(SPR). First, a solution of DNA screw is put on a substrate. When a footing is cleaved, the weight of a DNA screw decreases. The SPR measures how many times the weight changed. If the times of weight change are more than the number of DNA spiders, it is proved that the spiders actually advanced without crossing tracks. | ||
== | == Future Design == | ||
[[Image: | [[Image:FigureDis8.jpg|frame]] | ||
A new design in which the spider's body, streptavidin, is removed and the spider's walking legs are directly connected to the ring is planned to develop. With this design, the DNA screw could be more compact and less complex. which cylinder and ring designed are appropriate, whether the annealing temperatures of the ring and the cylinder are compatible, and whether the legs actually advance by cleaving the footings with this design | A new design in which the spider's body, streptavidin, is removed and the spider's walking legs are directly connected to the ring is planned to develop. With this design, the DNA screw could be more compact and less complex. It will be thoroughly examined which cylinder and ring designed are appropriate, whether the annealing temperatures of the ring and the cylinder are compatible, and whether the legs actually advance by cleaving the footings with this design. | ||
{{-}} | |||
== Reference == | |||
#cylinder Yanming Fu.''et al.'', ''Single-Step Rapid Assembly of DNA Origami Nanostructures for Addressable Nanoscale Bioreactors'', American Chemical Society, 2012 | |||
#ring2 Yang Yang ''et al.'', ''Self-Assembly of DNA Rings from Scaffold-Free DNA Tiles'', Nano Letters 2013 | |||
#ring3 Dongran Han ''et al.'', ''Unidirectional Scaffold-Strand Arrangement in DNA Origami'' | |||
#spider Kyle Lund ''et al.'', ''Molecular robots guided by prescriptive landscapes'', Nature Vol465, 2010 | |||
Latest revision as of 00:00, 27 October 2013
<html> <head> <title></title> <script type="text/javascript" src="http://code.jquery.com/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="http://metroui.org.ua/js/metro/metro-dropdown.js"></script> <style> article, aside, details, figcaption, figure, footer, header, hgroup, nav, section, summary { display: block; }
audio, canvas, video { display: inline-block;
- display: inline;
- zoom: 1;
}
audio:not([controls]) { display: none; height: 0; }
[hidden] { display: none; }
html { font-size: 100%; -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; }
html, button, input, select, textarea { font-family: sans-serif; }
body { margin: 0; }
a:focus { outline: thin dotted; }
a:hover, a:active { outline: 0; }
h1 { font-size: 2em; margin: .67em 0; }
h2 { font-size: 1.5em; margin: .83em 0; }
h3 { font-size: 1.17em; margin: 1em 0; }
h4 { font-size: 1em; margin: 1.33em 0; }
h5 { font-size: .83em; margin: 1.67em 0; }
h6 { font-size: .75em; margin: 2.33em 0; }
abbr[title] { border-bottom: 1px dotted; }
b, strong { font-weight: bold; }
blockquote { margin: 1em 40px; }
dfn { font-style: italic; }
mark { background: #ff0; color: #000; }
p, pre { margin: 1em 0; }
pre, code, kbd, samp { font-family: monospace,serif; _font-family: 'courier new',monospace; font-size: 1em; }
pre { white-space: pre; white-space: pre-wrap; word-wrap: break-word; }
q { quotes: none; }
q:before, q:after { content: ''; content: none; }
small { font-size: 75%; }
sub, sup { font-size: 75%; line-height: 0; position: relative; vertical-align: baseline; }
sup { top: -0.5em; }
sub { bottom: -0.25em; }
dl, menu, ol, ul { margin: 1em 0; }
dd { margin: 0 0 0 40px; }
menu, ol, ul { padding: 0 0 0 40px; }
nav ul, nav ol { list-style: none; list-style-image: none; }
img { border: 0; -ms-interpolation-mode: bicubic; }
svg:not(:root) { overflow: hidden; }
figure { margin: 0; }
form { margin: 0; }
fieldset { border: 1px solid #c0c0c0; margin: 0 2px; padding: .35em .625em .75em; }
legend { border: 0; padding: 0; white-space: normal;
- margin-left: -7px;
}
button, input, select, textarea { font-size: 100%; margin: 0; vertical-align: baseline;
- vertical-align: middle;
}
button, input { line-height: normal; }
button, input[type="button"], input[type="reset"], input[type="submit"] { cursor: pointer; -webkit-appearance: button;
- overflow: visible;
}
button[disabled], input[disabled] { cursor: default; }
input[type="checkbox"], input[type="radio"] { box-sizing: border-box; padding: 0;
- height: 13px;
- width: 13px;
}
input[type="search"] { -webkit-appearance: textfield; -moz-box-sizing: content-box; -webkit-box-sizing: content-box; box-sizing: content-box; }
input[type="search"]::-webkit-search-decoration, input[type="search"]::-webkit-search-cancel-button { -webkit-appearance: none; }
button::-moz-focus-inner, input::-moz-focus-inner { border: 0; padding: 0; }
textarea { overflow: auto; vertical-align: top; }
table { border-collapse: collapse; border-spacing: 0; }
@font-face { font-family: "PT Serif Caption"; font-style: normal; font-weight: 400; src: local("PT Serif Caption"),local("PTSerif-Caption"),url(https://themes.googleusercontent.com/static/fonts/ptserifcaption/v4/7xkFOeTxxO1GMC1suOUYWWhBabBbEjGd1iRmpyoZukE.woff) format('woff'); }
@font-face { font-family: "Open Sans"; font-style: normal; font-weight: 700; src: local("Open Sans Bold"),local("OpenSans-Bold"),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/k3k702ZOKiLJc3WVjuplzJ1r3JsPcQLi8jytr04NNhU.woff) format('woff'); }
@font-face { font-family: "Open Sans"; font-style: normal; font-weight: 300; src: local("Open Sans Light"),local("OpenSans-Light"),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTZ1r3JsPcQLi8jytr04NNhU.woff) format('woff'); }
@font-face { font-family: "Open Sans"; font-style: normal; font-weight: 800; src: local("Open Sans Extrabold"),local("OpenSans-Extrabold"),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/EInbV5DfGHOiMmvb1Xr-hp1r3JsPcQLi8jytr04NNhU.woff) format('woff'); }
@font-face { font-family: "Open Sans"; font-style: normal; font-weight: 400; src: local("Open Sans"),local("OpenSans"),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/K88pR3goAWT7BTt32Z01mz8E0i7KZn-EPnyo3HZu7kw.woff) format('woff'); }
.text-rest-state { color: #000; }
.text-rest2-state { color: rgba(0,0,0,0.6); }
.text-hover-state { color: rgba(0,0,0,0.8); }
.text-pressed-state { color: rgba(0,0,0,0.4); }
- font .header {
font-family: 'Segoe UI Light','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 200; font-size: 42pt; letter-spacing: .00em; line-height: 44pt; font-smooth: always; }
- font .subheader, #font .subheader-secondary {
font-family: 'Segoe UI Light','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 200; font-size: 20pt; letter-spacing: .01em; line-height: 24pt; font-smooth: always; }
- font .subheader-smaller, #font .subheader-secondary-smaller {
font-family: 'Segoe UI Light','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 200; letter-spacing: .01em; line-height: 24pt; font-size: 16pt; font-smooth: always; }
- font .small-subheader, #font .small-subheader-secondary {
font-family: 'Segoe UI Semibold','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 600; font-size: 11pt; letter-spacing: .01em; line-height: 14pt; font-smooth: always; }
- font .navigation {
font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 400; font-size: 11pt; letter-spacing: .01em; line-height: 14pt; font-smooth: always; }
- font .body, #font .body-secondary, #font .normal {
font-family: 'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 300; font-size: 11pt; letter-spacing: .02em; line-height: 20px; font-smooth: always; }
- font .link {
font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 400; font-size: 11pt; font-smooth: always; }
- font .tertiary, #font .tertiary-secondary {
font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; }
- font .control {
font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; }
- font .small {
font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 300; font-size: 8pt; font-smooth: always; }
- font .long-text {
font-family: 'PT Serif Caption',sans-serif,serif !important; font-weight: 300; font-size: 10pt; letter-spacing: .02em; line-height: 20px; font-smooth: always; }
- font .long-text-smaller {
font-family: 'PT Serif Caption',sans-serif,serif !important; font-weight: 300; font-size: 10pt; letter-spacing: .02em; line-height: 20px; font-smooth: always; font-size: 9pt; }
- font .long-text-lead {
font-family: 'PT Serif Caption',sans-serif,serif !important; font-weight: 300; font-size: 10pt; letter-spacing: .02em; line-height: 20px; font-smooth: always; font-size: 20pt; }
- state .header, #state .subheader, #state .small-subheader, #state .navigation, #state .body, #state .tertiary {
color: #000; }
- state .header:hover, #state .subheader:hover, #state .small-subheader:hover, #state .navigation:hover, #state .body:hover, #state .tertiary:hover {
color: rgba(0,0,0,0.8); }
- state .header:active, #state .subheader:active, #state .small-subheader:active, #state .navigation:active, #state .body:active, #state .tertiary:active {
color: rgba(0,0,0,0.4); }
- state .subheader-secondary, #state .subheader-secondary-smaller, #state .small-subheader, #state .small-subheader-secondary, #state .body-secondary, #state .tertiary-secondary {
color: rgba(0,0,0,0.6); }
- state .subheader-secondary:hover, #state .subheader-secondary-smaller:hover, #state .small-subheader:hover, #state .small-subheader-secondary:hover, #state .body-secondary:hover, #state .tertiary-secondary:hover {
color: rgba(0,0,0,0.8); }
- state .subheader-secondary:active, #state .subheader-secondary-smaller:active, #state .small-subheader:active, #state .small-subheader-secondary:active, #state .body-secondary:active, #state .tertiary-secondary:active {
color: rgba(0,0,0,0.4); }
- state .link {
color: #2e92cf; }
- state .link:hover {
color: rgba(45,173,237,0.8); }
- state .link:active {
color: rgba(45,173,237,0.6); }
a, .link { font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 400; font-size: 11pt; font-smooth: always; color: #2e92cf; text-decoration: none; }
a:hover, .link:hover { color: rgba(45,173,237,0.8); }
a:active, .link:active { color: rgba(45,173,237,0.6); }
h1, h2, h3, h4, h5, h6 { margin: 0 0 10px 0; padding: 0; }
h1 { font-family: 'Segoe UI Light','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 200; font-size: 42pt; letter-spacing: .00em; line-height: 44pt; font-smooth: always; color: #000; }
h2 { font-family: 'Segoe UI Light','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 200; font-size: 20pt; letter-spacing: .01em; line-height: 24pt; font-smooth: always; color: #000; }
h3 { font-family: 'Segoe UI Light','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 200; font-size: 20pt; letter-spacing: .01em; line-height: 24pt; font-smooth: always; color: rgba(0,0,0,0.6); font-size: 16pt; line-height: 24px; }
h4 { font-family: 'Segoe UI Semibold','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 600; font-size: 11pt; letter-spacing: .01em; line-height: 14pt; font-smooth: always; color: #000; color: rgba(0,0,0,0.6); }
h5 { font-family: 'Segoe UI Semibold','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 600; font-size: 11pt; letter-spacing: .01em; line-height: 14pt; font-smooth: always; color: rgba(0,0,0,0.6); font-size: 90%; }
h5:hover { color: rgba(0,0,0,0.8); }
h5:active { color: rgba(0,0,0,0.4); }
h6 { font-family: 'Segoe UI Semibold','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 600; font-size: 11pt; letter-spacing: .01em; line-height: 14pt; font-smooth: always; color: rgba(0,0,0,0.6); font-size: 80%; }
h6:hover { color: rgba(0,0,0,0.8); }
h6:active { color: rgba(0,0,0,0.4); }
body, p, div { font-family: 'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 300; font-size: 11pt; letter-spacing: .02em; line-height: 20px; font-smooth: always; }
p.long-text { font-family: 'PT Serif Caption',sans-serif,serif !important; font-weight: 300; font-size: 10pt; letter-spacing: .02em; line-height: 20px; font-smooth: always; }
p { margin: 0 0 10px; }
p.indent:first-letter { padding-left: 25px; }
.lead { font-size: 120%; line-height: 26px; }
.tertiary-info-text, .tertiary-text { font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; color: #000; }
.tertiary-info-text:hover, .tertiary-text:hover { color: rgba(0,0,0,0.8); }
.tertiary-info-text:active, .tertiary-text:active { color: rgba(0,0,0,0.4); }
.tertiary-info-secondary-text, .tertiary-secondary-text { font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; color: rgba(0,0,0,0.6); }
.tertiary-info-secondary-text:hover, .tertiary-secondary-text:hover { color: rgba(0,0,0,0.8); }
.tertiary-info-secondary-text:active, .tertiary-secondary-text:active { color: rgba(0,0,0,0.4); }
abbr.initialism { font-size: 90%; text-transform: uppercase !important; }
abbr[title] { cursor: help !important; }
address { display: block; margin-bottom: 20px; font-family: 'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 300; font-size: 11pt; letter-spacing: .02em; font-smooth: always; line-height: 20px; font-style: normal; }
blockquote { margin: 0; padding: 5px 20px; border-left: 4px #ccc solid; display: block; background-color: rgba(204,204,204,0.1); }
blockquote p { margin-bottom: 0; }
blockquote small:before { content: '\2014'; color: rgba(0,0,0,0.4); margin-right: 5px; }
blockquote.place-right { float: none !important; text-align: right; border: 0; border-right: 4px #ccc solid; }
blockquote.place-right small { text-align: right; }
blockquote.place-right small:before { content: ""; }
blockquote.place-right small:after { content: '\2014'; color: rgba(0,0,0,0.4); margin-left: 5px; }
ul, ol { padding: 0; margin: 0 0 10px 0; display: block; }
ul:nth-child(1) { margin-left: 25px; }
ul ul, ul ol, ol ol, ol ul { margin-bottom: 0 !important; }
ul { list-style-position: inside; list-style-type: square; }
ul ul { list-style-type: circle; }
ul, ol { list-style-position: inside; }
ul li, ol li { display: list-item; font-size: 14px; line-height: 20px; }
ol { list-style-type: decimal; }
ul.unstyled, ol.unstyled, .unstyled { margin-left: 0; list-style: none; }
.place-left { float: left !important; margin-right: 10px; }
.place-right { float: right !important; margin-left: 10px; }
.scroll-y, .scroll-vertical { overflow-y: scroll; }
.scroll-x, .scroll-horizontal { overflow-x: scroll; }
.pos-rel { position: relative; }
.pos-abs { position: absolute; }
.pos-fix { position: fixed; }
.text-left { text-align: left; }
.text-right { text-align: right; }
.text-center { text-align: center; }
.text-justify { text-align: justify; }
.top-left { position: absolute; top: 0; left: 0; }
.top-right { position: absolute; top: 0; right: 0; }
.bottom-right { position: absolute; bottom: 0; right: 0; }
.bottom-left { position: absolute; bottom: 0; left: 0; }
.no-overflow { overflow: hidden; }
.no-display { display: none; }
.as-block { display: block; float: none !important; }
.as-inline-block { display: inline-block; }
.nlm { margin-left: 0 !important; }
.nrm { margin-right: 0 !important; }
.clearfix {
- zoom: 1;
}
.clearfix:before, .clearfix:after { display: table; content: ""; }
.clearfix:after { clear: both; }
.padding5 { padding: 5px; }
.padding10 { padding: 10px; }
.padding15 { padding: 15px; }
.padding20 { padding: 20px; }
.padding30 { padding: 30px; }
.padding40 { padding: 40px; }
.padding80 { padding: 80px; }
.selected { border: 4px #2d89ef solid; }
.selected:after { width: 0; height: 0; border-top: 40px solid #2d89ef; border-left: 40px solid transparent; position: absolute; display: block; right: 0; content: "."; top: 0; z-index: 1001; }
.selected:before { position: absolute; content: "\e08a"; color: #fff; right: 4px; font-family: iconFont; z-index: 1002; }
.border { border: 1px #ccc solid; }
@font-face { font-family: "iconFont"; src: url('../fonts/iconFont.eot'); src: url('../fonts/iconFont.eot?#iefix') format('embedded-opentype'),url('../fonts/iconFont.svg#iconFont') format('svg'),url('../fonts/iconFont.woff') format('woff'),url('../fonts/iconFont.ttf') format('truetype'); font-weight: normal; font-style: normal; }
[class^="icon-"], [class*=" icon-"] { font-family: "iconFont"; font-weight: normal; font-style: normal; text-decoration: inherit; -webkit-font-smoothing: antialiased; display: inline-block; width: auto; height: auto; line-height: normal; vertical-align: baseline; background-image: none; background-position: 0 0; background-repeat: repeat; margin-top: 0; position: relative; }
[class^="icon-"]:before, [class*=" icon-"]:before { text-decoration: inherit; display: inline-block; speak: none; }
a [class^="icon-"], a [class*=" icon-"] { display: inline-block; }
.icon-large:before { vertical-align: -10%; font-size: 1.3333333333333333em; }
a [class^="icon-"], button [class^="icon-"], .button [class^="icon-"], .page-control > ul > li [class^="icon-"], a [class*=" icon-"], button [class*=" icon-"], .button [class*=" icon-"], .page-control > ul > li [class*=" icon-"] { vertical-align: -10%; font-size: 1.2em; display: inline-block; }
a [class^="icon-"].icon-large, button [class^="icon-"].icon-large, .button [class^="icon-"].icon-large, .page-control > ul > li [class^="icon-"].icon-large, a [class*=" icon-"].icon-large, button [class*=" icon-"].icon-large, .button [class*=" icon-"].icon-large, .page-control > ul > li [class*=" icon-"].icon-large { line-height: .9em; }
a.big [class^="icon-"], button.big [class^="icon-"], .button.big [class^="icon-"], .page-control > ul > li.big [class^="icon-"], a.big [class*=" icon-"], button.big [class*=" icon-"], .button.big [class*=" icon-"], .page-control > ul > li.big [class*=" icon-"] { font-size: 1.3333333333333333em; }
li [class^="icon-"], li [class*=" icon-"] { display: inline-block; width: 1.2em; text-align: center; }
li [class^="icon-"].icon-large, li [class*=" icon-"].icon-large { width: 1.5625em; }
ol.icons { list-style-type: none; }
ol.icons li { line-height: 24px; }
ol.icons li [class^="icon-"], ol.icons li [class*=" icon-"] { vertical-align: -10%; font-size: 1.2em; }
.icon-muted { color: #eee; }
.icon-border { border: solid 1px #eee; padding: .2em .25em .15em; }
.icon-2x { font-size: 2em; }
.icon-2x.icon-border { border-width: 2px; }
.icon-3x { font-size: 3em; }
.icon-3x.icon-border { border-width: 3px; }
.icon-4x { font-size: 4em; }
.icon-4x.icon-border { border-width: 4px; }
a [class^="icon-"], button [class^="icon-"], .button [class^="icon-"], .page-control > ul > li [class^="icon-"], a [class*=" icon-"], button [class*=" icon-"], .button [class*=" icon-"], .page-control > ul > li [class*=" icon-"] { margin-right: 5px; }
a [class^="icon-"].right, button [class^="icon-"].right, .button [class^="icon-"].right, .page-control > ul > li [class^="icon-"].right, a [class*=" icon-"].right, button [class*=" icon-"].right, .button [class*=" icon-"].right, .page-control > ul > li [class*=" icon-"].right { margin-left: 5px; margin-right: auto; }
.toolbar [class^="icon-"], .toolbar [class*=" icon-"] { margin: 0 !important; }
.image-button [class^="icon-"], .image-button [class*=" icon-"] { position: absolute; right: 0; margin-left: 32px; padding: 5px; height: 100%; top: 0; box-sizing: border-box; border: 1px transparent solid; z-index: 2; margin: 0; font-size: 16px; }
.shortcut > .icon [class^="icon-"], .shortcut > .icon [class*=" icon-"] { font-size: 32px; line-height: 32px; height: 32px; margin: 0 !important; }
.icon-home:before { content: "\e000"; }
.icon-newspaper:before { content: "\e001"; }
.icon-pencil:before { content: "\e002"; }
.icon-droplet:before { content: "\e003"; }
.icon-pictures:before { content: "\e004"; }
.icon-camera:before { content: "\e005"; }
.icon-music:before { content: "\e006"; }
.icon-film:before { content: "\e007"; }
.icon-camera-2:before { content: "\e008"; }
.icon-spades:before { content: "\e009"; }
.icon-clubs:before { content: "\e00a"; }
.icon-diamonds:before { content: "\e00b"; }
.icon-broadcast:before { content: "\e00c"; }
.icon-mic:before { content: "\e00d"; }
.icon-book:before { content: "\e00e"; }
.icon-file:before { content: "\e00f"; }
.icon-new:before { content: "\e010"; }
.icon-copy:before { content: "\e011"; }
.icon-folder:before { content: "\e012"; }
.icon-folder-2:before { content: "\e013"; }
.icon-tag:before { content: "\e014"; }
.icon-cart:before { content: "\e015"; }
.icon-basket:before { content: "\e016"; }
.icon-calculate:before { content: "\e017"; }
.icon-support:before { content: "\e018"; }
.icon-phone:before { content: "\e019"; }
.icon-mail:before { content: "\e01a"; }
.icon-location:before { content: "\e01b"; }
.icon-compass:before { content: "\e01c"; }
.icon-history:before { content: "\e01d"; }
.icon-clock:before { content: "\e01e"; }
.icon-bell:before { content: "\e01f"; }
.icon-calendar:before { content: "\e020"; }
.icon-printer:before { content: "\e021"; }
.icon-mouse:before { content: "\e022"; }
.icon-screen:before { content: "\e023"; }
.icon-laptop:before { content: "\e024"; }
.icon-mobile:before { content: "\e025"; }
.icon-cabinet:before { content: "\e026"; }
.icon-drawer:before { content: "\e027"; }
.icon-drawer-2:before { content: "\e028"; }
.icon-box:before { content: "\e029"; }
.icon-box-add:before { content: "\e02a"; }
.icon-box-remove:before { content: "\e02b"; }
.icon-download:before { content: "\e02c"; }
.icon-upload:before { content: "\e02d"; }
.icon-database:before { content: "\e02e"; }
.icon-flip:before { content: "\e02f"; }
.icon-flip-2:before { content: "\e030"; }
.icon-undo:before { content: "\e031"; }
.icon-redo:before { content: "\e032"; }
.icon-forward:before { content: "\e033"; }
.icon-reply:before { content: "\e034"; }
.icon-reply-2:before { content: "\e035"; }
.icon-comments:before { content: "\e036"; }
.icon-comments-2:before { content: "\e037"; }
.icon-comments-3:before { content: "\e038"; }
.icon-comments-4:before { content: "\e039"; }
.icon-comments-5:before { content: "\e03a"; }
.icon-user:before { content: "\e03b"; }
.icon-user-2:before { content: "\e03c"; }
.icon-user-3:before { content: "\e03d"; }
.icon-busy:before { content: "\e03e"; }
.icon-loading:before { content: "\e03f"; }
.icon-loading-2:before { content: "\e040"; }
.icon-search:before { content: "\e041"; }
.icon-zoom-in:before { content: "\e042"; }
.icon-zoom-out:before { content: "\e043"; }
.icon-key:before { content: "\e044"; }
.icon-key-2:before { content: "\e045"; }
.icon-locked:before { content: "\e046"; }
.icon-unlocked:before { content: "\e047"; }
.icon-wrench:before { content: "\e048"; }
.icon-equalizer:before { content: "\e049"; }
.icon-cog:before { content: "\e04a"; }
.icon-pie:before { content: "\e04b"; }
.icon-bars:before { content: "\e04c"; }
.icon-stats-up:before { content: "\e04d"; }
.icon-gift:before { content: "\e04e"; }
.icon-trophy:before { content: "\e04f"; }
.icon-diamond:before { content: "\e050"; }
.icon-coffee:before { content: "\e051"; }
.icon-rocket:before { content: "\e052"; }
.icon-meter-slow:before { content: "\e053"; }
.icon-meter-medium:before { content: "\e054"; }
.icon-meter-fast:before { content: "\e055"; }
.icon-dashboard:before { content: "\e056"; }
.icon-fire:before { content: "\e057"; }
.icon-lab:before { content: "\e058"; }
.icon-remove:before { content: "\e059"; }
.icon-briefcase:before { content: "\e05a"; }
.icon-briefcase-2:before { content: "\e05b"; }
.icon-cars:before { content: "\e05c"; }
.icon-bus:before { content: "\e05d"; }
.icon-cube:before { content: "\e05e"; }
.icon-cube-2:before { content: "\e05f"; }
.icon-puzzle:before { content: "\e060"; }
.icon-glasses:before { content: "\e061"; }
.icon-glasses-2:before { content: "\e062"; }
.icon-accessibility:before { content: "\e063"; }
.icon-accessibility-2:before { content: "\e064"; }
.icon-target:before { content: "\e065"; }
.icon-target-2:before { content: "\e066"; }
.icon-lightning:before { content: "\e067"; }
.icon-power:before { content: "\e068"; }
.icon-power-2:before { content: "\e069"; }
.icon-clipboard:before { content: "\e06a"; }
.icon-clipboard-2:before { content: "\e06b"; }
.icon-playlist:before { content: "\e06c"; }
.icon-grid-view:before { content: "\e06d"; }
.icon-tree-view:before { content: "\e06e"; }
.icon-cloud:before { content: "\e06f"; }
.icon-cloud-2:before { content: "\e070"; }
.icon-download-2:before { content: "\e071"; }
.icon-upload-2:before { content: "\e072"; }
.icon-upload-3:before { content: "\e073"; }
.icon-link:before { content: "\e074"; }
.icon-link-2:before { content: "\e075"; }
.icon-flag:before { content: "\e076"; }
.icon-flag-2:before { content: "\e077"; }
.icon-attachment:before { content: "\e078"; }
.icon-eye:before { content: "\e079"; }
.icon-bookmark:before { content: "\e07a"; }
.icon-bookmark-2:before { content: "\e07b"; }
.icon-star:before { content: "\e07c"; }
.icon-star-2:before { content: "\e07d"; }
.icon-star-3:before { content: "\e07e"; }
.icon-heart:before { content: "\e07f"; }
.icon-heart-2:before { content: "\e080"; }
.icon-thumbs-up:before { content: "\e081"; }
.icon-thumbs-down:before { content: "\e082"; }
.icon-plus:before { content: "\e083"; }
.icon-minus:before { content: "\e084"; }
.icon-help:before { content: "\e085"; }
.icon-help-2:before { content: "\e086"; }
.icon-blocked:before { content: "\e087"; }
.icon-cancel:before { content: "\e088"; }
.icon-cancel-2:before { content: "\e089"; }
.icon-checkmark:before { content: "\e08a"; }
.icon-minus-2:before { content: "\e08b"; }
.icon-plus-2:before { content: "\e08c"; }
.icon-enter:before { content: "\e08d"; }
.icon-exit:before { content: "\e08e"; }
.icon-loop:before { content: "\e08f"; }
.icon-arrow-up-left:before { content: "\e090"; }
.icon-arrow-up:before { content: "\e091"; }
.icon-arrow-up-right:before { content: "\e092"; }
.icon-arrow-right:before { content: "\e093"; }
.icon-arrow-down-right:before { content: "\e094"; }
.icon-arrow-down:before { content: "\e095"; }
.icon-arrow-down-left:before { content: "\e096"; }
.icon-arrow-left:before { content: "\e097"; }
.icon-arrow-up-2:before { content: "\e098"; }
.icon-arrow-right-2:before { content: "\e099"; }
.icon-arrow-down-2:before { content: "\e09a"; }
.icon-arrow-left-2:before { content: "\e09b"; }
.icon-arrow-up-3:before { content: "\e09c"; }
.icon-arrow-right-3:before { content: "\e09d"; }
.icon-arrow-down-3:before { content: "\e09e"; }
.icon-arrow-left-3:before { content: "\e09f"; }
.icon-menu:before { content: "\e0a0"; }
.icon-enter-2:before { content: "\e0a1"; }
.icon-backspace:before { content: "\e0a2"; }
.icon-backspace-2:before { content: "\e0a3"; }
.icon-tab:before { content: "\e0a4"; }
.icon-tab-2:before { content: "\e0a5"; }
.icon-checkbox:before { content: "\e0a6"; }
.icon-checkbox-unchecked:before { content: "\e0a7"; }
.icon-checkbox-partial:before { content: "\e0a8"; }
.icon-radio-checked:before { content: "\e0a9"; }
.icon-radio-unchecked:before { content: "\e0aa"; }
.icon-font:before { content: "\e0ab"; }
.icon-paragraph-left:before { content: "\e0ac"; }
.icon-paragraph-center:before { content: "\e0ad"; }
.icon-paragraph-right:before { content: "\e0ae"; }
.icon-paragraph-justify:before { content: "\e0af"; }
.icon-left-to-right:before { content: "\e0b0"; }
.icon-right-to-left:before { content: "\e0b1"; }
.icon-share:before { content: "\e0b2"; }
.icon-new-tab:before { content: "\e0b3"; }
.icon-new-tab-2:before { content: "\e0b4"; }
.icon-embed:before { content: "\e0b5"; }
.icon-code:before { content: "\e0b6"; }
.icon-bluetooth:before { content: "\e0b7"; }
.icon-share-2:before { content: "\e0b8"; }
.icon-share-3:before { content: "\e0b9"; }
.icon-mail-2:before { content: "\e0ba"; }
.icon-google:before { content: "\e0bb"; }
.icon-google-plus:before { content: "\e0bc"; }
.icon-google-drive:before { content: "\e0bd"; }
.icon-facebook:before { content: "\e0be"; }
.icon-instagram:before { content: "\e0bf"; }
.icon-twitter:before { content: "\e0c0"; }
.icon-feed:before { content: "\e0c1"; }
.icon-youtube:before { content: "\e0c2"; }
.icon-vimeo:before { content: "\e0c3"; }
.icon-flickr:before { content: "\e0c4"; }
.icon-picassa:before { content: "\e0c5"; }
.icon-dribbble:before { content: "\e0c6"; }
.icon-deviantart:before { content: "\e0c7"; }
.icon-github:before { content: "\e0c8"; }
.icon-github-2:before { content: "\e0c9"; }
.icon-github-3:before { content: "\e0ca"; }
.icon-github-4:before { content: "\e0cb"; }
.icon-github-5:before { content: "\e0cc"; }
.icon-git:before { content: "\e0cd"; }
.icon-github-6:before { content: "\e0ce"; }
.icon-wordpress:before { content: "\e0cf"; }
.icon-joomla:before { content: "\e0d0"; }
.icon-blogger:before { content: "\e0d1"; }
.icon-tumblr:before { content: "\e0d2"; }
.icon-yahoo:before { content: "\e0d3"; }
.icon-amazon:before { content: "\e0d4"; }
.icon-tux:before { content: "\e0d5"; }
.icon-apple:before { content: "\e0d6"; }
.icon-finder:before { content: "\e0d7"; }
.icon-android:before { content: "\e0d8"; }
.icon-windows:before { content: "\e0d9"; }
.icon-soundcloud:before { content: "\e0da"; }
.icon-skype:before { content: "\e0db"; }
.icon-reddit:before { content: "\e0dc"; }
.icon-linkedin:before { content: "\e0dd"; }
.icon-lastfm:before { content: "\e0de"; }
.icon-delicious:before { content: "\e0df"; }
.icon-stumbleupon:before { content: "\e0e0"; }
.icon-pinterest:before { content: "\e0e1"; }
.icon-xing:before { content: "\e0e2"; }
.icon-flattr:before { content: "\e0e3"; }
.icon-foursquare:before { content: "\e0e4"; }
.icon-paypal:before { content: "\e0e5"; }
.icon-yelp:before { content: "\e0e6"; }
.icon-libreoffice:before { content: "\e0e7"; }
.icon-file-pdf:before { content: "\e0e8"; }
.icon-file-openoffice:before { content: "\e0e9"; }
.icon-file-word:before { content: "\e0ea"; }
.icon-file-excel:before { content: "\e0eb"; }
.icon-file-powerpoint:before { content: "\e0ec"; }
.icon-file-zip:before { content: "\e0ed"; }
.icon-file-xml:before { content: "\e0ee"; }
.icon-file-css:before { content: "\e0ef"; }
.icon-html5:before { content: "\e0f0"; }
.icon-html5-2:before { content: "\e0f1"; }
.icon-css3:before { content: "\e0f2"; }
.icon-chrome:before { content: "\e0f3"; }
.icon-firefox:before { content: "\e0f4"; }
.icon-IE:before { content: "\e0f5"; }
.icon-opera:before { content: "\e0f6"; }
.icon-safari:before { content: "\e0f7"; }
.icon-IcoMoon:before { content: "\e0f8"; }
.icon-sunrise:before { content: "\e0f9"; }
.icon-sun:before { content: "\e0fa"; }
.icon-moon:before { content: "\e0fb"; }
.icon-sun-2:before { content: "\e0fc"; }
.icon-windy:before { content: "\e0fd"; }
.icon-wind:before { content: "\e0fe"; }
.icon-snowflake:before { content: "\e0ff"; }
.icon-cloudy:before { content: "\e100"; }
.icon-cloud-3:before { content: "\e101"; }
.icon-weather:before { content: "\e102"; }
.icon-weather-2:before { content: "\e103"; }
.icon-weather-3:before { content: "\e104"; }
.icon-lines:before { content: "\e105"; }
.icon-cloud-4:before { content: "\e106"; }
.icon-lightning-2:before { content: "\e107"; }
.icon-lightning-3:before { content: "\e108"; }
.icon-rainy:before { content: "\e109"; }
.icon-rainy-2:before { content: "\e10a"; }
.icon-windy-2:before { content: "\e10b"; }
.icon-windy-3:before { content: "\e10c"; }
.icon-snowy:before { content: "\e10d"; }
.icon-snowy-2:before { content: "\e10e"; }
.icon-snowy-3:before { content: "\e10f"; }
.icon-weather-4:before { content: "\e110"; }
.icon-cloudy-2:before { content: "\e111"; }
.icon-cloud-5:before { content: "\e112"; }
.icon-lightning-4:before { content: "\e113"; }
.icon-sun-3:before { content: "\e114"; }
.icon-moon-2:before { content: "\e115"; }
.icon-cloudy-3:before { content: "\e116"; }
.icon-cloud-6:before { content: "\e117"; }
.icon-cloud-7:before { content: "\e118"; }
.icon-lightning-5:before { content: "\e119"; }
.icon-rainy-3:before { content: "\e11a"; }
.icon-rainy-4:before { content: "\e11b"; }
.icon-windy-4:before { content: "\e11c"; }
.icon-windy-5:before { content: "\e11d"; }
.icon-snowy-4:before { content: "\e11e"; }
.icon-snowy-5:before { content: "\e11f"; }
.icon-weather-5:before { content: "\e120"; }
.icon-cloudy-4:before { content: "\e121"; }
.icon-lightning-6:before { content: "\e122"; }
.icon-thermometer:before { content: "\e123"; }
.icon-compass-2:before { content: "\e124"; }
.icon-none:before { content: "\e125"; }
.icon-Celsius:before { content: "\e126"; }
.icon-Fahrenheit:before { content: "\e127"; }
.icon-forrst:before { content: "\e128"; }
.icon-headphones:before { content: "\e129"; }
.icon-bug:before { content: "\e12a"; }
.icon-cart-2:before { content: "\e12b"; }
.icon-earth:before { content: "\e12c"; }
.icon-battery:before { content: "\e12d"; }
.icon-list:before { content: "\e12e"; }
.icon-grid:before { content: "\e12f"; }
.icon-alarm:before { content: "\e130"; }
.icon-location-2:before { content: "\e131"; }
.icon-pointer:before { content: "\e132"; }
.icon-diary:before { content: "\e133"; }
.icon-eye-2:before { content: "\e134"; }
.icon-console:before { content: "\e135"; }
.icon-location-3:before { content: "\e136"; }
.icon-move:before { content: "\e137"; }
.icon-gift-2:before { content: "\e138"; }
.icon-monitor:before { content: "\e139"; }
.icon-mobile-2:before { content: "\e13a"; }
.icon-switch:before { content: "\e13b"; }
.icon-star-4:before { content: "\e13c"; }
.icon-address-book:before { content: "\e13d"; }
.icon-shit:before { content: "\e13e"; }
.icon-cone:before { content: "\e13f"; }
.icon-credit-card:before { content: "\e140"; }
.icon-type:before { content: "\e141"; }
.icon-volume:before { content: "\e142"; }
.icon-volume-2:before { content: "\e143"; }
.icon-locked-2:before { content: "\e144"; }
.icon-warning:before { content: "\e145"; }
.icon-info:before { content: "\e146"; }
.icon-filter:before { content: "\e147"; }
.icon-bookmark-3:before { content: "\e148"; }
.icon-bookmark-4:before { content: "\e149"; }
.icon-stats:before { content: "\e14a"; }
.icon-compass-3:before { content: "\e14b"; }
.icon-keyboard:before { content: "\e14c"; }
.icon-award-fill:before { content: "\e14d"; }
.icon-award-stroke:before { content: "\e14e"; }
.icon-beaker-alt:before { content: "\e14f"; }
.icon-beaker:before { content: "\e150"; }
.icon-move-vertical:before { content: "\e151"; }
.icon-move-horizontal:before { content: "\e153"; }
.icon-steering-wheel:before { content: "\e152"; }
.icon-volume-3:before { content: "\e154"; }
.icon-volume-mute:before { content: "\e155"; }
.icon-play:before { content: "\e156"; }
.icon-pause:before { content: "\e157"; }
.icon-stop:before { content: "\e158"; }
.icon-eject:before { content: "\e159"; }
.icon-first:before { content: "\e15a"; }
.icon-last:before { content: "\e15b"; }
.icon-play-alt:before { content: "\e15c"; }
.icon-battery-empty:before { content: "\e15d"; }
.icon-battery-half:before { content: "\e15e"; }
.icon-battery-full:before { content: "\e15f"; }
.icon-battery-charging:before { content: "\e160"; }
.icon-left-quote:before { content: "\e161"; }
.icon-right-quote:before { content: "\e162"; }
.icon-left-quote-alt:before { content: "\e163"; }
.icon-right-quote-alt:before { content: "\e164"; }
.icon-smiley:before { content: "\e165"; }
.icon-umbrella:before { content: "\e166"; }
.icon-info-2:before { content: "\e167"; }
.icon-chart-alt:before { content: "\e168"; }
.icon-save:before { content: "\e169"; }
.fg-color-blue { color: #2d89ef !important; }
.fg-color-blueLight { color: #eff4ff !important; }
.fg-color-blueDark { color: #2b5797 !important; }
.fg-color-green { color: #00a300 !important; }
.fg-color-greenLight { color: #99b433 !important; }
.fg-color-greenDark { color: #1e7145 !important; }
.fg-color-red { color: #b91d47 !important; }
.fg-color-yellow { color: #ffc40d !important; }
.fg-color-orange { color: #e3a21a !important; }
.fg-color-orangeDark { color: #da532c !important; }
.fg-color-pink { color: #9f00a7 !important; }
.fg-color-pinkDark { color: #7e3878 !important; }
.fg-color-purple { color: #603cba !important; }
.fg-color-darken { color: #1d1d1d !important; }
.fg-color-lighten { color: #d5e7ec !important; }
.fg-color-white { color: #fff !important; }
.fg-color-grayDark { color: #525252 !important; }
.fg-color-magenta { color: #ff0097 !important; }
.fg-color-teal { color: #00aba9 !important; }
.fg-color-redLight { color: #e11 !important; }
.bg-color-blue { background-color: #2d89ef !important; }
.bg-color-blueLight { background-color: #eff4ff !important; }
.bg-color-blueDark { background-color: #2b5797 !important; }
.bg-color-green { background-color: #00a300 !important; }
.bg-color-greenLight { background-color: #99b433 !important; }
.bg-color-greenDark { background-color: #1e7145 !important; }
.bg-color-red { background-color: #b91d47 !important; }
.bg-color-yellow { background-color: #ffc40d !important; }
.bg-color-orange { background-color: #e3a21a !important; }
.bg-color-orangeDark { background-color: #da532c !important; }
.bg-color-pink { background-color: #9f00a7 !important; }
.bg-color-pinkDark { background-color: #7e3878 !important; }
.bg-color-purple { background-color: #603cba !important; }
.bg-color-darken { background-color: #1d1d1d !important; }
.bg-color-lighten { background-color: #d5e7ec !important; }
.bg-color-white { background-color: #fff !important; }
.bg-color-grayDark { background-color: #525252 !important; }
.bg-color-magenta { background-color: #ff0097 !important; }
.bg-color-teal { background-color: #00aba9 !important; }
.bg-color-redLight { background-color: #e11 !important; }
[class*=border-color] { border: 2px solid; }
.border-color-blue { border-color: #2d89ef !important; }
.border-color-blueLight { border-color: #eff4ff !important; }
.border-color-blueDark { border-color: #2b5797 !important; }
.border-color-green { border-color: #00a300 !important; }
.border-color-greenLight { border-color: #99b433 !important; }
.border-color-greenDark { border-color: #1e7145 !important; }
.border-color-red { border-color: #b91d47 !important; }
.border-color-yellow { border-color: #ffc40d !important; }
.border-color-orange { border-color: #e3a21a !important; }
.border-color-orangeDark { border-color: #da532c !important; }
.border-color-pink { border-color: #9f00a7 !important; }
.border-color-pinkDark { border-color: #7e3878 !important; }
.border-color-purple { border-color: #603cba !important; }
.border-color-darken { border-color: #1d1d1d !important; }
.border-color-lighten { border-color: #d5e7ec !important; }
.border-color-white { border-color: #fff !important; }
.border-color-grayDark { border-color: #525252 !important; }
.border-color-magenta { border-color: #ff0097 !important; }
.border-color-teal { border-color: #00aba9 !important; }
.border-color-redLight { border-color: #e11 !important; }
- hover[class=outline-color] {
outline: 3px solid; }
.outline-color-blue { outline-color: #2d89ef !important; }
.outline-color-blueLight { outline-color: #eff4ff !important; }
.outline-color-blueDark { outline-color: #2b5797 !important; }
.outline-color-green { outline-color: #00a300 !important; }
.outline-color-greenLight { outline-color: #99b433 !important; }
.outline-color-greenDark { outline-color: #1e7145 !important; }
.outline-color-red { outline-color: #b91d47 !important; }
.outline-color-yellow { outline-color: #ffc40d !important; }
.outline-color-orange { outline-color: #e3a21a !important; }
.outline-color-orangeDark { outline-color: #da532c !important; }
.outline-color-pink { outline-color: #9f00a7 !important; }
.outline-color-pinkDark { outline-color: #7e3878 !important; }
.outline-color-purple { outline-color: #603cba !important; }
.outline-color-darken { outline-color: #1d1d1d !important; }
.outline-color-lighten { outline-color: #d5e7ec !important; }
.outline-color-white { outline-color: #fff !important; }
.outline-color-grayDark { outline-color: #525252 !important; }
.outline-color-magenta { outline-color: #ff0097 !important; }
.outline-color-teal { outline-color: #00aba9 !important; }
.outline-color-redLight { outline-color: #e11 !important; }
.item-margin { margin: 0 10px 10px 0; }
.column-margin { margin: 0 20px 10px 0; }
.group-margin { margin: 0 80px 10px 0; }
.brick { position: relative; margin: 0 10px 10px 0; display: block; float: none !important; }
.short-brick { position: relative; margin: 0 10px 10px 0; display: block; float: none !important; width: 150px; height: 150px; }
.medium-brick { position: relative; margin: 0 10px 10px 0; display: block; float: none !important; width: 310px; height: 150px; }
.square { display: block; float: left; margin-right: 10px; height: 20px; width: 20px; }
- , *:after, *:before {
-webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }
.one-column { -moz-columns: 1; -webkit-columns: 1; columns: 1; -moz-column-gap: 20px; -webkit-column-gap: 20px; column-gap: 20px; }
.two-columns { -moz-columns: 2; -webkit-columns: 2; columns: 2; -moz-column-gap: 20px; -webkit-column-gap: 20px; column-gap: 20px; }
.three-columns { -moz-columns: 3; -webkit-columns: 3; columns: 3; -moz-column-gap: 20px; -webkit-column-gap: 20px; column-gap: 20px; }
.four-columns { -moz-columns: 4; -webkit-columns: 4; columns: 4; -moz-column-gap: 20px; -webkit-column-gap: 20px; column-gap: 20px; }
.five-columns { -moz-columns: 5; -webkit-columns: 5; columns: 5; -moz-column-gap: 20px; -webkit-column-gap: 20px; column-gap: 20px; }
- bodyContent {
height: 100%; min-height: 100%; width: 100%;
- zoom: 1;
}
.page:before, .page:after { display: table; content: ""; }
.page:after { clear: both; }
- bodyContent .page-header {
width: 100%; position: relative; display: block; }
- bodyContent .page-header .page-header-content {
height: 100px; min-height: 100px; width: 100%; position: relative; display: block; }
- bodyContent .page-header .page-header-content h1, #bodyContent .page-header .page-header-content h2, #bodyContent .page-header .page-header-content h3, #bodyContent .page-header .page-header-content h4, #bodyContent .page-header .page-header-content h5 {
position: absolute; margin: 0; padding: 0; left: 20px; bottom: 0; }
- bodyContent .page-header .page-header-content h1 small {
font-size: 12pt; margin-left: 5px; }
- bodyContent .page-header .page-header-content h1.sub-menu {
cursor: pointer; }
- bodyContent .page-header .page-header-content h1.sub-menu:after {
position: absolute; content: "\3009"; display: inline-block; font-size: 10pt; bottom: -5px; right: -15px; -webkit-transform: rotate(90deg); -moz-transform: rotate(90deg); -ms-transform: rotate(90deg); -o-transform: rotate(90deg); transform: rotate(90deg); }
- bodyContent .page-header .page-header-content > .page-back {
position: absolute; top: 34px; left: 30px; }
- bodyContent .page-header .page-header-content .user-login {
float: right; margin: 55px 44px 0 0; cursor: pointer; }
- bodyContent .page-header .page-header-content .user-login .avatar {
float: right; border: 1px #ccc solid; width: 40px; height: 40px; }
- bodyContent .page-header .page-header-content .user-login .avatar img, #bodyContent .page-header .page-header-content .user-login .avatar [class^="icon-"], #bodyContent .page-header .page-header-content .user-login .avatar [class*=" icon-"] {
width: 100%; height: 100%; }
- bodyContent .page-header .page-header-content .user-login .avatar [class^="icon-"], #bodyContent .page-header .page-header-content .user-login .avatar [class*=" icon-"] {
margin-top: 2px; font-size: 30px; line-height: 30px; display: block; }
- bodyContent .page-header .page-header-content .user-login .name {
float: left; margin: -5px 10px 0; text-align: right; }
- bodyContent .page-header .page-header-content .user-login .name .first-name {
font-family: 'Segoe UI Light','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 200; font-size: 20pt; letter-spacing: .01em; line-height: 24pt; font-smooth: always; display: block; margin: 0; }
- bodyContent .page-header .page-header-content .user-login .name .last-name {
font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; display: block; margin: 0; }
- bodyContent .page-region {
display: block; }
- bodyContent .page-region .page-region-content {
padding-top: 10px; padding-left: 0; padding-right: 0; padding-bottom: 20px; display: block; height: 100%; position: relative; }
.page.secondary .page-header .page-header-content h1, .page.secondary .page-header .page-header-content h2, .page.secondary .page-header .page-header-content h3, .page.secondary .page-header .page-header-content h4, .page.secondary .page-header .page-header-content h5 { position: absolute; margin: 0; padding: 0; left: 120px; bottom: 0; }
.page.secondary .page-region .page-region-content { padding-left: 120px; }
.page.snapped { width: 33.33%; height: 100%; float: left; border-right: 1px #ccc solid; }
.page.fill { width: 66.66%; height: 100%; float: right; border-left: 1px #ccc solid; }
.page.snapped #bodyContent .page-header .page-header-content h1, .page.snapped #bodyContent .page-header .page-header-content h2, .page.snapped #bodyContent .page-header .page-header-content h3, .page.snapped #bodyContent .page-header .page-header-content h4, .page.snapped #bodyContent .page-header .page-header-content h5 { margin-left: 20px; }
.page.snapped #bodyContent .page-region .page-region-content { padding-left: 20px; }
.page.fixed-header .page-header { position: fixed; top: 0; left: 0; right: 0; }
.page.fixed-header .page-region { padding-top: 140px; }
.page.with-sidebar .page-region { margin-left: 220px; width: auto;
- zoom: 1;
}
.page.with-sidebar .page-region .page-region-content { padding-left: 20px; }
.page.with-sidebar .page-region:before, .page.with-sidebar .page-region:after { display: table; content: ""; }
.page.with-sidebar .page-region:after { clear: both; }
.app-bar { position: fixed; bottom: 0; left: 0; right: 0; min-height: 100px; background-color: #1d1d1d !important; }
.charms { position: fixed; right: 0; top: 0; bottom: 0; height: 100%; min-width: 200px; width: auto; }
.charms.place-left { left: 0; right: auto; }
.message-dialog { position: fixed; left: 0; right: 0; height: auto; min-height: 100px; top: 30%; padding: 10px 10px 0; }
.error-bar, .warning-bar, .info-bar { position: fixed; top: 0; left: 0; right: 0; padding: 10px 20px; color: #fff; min-height: 100px; }
.error-bar { background-color: #b91d47 !important; }
.warning-bar { background-color: #ffc40d !important; }
.info-bar { background-color: #2d89ef !important; }
.modern-ui-logo, .metro-ui-logo { height: 28px; width: 28px; display: block; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAGESURBVFhH7ZevTsNQFIfbZgKxB9gjIHgABAIcS0CSQIJE4LEIEgQCyQNMIiHhIRAgEAgECWKIySUTCEjLd3t/Cyml3em6DtMvOTn33PM3XdvbBU2SJMmKlssnjuNtZIisa2t50HQNmXAFEvQHsi9X89CzR8M31/wXZwppDpp0aX7v++XBd41q7r5Qg1I0YE8pQYixqbWFpzAMx1pnoPA5vlOZpdDzHdWPoujZGVX4c1iaH8pvhpwJshOpxtxQawM18JYdrlYXdbKIAa4o1pFphrxX8g5qD0CRPsUeZZogfkzeLjJaxAAjZIuit9oqhbgv4veQl+lGFQqfGHwdbqpLH1YMMUdK8WjfysxHlgbHyKfiM7B/obAf5LNiemfQyB1E6VkwBfsGlb9ZvduM+aVFQ3cgDV0S+gHlHrs8LqAC5gEcxLuD6c5pbeVJy9qpNECLCV1aK+lPwO86kD0TF5s2KqD2m7Au7QDtAO0A7QD/PsBcf0zIWWVdfMRmcd+M/vsvRxB8A6+/IU2N93KYAAAAAElFTkSuQmCC); -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; }
.back-button { height: 32px; width: 32px; display: block; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAbrSURBVGhDzZpPaBRXHMdnZkMJsocchO4hJhYsBAm9GEVxYyJ4ULSQoEIpuQQqeOghpUorIlWsKNQSCx56KQgKFhQSUVBoS02yMYKR9hCk0FCN7mELOaSYSg7ZnX6+b94uyWY3zmw3u/lCMvP+zHvf7+/93m/ee7OuUyV07d69M+d53a7vv+u4brPvOAnH95tNoetm6ChDOu277t9eLpdyGhpSIyMji6b8f6BiAV1dXY3ZbLbbc5zDkN3vQtoWhYLv+7M88yDn+3disdgDxMzbokiILADiDblcrg8GFyGQsNkGCJmiwSnKMrI0WZmgxEnYkUlQZwt1Omy+AWLmKDvned73CFmw2aEQSUAymTwE6Ys81K40HS+SfgipO3Q+TOdpU/EtwAgbMUIP7RykDY1eo/K5n6atc6lU6oapGAKhBNBh3M/lrnPbo7Qh7jg33FjsFKTzVq4ItN3kZ7OnIf5pQYjjpDDI0TBtv1UAHTRjrft5q4Nh1/NE/A+brgrUD0LOQ74PIQ0YKc1k7x159GjSVimJVQWYyOK6QzSYoMEFGj8WZXgrAW66D1K36LOJPudtnz/a4hUoK8CS/4mG4jSU8Xy/d2R8/LEtXlMwGm25bFaGa1MaEf1jY2PXTGERSgowbpPNPjGWJ6rgjwfCTtBqQXMD170LwaRGHwPuLWXAFQJ4MM6DExS0G8vHYttrTT4PwyUwZFs5LryHlkPRxpKX6t56kRfoex7SH8JFL70Ehh1CVIMtNlgmQHGeSxAqmTy18vnVgIhpDHkUEQrdHYj4xBYZFFxIyij8TdYnOTw6NtYblKwP7EkmB3lbD1hXel+jo/zCCEC+z7rOouK8zV434KV5AW5z1pVO2OxgBLB+I5PluQp5zV4bTaX6TWkF2LFjRzPtFPz09evXs8+ePatooVaMzs7OsxD+CiGaGxqFjBkBrSpF3lif5YGpXQE6OjoGsM4r2ntu/7T8qBoI55fgqAmtSGnmqhHAv8O6UvBQqnQfFSLPZTBIGaTevHlzoFrWF+C2wAgM656r4WwEEHH22+sdXaOiFuTzyFmOjERS7wlPSwYsbzYjWhLrGgW1JC+w+flZcwDO2lAd8rQNVIGWDAxRpJdWrckLxo1wdd3jPl2e2SkBfGpK17CoB/kCfD9YyhN4PP4Fe1leEOYaAnUlD+x2VV7T7BJbx7B+ksQplqyXTI1VUExeoZfLFf7+NRlVwNOnT8/a25JgydPnue51+k67ncmkXmCbEVB2zZ1HCcuvCSYnJ7FpeRB4un3P+1X3CqPmrWktuSqo02pv1w3kQlr772QETjICl21+WWzbtm2QEdNIGCBKxyBX+aulC32EC92k74y7p7NziLwemFxmDXQyqLI6EPElIi7apFDTSYzRBzD6IEb/3YN4EPu1kAsJLKTJ/lmQMkhu2LDh/tatW+M2vaZYEvrT3pKQZDbQYcFEU+SpjwjX3WKu2huYg1blEWRYW2w0BSFRDxHaeOH7+3SP8cc9nRKTMauM/BI1Cmotwi79dWa0yNrtnsfaQuebD1TIKBw0tSKiliKI+wFH130M91mznNYRt66o2s8QNek+KmohwriP4xyxScPZCND5POS132zUQavyKoFE0MZ22tpr/87E4/GKDFIKuPhx2m+mXbnPbeXhNQGIrSdIfEPhgt1v1u08qBS0eWHf/icCtG+/wjvLjLYZAQFFVyH/wo7CeZu9bqCTCJGH45xOKGy2E7NXZ2ZmZrG1tfUfRqEHP2tvaWmZePny5V+2uK7o2rWrnZD5AwLeYfJeGB0dNUFHKIyAoNUo5FNUbEDILYYt0sttLQCHRC4WuwsnnZJP4ynL1mvLBAhU0DFemgeadMRdaVSqBhR1cB19K9gMp3kvm9VZ7bJvaCsEUCGjLyN6gAfb/OBAde2XB0UQefq+iScklcYz+kcmJlZse1cIEPRZhweO2WS3jrhpMFh/1AD0peNDbViCmO/7X6dSKRM2i1GYxMVgAk+1tLbO8LC+Iiawxsfvbdr0ZObVqxe2yppAEzbnOL/Q5wcmA/KEzDPmvgQK74FyKPpOpiPuqwpjeo3bKlWB3FShEsKf05cmrL6P9ZezfB5vFSDQuL5UDlHZfKCmcX2Y/o4Jf6l4UkWFfJ22j9PoaRlJebQ/bSZsCZ8vRigBQpmOZmlgWMd9OjELK0ZtaVXJBDyIlY/QnjnasYb5VqEybFuhBeRB5/r4NkBvX9Cx+TAtaMhJP+RmSpsk0pmYPWvKIlii7c8NtlC2j3QhPJOu2DUjC8gDIYoU+rnAYQgkl4oJA5HWkphb/UzhNsQrCg4VC1gKxMTNQSu3kNKn2WYYyup518iQr5/cpEnohyDjkL4X1dor4Tj/AaxI26ezfxeLAAAAAElFTkSuQmCC); -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; }
.back-button.big { height: 48px; width: 48px; left: 36px; top: 40px; }
.back-button.white { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAVESURBVGhDzZoxiFRJEIZ3hg0MNjAQnGADAw+EMzAw2EBxMzcw8MBgL9vQcA82EDRQLlgDRY9DEAwu8OCSAw/2QI8NDPQwuEDFQEThghUcUVBQUFB2/f7uej39Zt7M9NuZ92Z/qO3uqu6q6nnV/fpVb2NqTNjc3JxrNBrzW1tbe2nOQi0rhbbRS+g1/e5T3qf8SjkZ4OgunF6AbkAbtEuBMW+gm9ApmjOmtnpgbBpawvArOTIOoOsdtEx1l5lJRqkQwsgJilUe/UHP6QDjCo870GOoTZ8sZCRr0W6ppPk9tEB7v2QxkL+guNBsNn/3nDEBxTM4f4syB3jPKc5THrauyWDcAegMYx9KVwx49yg02dGBslnoiVftQVvxq0c+bd1GAnoUkv875QbaG1DpHyYHFMxBIdapf4FWqe62LmMDOrUprECfnDFA/QO0aF3KgYFy/oPpypRpDVQKs9u9QSyZOA0oUNjEv7xi/YCJKwe2Wtj8zxkH1D9BcyYeDPprwYaYN+f3mLg2YFN+PHBOAOqvoOzF2B90CrsNdYVQbb98N7CtJxFektT1VPpvHHQ44bu6zlqwlcf8MODDYShei6dNlAeyaYRx6KyaaOKQ0+aW/NLaDEeP8CaGqZX+m9Xf8qb8DnqvdgqkFFpmTPcjvg5Pb+VtA706vjxBTxbOF6ift7rroD043nWWTZQEhmjB6e2ZQ1k9g4C6k16r06uQ6rypYSx4kRNq10l+w9K3cuczoPOuqZf+zlqgccP4QufRDAF9a3NeQPWSt+BsrBvbTSDeqpLOH3St1XkB9Xu8FWdHR44ZOT/nWY65YX0Hgq61O58htkt9sclqnjeZoPP8QDBOu81txh0xlgO8nzjHX7VmlfjHSuFYE8P6hs2gj5G+2AHOC4+sFFpN/sTni7779Q5xXoh9nG0opiKnjlJXxiCHAc5fhfeLNavAZ/TnflT8nYXn1ir2X4oRfwntc70iwCtcsHUAu3fNjRxM7KAQCi8t2j15Gnhr3b/8ToIm4DIHhqLz9rWiiU0K+BKOENTbWgO3+IVPGu8H6n9ZPYA+pyj+QJY7YqDgT4qPvjV+YO8ZdNGaDtg8RPHQ6o/k3K9UHKgXn7WBJgF9sa4OtLU26suqAWzG57Y1hdBrL3JQ0qkQbJX6tX9kXAgnfp0jtG9DdU4iTqq19RiUkHVgRs9N0Bf0meiTwNa6t+qwpAnoS+yNbzsM/Qae1CSkP7NrpU820LgppuGMYw4BY2qfBPoXvSVvy9jeGeNL4FZ4CjQOqm0S6I4zJivGDo/mnRc5JGfCGFfLJNAXr1XZy58aYK54seug40Vyrp7+lU8CfXGS64qxO4CvD/twLqLeeUQJoH9lk5Bur9HpVKQUZwoRxN+c6fnICoEP+6GwS1I/Z6Ji0EG/mgN1pVrGc9GwDWBba7M7Tzs4tOlQlI8sfXc1KrCp99OacwJQV3q/52qrEHTszkdqAdX2JLClXz44L9DWgTIdDAgvDYH26Fc+CcCGYr77SutnE5cDY3V31X3lo0RrcuauDNCtnSw+1mzf+Qwo6Lnyof2UIvuGGBnomkdn2OcF2vqxyoVNP6BIV07hyicDPOUqtfWWvsFhjOJ8ESq8voWSFmxIrw8DepXi1gfPWb4DehY0MmUzlHRS3kaZhDbfEOGimyK76JZjx6H5gi88pfMvw78EffbcMQMjuyFdboe1MSrQpdugK1Tru4vDmN4Xp6H17UzGnL4H6QzWk85JRXIIDQIOKPGl+7RjkMLE/bsNYeCyHMhcSEEKKf0fxb+Uf1O+pRwBU1PfACwo53PCh30zAAAAAElFTkSuQmCC); }
button, .button { font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; font-size: 14px; display: inline-block; padding: 4px 12px; line-height: 20px; text-align: center; vertical-align: middle !important; min-width: 90px; min-height: 32px; height: 32px; background-color: #ccc; border: 1px transparent solid; color: #353535; margin-right: 10px; margin-bottom: 10px; border-raduis: 0; cursor: pointer; width: auto;
- zoom: 1;
}
button:before, .button:before, button:after, .button:after { display: table; content: ""; }
button:after, .button:after { clear: both; }
button.standart, .button.standart { min-width: 90px; min-height: 32px; }
button:active, .button:active, button.default:active, .button.default:active { top: 1px; left: 1px; }
button:disabled, .button:disabled, button.disabled, .button.disabled { background-color: #eaeaea; color: #bebebe; cursor: not-allowed; }
button.default, .button.default { background-color: #008287; color: #fff; }
button:focus, .button:focus { outline: 0; border: 1px #353535 dotted; }
a.button:hover, a.button:active { color: inherit; }
a.button.big { padding: 14px 10px; }
button.mini, .button.mini, .tool-button.mini { min-height: 20px; min-width: 20px; height: 14px; font-size: .75em !important; padding-top: 0 !important; }
button.big, .button.big, .tool-button.big { min-height: 48px; height: 48px; font-size: 1.2em; }
.tool-button.mini { min-width: 22px; width: 22px; }
.tool-button.big { min-width: 48px; width: 48px; }
.command-button { display: inline-block; width: 330px; text-align: left; padding: 10px 20px; height: auto; color: #000; background-color: #ccc; font-family: 'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 300; font-size: 11pt; letter-spacing: .02em; line-height: 20px; font-smooth: always; }
.command-button > small { display: block; font-family: 'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 300; font-size: 11pt; letter-spacing: .02em; line-height: 20px; font-smooth: always; font-size: 10pt; color: #505050; }
.command-button.default > small { color: #ccc; }
.tool-button { font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; font-size: 14px; display: inline-block; padding: 4px 12px; line-height: 20px; vertical-align: middle !important; min-width: 90px; background-color: #ccc; border: 1px transparent solid; color: #353535; margin-right: 10px; margin-bottom: 10px; border-raduis: 0; cursor: pointer; width: auto;
- zoom: 1;
min-width: 32px; min-height: 32px; width: 32px; height: 32px; text-align: center; position: relative; padding: 0; }
.tool-button [class^="icon-"], .tool-button [class*=" icon-"] { vertical-align: -10%; font-size: 1.2em; display: inline-block; }
.tool-button [class^="icon-"].icon-large, .tool-button [class*=" icon-"].icon-large { line-height: .9em; }
.tool-button.big [class^="icon-"], .tool-button.big [class*=" icon-"] { font-size: 1.3333333333333333em; }
.tool-button [class^="icon-"], .tool-button [class*=" icon-"] { margin-right: 5px; }
.tool-button [class^="icon-"].right, .tool-button [class*=" icon-"].right { margin-left: 5px; margin-right: auto; }
.tool-button:before, .tool-button:after { display: table; content: ""; }
.tool-button:after { clear: both; }
.tool-button.standart { min-width: 90px; min-height: 32px; }
.tool-button:active, .tool-button.default:active { top: 1px; left: 1px; }
.tool-button:disabled, .tool-button.disabled { background-color: #eaeaea; color: #bebebe; cursor: not-allowed; }
.tool-button.default { background-color: #008287; color: #fff; }
.tool-button:focus { outline: 0; border: 1px #353535 dotted; }
.tool-button.mini { min-height: 20px; min-width: 20px; height: 14px; font-size: .75em !important; padding-top: 0 !important; }
.tool-button.big { min-height: 48px; height: 48px; font-size: 1.2em; }
.tool-button img { width: 16px; height: 16px; top: 8px; }
.toolbar {
- zoom: 1;
}
.toolbar a, .toolbar button { font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; font-size: 14px; display: inline-block; padding: 4px 12px; line-height: 20px; vertical-align: middle !important; min-width: 90px; background-color: #ccc; border: 1px transparent solid; color: #353535; margin-right: 10px; margin-bottom: 10px; border-raduis: 0; cursor: pointer; width: auto;
- zoom: 1;
min-width: 32px; min-height: 32px; width: 32px; height: 32px; text-align: center; position: relative; padding: 0; margin-right: 0; }
.toolbar a.mini, .toolbar button.mini { min-height: 20px; min-width: 20px; height: 14px; font-size: .75em !important; padding-top: 0 !important; }
.toolbar a.big, .toolbar button.big { min-height: 48px; height: 48px; font-size: 1.2em; }
.toolbar a.mini, .toolbar button.mini { min-width: 22px; width: 22px; }
.toolbar a.big, .toolbar button.big { min-width: 48px; width: 48px; }
.toolbar a [class^="icon-"], .toolbar button [class^="icon-"], .toolbar a [class*=" icon-"], .toolbar button [class*=" icon-"] { vertical-align: -10%; font-size: 1.2em; display: inline-block; }
.toolbar a [class^="icon-"].icon-large, .toolbar button [class^="icon-"].icon-large, .toolbar a [class*=" icon-"].icon-large, .toolbar button [class*=" icon-"].icon-large { line-height: .9em; }
.toolbar a.big [class^="icon-"], .toolbar button.big [class^="icon-"], .toolbar a.big [class*=" icon-"], .toolbar button.big [class*=" icon-"] { font-size: 1.3333333333333333em; }
.toolbar a [class^="icon-"], .toolbar button [class^="icon-"], .toolbar a [class*=" icon-"], .toolbar button [class*=" icon-"] { margin-right: 5px; }
.toolbar a [class^="icon-"].right, .toolbar button [class^="icon-"].right, .toolbar a [class*=" icon-"].right, .toolbar button [class*=" icon-"].right { margin-left: 5px; margin-right: auto; }
.toolbar a:before, .toolbar button:before, .toolbar a:after, .toolbar button:after { display: table; content: ""; }
.toolbar a:after, .toolbar button:after { clear: both; }
.toolbar a.standart, .toolbar button.standart { min-width: 90px; min-height: 32px; }
.toolbar a:active, .toolbar button:active, .toolbar a.default:active, .toolbar button.default:active { top: 1px; left: 1px; }
.toolbar a:disabled, .toolbar button:disabled, .toolbar a.disabled, .toolbar button.disabled { background-color: #eaeaea; color: #bebebe; cursor: not-allowed; }
.toolbar a.default, .toolbar button.default { background-color: #008287; color: #fff; }
.toolbar a:focus, .toolbar button:focus { outline: 0; border: 1px #353535 dotted; }
.toolbar a.mini, .toolbar button.mini { min-height: 20px; min-width: 20px; height: 14px; font-size: .75em !important; padding-top: 0 !important; }
.toolbar a.big, .toolbar button.big { min-height: 48px; height: 48px; font-size: 1.2em; }
.toolbar a img, .toolbar button img { width: 16px; height: 16px; top: 8px; }
.toolbar a { padding: 5px 0; }
.toolbar:before, .toolbar:after { display: table; content: ""; }
.toolbar:after { clear: both; }
.toolbar .toolbar-group { margin-right: 20px; margin-bottom: 10px; float: left; }
.toolbar-vertical { width: 33px; float: left; margin-right: 10px;
- zoom: 1;
}
.toolbar-vertical a, .toolbar-vertical button { font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; font-size: 14px; display: inline-block; padding: 4px 12px; line-height: 20px; vertical-align: middle !important; min-width: 90px; background-color: #ccc; border: 1px transparent solid; color: #353535; margin-right: 10px; margin-bottom: 10px; border-raduis: 0; cursor: pointer; width: auto;
- zoom: 1;
min-width: 32px; min-height: 32px; width: 32px; height: 32px; text-align: center; position: relative; padding: 0; margin-bottom: 5px; }
.toolbar-vertical a.mini, .toolbar-vertical button.mini { min-height: 20px; min-width: 20px; height: 14px; font-size: .75em !important; padding-top: 0 !important; }
.toolbar-vertical a.big, .toolbar-vertical button.big { min-height: 48px; height: 48px; font-size: 1.2em; }
.toolbar-vertical a.mini, .toolbar-vertical button.mini { min-width: 22px; width: 22px; }
.toolbar-vertical a.big, .toolbar-vertical button.big { min-width: 48px; width: 48px; }
.toolbar-vertical a [class^="icon-"], .toolbar-vertical button [class^="icon-"], .toolbar-vertical a [class*=" icon-"], .toolbar-vertical button [class*=" icon-"] { vertical-align: -10%; font-size: 1.2em; display: inline-block; }
.toolbar-vertical a [class^="icon-"].icon-large, .toolbar-vertical button [class^="icon-"].icon-large, .toolbar-vertical a [class*=" icon-"].icon-large, .toolbar-vertical button [class*=" icon-"].icon-large { line-height: .9em; }
.toolbar-vertical a.big [class^="icon-"], .toolbar-vertical button.big [class^="icon-"], .toolbar-vertical a.big [class*=" icon-"], .toolbar-vertical button.big [class*=" icon-"] { font-size: 1.3333333333333333em; }
.toolbar-vertical a [class^="icon-"], .toolbar-vertical button [class^="icon-"], .toolbar-vertical a [class*=" icon-"], .toolbar-vertical button [class*=" icon-"] { margin-right: 5px; }
.toolbar-vertical a [class^="icon-"].right, .toolbar-vertical button [class^="icon-"].right, .toolbar-vertical a [class*=" icon-"].right, .toolbar-vertical button [class*=" icon-"].right { margin-left: 5px; margin-right: auto; }
.toolbar-vertical a:before, .toolbar-vertical button:before, .toolbar-vertical a:after, .toolbar-vertical button:after { display: table; content: ""; }
.toolbar-vertical a:after, .toolbar-vertical button:after { clear: both; }
.toolbar-vertical a.standart, .toolbar-vertical button.standart { min-width: 90px; min-height: 32px; }
.toolbar-vertical a:active, .toolbar-vertical button:active, .toolbar-vertical a.default:active, .toolbar-vertical button.default:active { top: 1px; left: 1px; }
.toolbar-vertical a:disabled, .toolbar-vertical button:disabled, .toolbar-vertical a.disabled, .toolbar-vertical button.disabled { background-color: #eaeaea; color: #bebebe; cursor: not-allowed; }
.toolbar-vertical a.default, .toolbar-vertical button.default { background-color: #008287; color: #fff; }
.toolbar-vertical a:focus, .toolbar-vertical button:focus { outline: 0; border: 1px #353535 dotted; }
.toolbar-vertical a.mini, .toolbar-vertical button.mini { min-height: 20px; min-width: 20px; height: 14px; font-size: .75em !important; padding-top: 0 !important; }
.toolbar-vertical a.big, .toolbar-vertical button.big { min-height: 48px; height: 48px; font-size: 1.2em; }
.toolbar-vertical a img, .toolbar-vertical button img { width: 16px; height: 16px; top: 8px; }
.toolbar-vertical a { padding: 5px 0; }
.toolbar-vertical:before, .toolbar-vertical:after { display: table; content: ""; }
.toolbar-vertical:after { clear: both; }
.toolbar-vertical .toolbar-group { margin-bottom: 20px; }
.image-button { position: relative; border: 0; padding-right: 45px; }
.image-button img, .image-button:active img { position: absolute; right: 0; margin-left: 32px; padding: 5px; height: 100%; top: 0; margin-left: 0; box-sizing: border-box; border: 1px transparent solid; z-index: 2; }
.button-set a, .button-set button { margin-right: 0; text-align: center; }
.button-set a img, .button-set button img { background-color: transparent; }
.button-set a { padding: 5px 0; }
.button-set button.active { background-color: #008287; color: #fff; }
.shortcuts { margin-bottom: 10px; }
.shortcut { width: 92px; height: 92px; display: inline-block; margin: 0 10px 10px 0; vertical-align: top; text-decoration: none; background: #f3f3f3; text-align: center; cursor: pointer; border: 0; border-bottom: 2px transparent solid; position: relative; }
.shortcut:hover { border-color: red; }
.shortcut:active { background: #f3f3f3; top: 1px; left: 1px; }
.shortcut > .icon { margin-top: .25em; margin-bottom: .25em; color: #888; display: block; float: none; }
.shortcut > .label { display: block; font-weight: 400; color: #666; }
.shortcut > .badge { position: absolute; right: 0; top: 0; background-color: #2d89ef; padding: 5px; margin: 0 !important; text-align: center; display: block; font-size: 9pt; color: #fff; }
a.shortcut { padding: 12px 0; }
a.shortcut .label { font-size: 9pt; }
.pagination { width: auto; margin-bottom: 10px; }
.pagination > ul { margin-left: 0; list-style: none; margin: 0; }
.pagination > ul li { display: inline-block; margin-right: 1px; position: relative; }
.pagination > ul li a { font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; font-size: 14px; display: inline-block; padding: 4px 12px; line-height: 20px; vertical-align: middle !important; min-width: 90px; background-color: #ccc; border: 1px transparent solid; color: #353535; margin-right: 10px; margin-bottom: 10px; border-raduis: 0; width: auto;
- zoom: 1;
min-height: 32px; width: 32px; padding: 0; position: relative; display: block; float: left; font-size: 10pt; padding: 5px; min-width: 32px; height: 32px; text-align: center; vertical-align: middle; cursor: pointer; margin-right: 1px; }
.pagination > ul li a.mini { min-height: 20px; min-width: 20px; height: 14px; font-size: .75em !important; padding-top: 0 !important; }
.pagination > ul li a.big { min-height: 48px; height: 48px; font-size: 1.2em; }
.pagination > ul li a.mini { min-width: 22px; width: 22px; }
.pagination > ul li a.big { min-width: 48px; width: 48px; }
.pagination > ul li a [class^="icon-"], .pagination > ul li a [class*=" icon-"] { vertical-align: -10%; font-size: 1.2em; display: inline-block; }
.pagination > ul li a [class^="icon-"].icon-large, .pagination > ul li a [class*=" icon-"].icon-large { line-height: .9em; }
.pagination > ul li a.big [class^="icon-"], .pagination > ul li a.big [class*=" icon-"] { font-size: 1.3333333333333333em; }
.pagination > ul li a [class^="icon-"], .pagination > ul li a [class*=" icon-"] { margin-right: 5px; }
.pagination > ul li a [class^="icon-"].right, .pagination > ul li a [class*=" icon-"].right { margin-left: 5px; margin-right: auto; }
.pagination > ul li a:before, .pagination > ul li a:after { display: table; content: ""; }
.pagination > ul li a:after { clear: both; }
.pagination > ul li a.standart { min-width: 90px; min-height: 32px; }
.pagination > ul li a:active, .pagination > ul li a.default:active { top: 1px; left: 1px; }
.pagination > ul li a:disabled, .pagination > ul li a.disabled { background-color: #eaeaea; color: #bebebe; cursor: not-allowed; }
.pagination > ul li a.default { background-color: #008287; color: #fff; }
.pagination > ul li a:focus { outline: 0; border: 1px #353535 dotted; }
.pagination > ul li a.mini { min-height: 20px; min-width: 20px; height: 14px; font-size: .75em !important; padding-top: 0 !important; }
.pagination > ul li a.big { min-height: 48px; height: 48px; font-size: 1.2em; }
.pagination > ul li a img { width: 16px; height: 16px; top: 8px; }
.pagination > ul li a:hover { background-color: #1d1d1d; color: #fff; }
.pagination > ul li a:active { top: 1px; left: 1px; }
.pagination > ul li.first a, .pagination > ul li.prev a, .pagination > ul li.next a, .pagination > ul li.last a { font-size: 20pt; }
.pagination > ul li.first a:before, .pagination > ul li.prev a:before, .pagination > ul li.next a:before, .pagination > ul li.last a:before { position: absolute; left: 50%; top: 0; margin-left: -7px; content: "\25C4"; font-size: 1.5em; }
.pagination > ul li.first a:before { content: "\AB"; margin-left: -10px; }
.pagination > ul li.prev a:before { content: "\2039"; }
.pagination > ul li.next a:before { content: "\203A"; }
.pagination > ul li.last a:before { content: "\BB"; margin-left: -10px; }
.pagination > ul li.active a { background-color: #008287; color: #fff; }
.pagination > ul li.disabled a, .pagination > ul li.spaces a { background-color: #f2f2f2; color: #1e1e1e; cursor: not-allowed; }
.pagination > ul li.disabled a:active, .pagination > ul li.spaces a:active { top: 0; left: 0; }
.pagination > ul li.disabled a { color: #1e1e1e; }
.pagination > ul li.spaces a { background-color: #fff; cursor: default; }
table { width: 100%; border-collapse: separate; margin: 0 0 20px; }
table thead tr th, table thead tr td { display: table-cell; vertical-align: bottom; padding-bottom: 5px; padding-top: 10px; padding-left: 5px; border-bottom: 1px #ddd solid; border-right: 1px #ddd solid; border-left: 1px transparent solid; border-top: 1px transparent solid; font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 400; font-size: 11pt; letter-spacing: .01em; line-height: 14pt; font-smooth: always; color: rgba(0,0,0,0.6); text-align: left; }
table thead tr th.right, table thead tr td.right { text-align: right; padding-right: 10px; }
table thead tr th.last, table thead tr td.last { border-right: 1px transparent solid; }
table thead tr th:last-child, table thead tr td:last-child { border-right: 1px transparent solid; }
table tbody tr { border: 1px #fff solid; }
table tbody tr td { font-family: 'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 300; font-size: 11pt; letter-spacing: .02em; line-height: 20px; font-smooth: always; padding: 3px 10px; border-right: 1px #ddd solid; border-bottom: 1px #ddd solid; border-left: 1px transparent solid; border-top: 1px transparent solid; box-sizing: border-box; }
table tbody tr td.right { text-align: right; }
table tbody tr td.center { text-align: center; }
table tbody tr td.last { border-right: 1px transparent solid; }
table tbody tr td:last-child { border-right: 1px transparent solid; }
table tbody tr.success { background-color: #00a300 !important; }
table tbody tr.error { background-color: #b91d47 !important; }
table tbody tr.warning { background-color: #e3a21a !important; }
table tbody tr.info { background-color: #2d89ef !important; }
table tbody tr.info td, table tbody tr.warning td, table tbody tr.error td, table tbody tr.success td { color: #fff !important; }
table tbody tr.selected-row { background-color: rgba(28,183,236,0.1) !important; }
table tbody tr.selected-row td:first-child { border-left: 1px #1c98cc solid; }
table tbody tr.selected-row td:last-child { border-right: 1px #1c98cc solid; }
table tbody tr.selected-row td { border-top: 1px #1c98cc solid; border-bottom: 1px #1c98cc solid; }
table.striped tbody tr:nth-child(odd) { background-color: #f9f9f9; }
table.hovered { border-collapse: separate !important; }
table.hovered thead tr th:hover, table.hovered thead tr td:hover { border: 1px #1c98cc solid; background: rgba(28,183,236,0.1); }
table.hovered tbody tr:hover { background-color: rgba(28,183,236,0.1); }
table.hovered tbody tr:hover td:first-child { border-left: 1px #1c98cc solid; }
table.hovered tbody tr:hover td:last-child { border-right: 1px #1c98cc solid; }
table.hovered tbody tr:hover td { border-top: 1px #1c98cc solid; border-bottom: 1px #1c98cc solid; }
table.bordered { border-collapse: separate !important; border: 1px #ccc solid !important; }
table.bordered tbody tr:last-child td { border-bottom: 0; }
.oh, .ot, .tt { float: left; margin: 0 2% 2% 0; width: 48%; }
.ot { width: 31%; }
.tt { width: 65%; }
.cl { clear: both; }
.item-padding { margin-right: 20px; margin-bottom: 5px; }
.column-padding { margin: 0 10px; }
.group-padding { margin: 0 40px; }
.span1 { width: 60px; }
.span2 { width: 140px; }
.span3 { width: 220px; }
.span4 { width: 300px; }
.span5 { width: 380px; }
.span6 { width: 460px; }
.span7 { width: 540px; }
.span8 { width: 620px; }
.span9 { width: 700px; }
.span10 { width: 780px; }
.span11 { width: 860px; }
.span12 { width: 980px; }
- bodyContent {
width: 1020px; }
.offset1 {
margin-left: 80px;
}
.offset2 { margin-left: 160px; }
.offset3 { margin-left: 240px; }
.offset4 { margin-left: 320px; }
.offset5 { margin-left: 400px; }
.offset6 { margin-left: 480px; }
.offset7 { margin-left: 560px; }
.offset8 { margin-left: 640px; }
.offset9 { margin-left: 720px; }
.offset10 { margin-left: 800px; }
.offset11 { margin-left: 880px; }
.offset12 { margin-left: 960px; }
[class*="span"] { float: none; min-height: 1px; margin-right: 20px; margin-bottom: 5px;
- zoom: 1;
}
[class*="span"]:before, [class*="span"]:after { display: table; content: ""; }
[class*="span"]:after { clear: both; }
[class*="span"]:last-child { margin-right: 0; }
[class*="span"] > img { max-width: 100%; height: auto; }
.grid { margin: 0 0 20px; display: block; height: auto; width: 100%;
- zoom: 1;
}
.grid.no-margin { margin: 0; }
.grid.margin-row { margin-bottom: 5px; }
.grid .grid { margin-top: 2.5px; margin-bottom: 2.5px; }
.grid .group { margin-right: 80px; float: left; width: auto; height: auto; min-height: 1px; }
.grid .row { width: 100%;
- zoom: 1;
}
.grid .row:before, .grid .row:after { display: table; content: ""; }
.grid .row:after { clear: both; }
.grid .row [class*="span"] { float: left; }
.grid.element-border [class*="span"] { border: 1px #ccc dotted; }
.grid:before, .grid:after { display: table; content: ""; }
.grid:after { clear: both; }
.grid > .row::before, .grid > .row::after { content: normal; }
td[class*="span"], th[class*="span"] { display: table-cell !important; float: none !important; padding: 0 !important; }
.hero-unit { position: relative; margin: 0 0 10px; padding: 20px; background-color: #f1f1f1; width: 100%;
- zoom: 1;
}
.hero-unit:before, .hero-unit:after { display: table; content: ""; }
.hero-unit:after { clear: both; }
.dropdown-menu { position: absolute; background-color: #fff; margin-left: 0; list-style: none; top: 100%; z-index: 11010; float: left; border: 1px solid rgba(0,0,0,0.2); box-shadow: 0 5px 10px rgba(0,0,0,0.2); min-width: 160px; padding-bottom: 5px; padding-top: 5px; padding-left: 0; display: none; }
.dropdown-menu.place-right { right: 0; left: auto; }
.dropdown-menu a { font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 400; font-size: 11pt; letter-spacing: .01em; line-height: 14pt; font-smooth: always; color: #000; display: block; width: 100%; padding: 3px 20px; white-space: nowrap; font-size: 14px; cursor: pointer; }
.dropdown-menu a:hover { color: rgba(0,0,0,0.8); }
.dropdown-menu a:active { color: rgba(0,0,0,0.4); }
.dropdown-menu a:hover { background-color: #2d89ef !important; color: #fff !important; }
.dropdown-menu li { display: list-item; line-height: 20px; }
.dropdown-menu .divider { height: 1px; margin: 9px 1px; overflow: hidden; background-color: #e5e5e5; }
.dropdown-menu.open { display: block !important; }
.nav-bar { background-color: #2d89ef; width: 100%; display: block; margin: 0; padding: 0; z-index: 1000;
- zoom: 1;
}
.nav-bar .nav-bar-inner {
- zoom: 1;
}
.nav-bar .nav-bar-inner .element, .nav-bar .nav-bar-inner a .element { margin: 5px; line-height: 20px; height: 20px; float: left; display: inline-block; padding: 0; font-weight: normal; font-size: 10pt; color: #fff; }
.nav-bar .nav-bar-inner .element.brand, .nav-bar .nav-bar-inner a .element.brand { font-size: 1.15em; }
.nav-bar .nav-bar-inner .element img, .nav-bar .nav-bar-inner a .element img { height: 100%; }
.nav-bar .nav-bar-inner .element a, .nav-bar .nav-bar-inner a .element a { line-height: 20px; height: 20px; font-size: 10pt; }
.nav-bar .nav-bar-inner .element [class^="icon-"]:before, .nav-bar .nav-bar-inner a .element [class^="icon-"]:before, .nav-bar .nav-bar-inner .element [class*=" icon-"]:before, .nav-bar .nav-bar-inner a .element [class*=" icon-"]:before { display: inline-block; margin: 0; padding: 0; display: block; float: left; margin: 0 5px; }
.nav-bar .nav-bar-inner > ul.menu { margin-left: 0; list-style: none; padding: 0; margin: 0; }
.nav-bar .nav-bar-inner > ul.menu > li { display: block; float: left; margin-right: 10px; position: relative; padding: 5px; }
.nav-bar .nav-bar-inner > ul.menu > li a { display: block; float: left; color: #fff; font-size: 10pt; }
.nav-bar .nav-bar-inner > ul.menu > li ul.dropdown-menu { z-index: 1001; border: 0; }
.nav-bar .nav-bar-inner > ul.menu > li ul.dropdown-menu li a { display: block; float: none; color: #1e1e1e; padding: 3px 20px; }
.nav-bar .nav-bar-inner > ul.menu.open { display: block !important; }
.nav-bar .nav-bar-inner > .divider, .nav-bar .nav-bar-inner > ul.menu > li.divider { position: relative; margin: 5px; line-height: 20px; height: 20px; float: left; display: inline-block; padding: 0; font-weight: normal; font-size: 10pt; color: #fff; width: 1px; border-right: 1px #e6e6e6 solid; }
.nav-bar .nav-bar-inner > .divider.brand, .nav-bar .nav-bar-inner > ul.menu > li.divider.brand { font-size: 1.15em; }
.nav-bar .nav-bar-inner > .divider img, .nav-bar .nav-bar-inner > ul.menu > li.divider img { height: 100%; }
.nav-bar .nav-bar-inner > .divider a, .nav-bar .nav-bar-inner > ul.menu > li.divider a { line-height: 20px; height: 20px; font-size: 10pt; }
.nav-bar .nav-bar-inner > .divider [class^="icon-"]:before, .nav-bar .nav-bar-inner > ul.menu > li.divider [class^="icon-"]:before, .nav-bar .nav-bar-inner > .divider [class*=" icon-"]:before, .nav-bar .nav-bar-inner > ul.menu > li.divider [class*=" icon-"]:before { display: inline-block; margin: 0; padding: 0; display: block; float: left; margin: 0 5px; }
.nav-bar .nav-bar-inner [data-role=dropdown] { margin-right: 20px !important; }
.nav-bar .nav-bar-inner [data-role=dropdown] > a { cursor: pointer; }
.nav-bar .nav-bar-inner [data-role=dropdown] > a:before { position: absolute; content: "\203A"; display: block; font-size: 1.4em; left: 100%; margin-left: 3px; top: 8px; -webkit-transform: rotate(90deg); -moz-transform: rotate(90deg); -ms-transform: rotate(90deg); -o-transform: rotate(90deg); transform: rotate(90deg); }
.nav-bar .nav-bar-inner .pull-menu { display: none; float: right; color: #fff; cursor: pointer; font: 1.8em sans-serif; margin-right: 0; position: relative; height: 20px; width: 20px; line-height: 20px; }
.nav-bar .nav-bar-inner .pull-menu:before { content: "\2261"; position: absolute; font-size: 20pt; top: 5px; left: 0; }
.nav-bar .nav-bar-inner:before, .nav-bar .nav-bar-inner:after { display: table; content: ""; }
.nav-bar .nav-bar-inner:after { clear: both; }
.nav-bar.bg-color-blue .nav-bar-inner .menu li a:hover { background-color: #2d89ef !important; }
.nav-bar.bg-color-blueLight .nav-bar-inner .menu li a:hover { background-color: #eff4ff !important; }
.nav-bar.bg-color-blueDark .nav-bar-inner .menu li a:hover { background-color: #2b5797 !important; }
.nav-bar.bg-color-green .nav-bar-inner .menu li a:hover { background-color: #00a300 !important; }
.nav-bar.bg-color-greenLight .nav-bar-inner .menu li a:hover { background-color: #99b433 !important; }
.nav-bar.bg-color-greenDark .nav-bar-inner .menu li a:hover { background-color: #1e7145 !important; }
.nav-bar.bg-color-red .nav-bar-inner .menu li a:hover { background-color: #b91d47 !important; }
.nav-bar.bg-color-yellow .nav-bar-inner .menu li a:hover { background-color: #ffc40d !important; }
.nav-bar.bg-color-orange .nav-bar-inner .menu li a:hover { background-color: #e3a21a !important; }
.nav-bar.bg-color-orangeDark .nav-bar-inner .menu li a:hover { background-color: #da532c !important; }
.nav-bar.bg-color-pink .nav-bar-inner .menu li a:hover { background-color: #9f00a7 !important; }
.nav-bar.bg-color-pinkDark .nav-bar-inner .menu li a:hover { background-color: #7e3878 !important; }
.nav-bar.bg-color-purple .nav-bar-inner .menu li a:hover { background-color: #603cba !important; }
.nav-bar.bg-color-darken .nav-bar-inner .menu li a:hover { background-color: #1d1d1d !important; }
.nav-bar.bg-color-lighten .nav-bar-inner .menu li a:hover { background-color: #d5e7ec !important; }
.nav-bar.bg-color-white .nav-bar-inner .menu li:hover { background-color: #e6e6e6 !important; }
.nav-bar.bg-color-white .nav-bar-inner .menu li a:hover { background-color: #e6e6e6 !important; }
.nav-bar.bg-color-white .nav-bar-inner .menu li a { color: #1d1d1d !important; }
.nav-bar.bg-color-white .nav-bar-inner .element { color: #1d1d1d !important; }
.nav-bar.bg-color-white .nav-bar-inner .pull-menu { color: #1d1d1d !important; }
.nav-bar.bg-color-grayDark .nav-bar-inner .menu li a:hover { background-color: #525252 !important; }
.nav-bar.bg-color-magenta .nav-bar-inner .menu li a:hover { background-color: #ff0097 !important; }
.nav-bar.bg-color-teal .nav-bar-inner .menu li a:hover { background-color: #00aba9 !important; }
.nav-bar.bg-color-redLight .nav-bar-inner .menu li a:hover { background-color: #e11 !important; }
.nav-bar:before, .nav-bar:after { display: table; content: ""; }
.nav-bar:after { clear: both; }
.nav-bar.fixed-top, .nav-bar.fixed-bottom { position: fixed; z-index: 10000; left: 0; }
.nav-bar.fixed-top { top: 0; bottom: auto; }
.nav-bar.fixed-bottom { bottom: 0; top: auto; }
.nav-bar .nav-bar-inner.container { width: 940px; margin: auto; }
.side-nav ul { margin: 0; padding: 0; list-style: none; margin-bottom: 20px; }
.side-nav ul .title { color: #4f4f4f; font-family: Segoe UI,Arial,Verdana,Tahoma,sans-serif; font-size: 12pt; margin: 0 0 5px 0; border-bottom: 1px #ccc solid; }
.side-nav ul > li > a { display: block; padding: 3px 10px 3px 0; position: relative; color: #014e85; padding-left: 3px; font-size: 10pt; }
.side-nav ul.close > li { display: none; }
.side-nav ul.close > li[class^=title] { display: list-item; }
.page-sidebar { display: block; width: 213px; float: left; min-height: 100% !important; height: auto; background-color: #ebebeb; padding-top: 10px; padding-bottom: 10px; margin-top: 10px; margin-left: 7px; }
.page-sidebar a { font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 400; font-size: 11pt; letter-spacing: .01em; line-height: 14pt; font-smooth: always; color: #000; display: block; width: 100%; padding: 5px 20px 5px 10px; white-space: nowrap; font-size: 14px; cursor: pointer; }
.page-sidebar a:hover { color: rgba(0,0,0,0.8); }
.page-sidebar a:active { color: rgba(0,0,0,0.4); }
.page-sidebar a:hover { background-color: #2d89ef !important; color: #fff !important; }
.page-sidebar li { display: list-item; line-height: 20px; position: relative; }
.page-sidebar > ul > li > a { font-size: 1.1em; }
.page-sidebar > ul > li a.lead, .page-sidebar > ul > li.lead a, .page-sidebar > ul > li.lead { font-weight: bold; }
.page-sidebar > ul > li.sticker:before { content: "."; position: absolute; width: 7px; height: 28px; left: -7px; text-indent: -9999px; border-top-left-radius: 10px; border-bottom-left-radius: 10px; background-color: #ebebeb; }
.page-sidebar > ul > li.sticker.sticker-color-blue:before { background-color: #2d89ef; }
.page-sidebar > ul > li.sticker.sticker-color-blueLight:before { background-color: #eff4ff; }
.page-sidebar > ul > li.sticker.sticker-color-blueDark:before { background-color: #2b5797; }
.page-sidebar > ul > li.sticker.sticker-color-green:before { background-color: #00a300 !important; }
.page-sidebar > ul > li.sticker.sticker-color-greenLight:before { background-color: #99b433 !important; }
.page-sidebar > ul > li.sticker.sticker-color-greenDark:before { background-color: #1e7145 !important; }
.page-sidebar > ul > li.sticker.sticker-color-red:before { background-color: #b91d47 !important; }
.page-sidebar > ul > li.sticker.sticker-color-yellow:before { background-color: #ffc40d !important; }
.page-sidebar > ul > li.sticker.sticker-color-orange:before { background-color: #e3a21a !important; }
.page-sidebar > ul > li.sticker.sticker-color-orangeDark:before { background-color: #da532c !important; }
.page-sidebar > ul > li.sticker.sticker-color-pink:before { background-color: #9f00a7 !important; }
.page-sidebar > ul > li.sticker.sticker-color-pinkDark:before { background-color: #7e3878 !important; }
.page-sidebar > ul > li.sticker.sticker-color-purple:before { background-color: #603cba !important; }
.page-sidebar > ul > li.sticker.sticker-color-darken:before { background-color: #1d1d1d !important; }
.page-sidebar > ul > li.sticker.sticker-color-white:before { background-color: #fff !important; }
.page-sidebar > ul > li.sticker.sticker-color-grayDark:before { background-color: #525252 !important; }
.page-sidebar .divider { height: 1px; margin: 9px 1px; overflow: hidden; background-color: #e5e5e5; }
.page-sidebar ul { margin-left: 0; list-style: none; background-color: #ebebeb; }
.page-sidebar ul.sub-menu { padding-top: 5px; padding-bottom: 5px; }
.page-sidebar ul.sub-menu a { padding: 5px 20px 5px 25px; }
.page-sidebar ul.sub-menu.light { background-color: #f9f9f9 !important; }
.page-sidebar .sidebar-dropdown-menu { display: none; }
.page-sidebar .sidebar-dropdown-menu.open { display: block; }
.page-sidebar > ul > li.dropdown { position: relative; }
.page-sidebar > ul > li.dropdown:after { content: ""; display: block; position: absolute; top: 6px; left: 100%; margin-left: -20px; width: 16px; height: 16px; background: no-repeat; background-position: 0 -1586px; z-index: 200; }
.page-sidebar > ul > li.dropdown.active:after { background-position: 0 -676px; }
.replies { margin-left: 0; list-style: none; }
.replies > div, .replies > li, .replies > span { position: relative; margin: 0 10px 10px 0; display: block; float: none !important; width: 310px; height: 150px; font-family: 'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 300; font-size: 11pt; letter-spacing: .02em; line-height: 20px; font-smooth: always; height: auto; min-height: 70px; padding: 10px; }
.replies > div .avatar, .replies > li .avatar, .replies > span .avatar { width: 50px; height: 50px; overflow: hidden; display: table-cell; vertical-align: middle !important; background: #6e6e6e; box-shadow-bottom: inset 0 0 3px #fff; }
.replies > div .avatar img, .replies > li .avatar img, .replies > span .avatar img { width: 100%; height: 100%; display: inline-block !important; vertical-align: middle !important; }
.replies > div .reply, .replies > li .reply, .replies > span .reply { margin-left: 60px; margin-top: -50px; }
.replies > div .reply .date, .replies > li .reply .date, .replies > span .reply .date { float: right; font-size: 55%; color: #fff; }
.replies > div .reply .author, .replies > li .reply .author, .replies > span .reply .author { color: #fff; }
.replies > div .reply .text, .replies > li .reply .text, .replies > span .reply .text { font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; color: #000; color: #fff; line-height: 16px; }
.replies > div .reply .text:hover, .replies > li .reply .text:hover, .replies > span .reply .text:hover { color: rgba(0,0,0,0.8); }
.replies > div .reply .text:active, .replies > li .reply .text:active, .replies > span .reply .text:active { color: rgba(0,0,0,0.4); }
.replies > div .reply .text:hover, .replies > li .reply .text:hover, .replies > span .reply .text:hover { color: #fff; }
.replies > div .sticker, .replies > li .sticker, .replies > span .sticker { width: 0; height: 0; border-top: 10px solid #fff; position: absolute; display: block; z-index: 1000; }
.replies > div .sticker.sticker-color-blue, .replies > li .sticker.sticker-color-blue, .replies > span .sticker.sticker-color-blue { border-color: #2d89ef !important; }
.replies > div .sticker.sticker-color-blueLight, .replies > li .sticker.sticker-color-blueLight, .replies > span .sticker.sticker-color-blueLight { border-color: #eff4ff !important; }
.replies > div .sticker.sticker-color-blueDark, .replies > li .sticker.sticker-color-blueDark, .replies > span .sticker.sticker-color-blueDark { border-color: #2b5797 !important; }
.replies > div .sticker.sticker-color-green, .replies > li .sticker.sticker-color-green, .replies > span .sticker.sticker-color-green { border-color: #00a300 !important; }
.replies > div .sticker.sticker-color-greenLight, .replies > li .sticker.sticker-color-greenLight, .replies > span .sticker.sticker-color-greenLight { border-color: #99b433 !important; }
.replies > div .sticker.sticker-color-greenDark, .replies > li .sticker.sticker-color-greenDark, .replies > span .sticker.sticker-color-greenDark { border-color: #1e7145 !important; }
.replies > div .sticker.sticker-color-red, .replies > li .sticker.sticker-color-red, .replies > span .sticker.sticker-color-red { border-color: #b91d47 !important; }
.replies > div .sticker.sticker-color-yellow, .replies > li .sticker.sticker-color-yellow, .replies > span .sticker.sticker-color-yellow { border-color: #ffc40d !important; }
.replies > div .sticker.sticker-color-orange, .replies > li .sticker.sticker-color-orange, .replies > span .sticker.sticker-color-orange { border-color: #e3a21a !important; }
.replies > div .sticker.sticker-color-orangeDark, .replies > li .sticker.sticker-color-orangeDark, .replies > span .sticker.sticker-color-orangeDark { border-color: #da532c !important; }
.replies > div .sticker.sticker-color-pink, .replies > li .sticker.sticker-color-pink, .replies > span .sticker.sticker-color-pink { border-color: #9f00a7 !important; }
.replies > div .sticker.sticker-color-pinkDark, .replies > li .sticker.sticker-color-pinkDark, .replies > span .sticker.sticker-color-pinkDark { border-color: #7e3878 !important; }
.replies > div .sticker.sticker-color-purple, .replies > li .sticker.sticker-color-purple, .replies > span .sticker.sticker-color-purple { border-color: #603cba !important; }
.replies > div .sticker.sticker-color-darken, .replies > li .sticker.sticker-color-darken, .replies > span .sticker.sticker-color-darken { border-color: #1d1d1d !important; }
.replies > div .sticker.sticker-color-white, .replies > li .sticker.sticker-color-white, .replies > span .sticker.sticker-color-white { border-color: #fff !important; }
.replies > div .sticker.sticker-color-lighten, .replies > li .sticker.sticker-color-lighten, .replies > span .sticker.sticker-color-lighten { border-color: #d5e7ec !important; }
.replies > div .sticker.sticker-color-grayDark, .replies > li .sticker.sticker-color-grayDark, .replies > span .sticker.sticker-color-grayDark { border-color: #525252 !important; }
.replies > div .sticker.sticker-color-magenta, .replies > li .sticker.sticker-color-magenta, .replies > span .sticker.sticker-color-magenta { border-color: #ff0097 !important; }
.replies > div .sticker.sticker-color-teal, .replies > li .sticker.sticker-color-teal, .replies > span .sticker.sticker-color-teal { border-color: #00aba9 !important; }
.replies > div .sticker.sticker-color-redLight, .replies > li .sticker.sticker-color-redLight, .replies > span .sticker.sticker-color-redLight { border-color: #e11 !important; }
.replies > div .sticker.sticker-left, .replies > li .sticker.sticker-left, .replies > span .sticker.sticker-left { border-left: 20px solid transparent !important; left: -20px; }
.replies > div .sticker.sticker-right, .replies > li .sticker.sticker-right, .replies > span .sticker.sticker-right { border-right: 20px solid transparent !important; right: -20px; }
.notices { list-style: none; margin: 0; padding: 0; }
.notices > div, .notices > li, .notices > span, .notices > a { width: 100%; height: 90px; display: block; overflow: hidden; position: relative; margin-bottom: 10px; }
.notices > div .notice-header, .notices > li .notice-header, .notices > span .notice-header, .notices > a .notice-header, .notices > div .header, .notices > li .header, .notices > span .header, .notices > a .header { position: relative; background: transparent; font-family: 'Segoe UI Light','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 200; font-size: 20pt; letter-spacing: .01em; line-height: 24pt; font-smooth: always; font-size: 12pt; margin-top: 5px; margin-left: 10px; }
.notices > div .notice-text, .notices > li .notice-text, .notices > span .notice-text, .notices > a .notice-text, .notices > div .text, .notices > li .text, .notices > span .text, .notices > a .text { position: relative; margin-right: 50px; margin-left: 10px; color: #fff; font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 300; font-size: 8pt; font-smooth: always; margin-top: -5px; line-height: 16px; }
.notices > div .notice-icon, .notices > li .notice-icon, .notices > span .notice-icon, .notices > a .notice-icon, .notices > div .icon, .notices > li .icon, .notices > span .icon, .notices > a .icon { position: absolute; right: 10px; bottom: 5px; }
.notices > div .notice-icon img, .notices > li .notice-icon img, .notices > span .notice-icon img, .notices > a .notice-icon img, .notices > div .icon img, .notices > li .icon img, .notices > span .icon img, .notices > a .icon img { width: 32px; height: 32px; }
.notices > div .notice-image, .notices > li .notice-image, .notices > span .notice-image, .notices > a .notice-image, .notices > div .image, .notices > li .image, .notices > span .image, .notices > a .image { max-height: 48px; width: 48px; height: 48px; margin: 20px 20px 20px 20px; float: left; }
.notices > div .notice-image img, .notices > li .notice-image img, .notices > span .notice-image img, .notices > a .notice-image img, .notices > div .image img, .notices > li .image img, .notices > span .image img, .notices > a .image img { width: 48px; height: 48px; }
.notices > div .close, .notices > li .close, .notices > span .close, .notices > a .close { z-index: 2; position: absolute; top: 5px; right: 10px; cursor: pointer; font-weight: bold; text-decoration: none; color: #fff !important; }
.notices > div .close::before, .notices > li .close::before, .notices > span .close::before, .notices > a .close::before { content: "\00d7"; color: #fff !important; }
.notices > div .image-large, .notices > li .image-large, .notices > span .image-large, .notices > a .image-large { width: 88px; height: 88px; margin: 1px 10px 1px 1px; overflow: hidden; float: left; }
.notices > div .image-large img, .notices > li .image-large img, .notices > span .image-large img, .notices > a .image-large img { width: 88px; height: 88px; }
.tile-group { margin: 0; margin-right: 80px; float: left; width: auto; height: auto; min-height: 1px; width: 802px; }
.tile { display: block; float: left; background-color: #525252; width: 150px; height: 150px; cursor: pointer; box-shadow: inset 0 0 1px #ffc; text-decoration: none; color: #fff; position: relative; font-family: 'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 300; font-size: 11pt; letter-spacing: .02em; line-height: 20px; font-smooth: always; margin: 0 10px 10px 0; overflow: hidden; }
.tile * { color: #fff; }
.tile .tile-content { width: 100%; height: 100%; padding: 0; padding-bottom: 30px; vertical-align: top; padding: 10px 15px; overflow: hidden; text-overflow: ellipsis; position: relative; font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; color: #000; color: #fff; line-height: 16px; }
.tile .tile-content:hover { color: rgba(0,0,0,0.8); }
.tile .tile-content:active { color: rgba(0,0,0,0.4); }
.tile .tile-content:hover { color: #fff; }
.tile .tile-content h1, .tile .tile-content h2, .tile .tile-content h3, .tile .tile-content h4, .tile .tile-content h5, .tile .tile-content h6 { font-size: 14pt; }
.tile .tile-content h1, .tile .tile-content h2, .tile .tile-content h3, .tile .tile-content h4, .tile .tile-content h5, .tile .tile-content h6, .tile .tile-content p { padding: 0; margin: 0; line-height: 24px; }
.tile .tile-content h1:hover, .tile .tile-content h2:hover, .tile .tile-content h3:hover, .tile .tile-content h4:hover, .tile .tile-content h5:hover, .tile .tile-content h6:hover, .tile .tile-content p:hover { color: #fff; }
.tile .tile-content p { font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; color: #000; color: #fff; line-height: 16px; overflow: hidden; text-overflow: ellipsis; }
.tile .tile-content p:active { color: rgba(0,0,0,0.4); }
.tile .tile-content p:hover { color: #fff; }
.tile.icon > .tile-content { padding: 0; }
.tile.icon > .tile-content > img { position: absolute; width: 64px; height: 64px; top: 50%; left: 50%; margin-left: -32px; margin-top: -32px; }
.tile.icon > .tile-content > i { position: absolute; width: 64px; height: 64px; top: 50%; left: 50%; margin-left: -32px; margin-top: -32px; font-size: 64px; }
.tile.image > .tile-content, .tile.image-slider > .tile-content { padding: 0; }
.tile.image > .tile-content > img, .tile.image-slider > .tile-content > img { width: 100%; height: auto; min-height: 100%; max-width: 100%; }
.tile.image-set > .tile-content { margin: 0; padding: 0; width: 25% !important; height: 50%; float: left; border: 1px #1e1e1e solid; }
.tile.image-set > .tile-content > img { min-width: 100%; width: 100%; height: auto; min-height: 100%; }
.tile.image-set .tile-content:first-child { width: 50% !important; float: left; height: 100%; }
.tile.double { width: 310px; }
.tile.triple { width: 470px; }
.tile.quadro { width: 630px; }
.tile.double-vertical { height: 310px; }
.tile.triple-vertical { height: 470px; }
.tile.quadro-vertical { height: 630px; }
.tile .brand, .tile .tile-status { position: absolute; bottom: 0; left: 0; right: 0; min-height: 30px; background-color: transparent;
- zoom: 1;
}
.tile .brand:before, .tile .tile-status:before, .tile .brand:after, .tile .tile-status:after { display: table; content: ""; }
.tile .brand:after, .tile .tile-status:after { clear: both; }
.tile .brand > .badge, .tile .tile-status > .badge { position: absolute; bottom: 0; right: 0; right: 5px; margin-bottom: 0; color: #fff; width: 34px; height: 28px; text-align: center; font-family: 'Segoe UI Semibold','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 600; font-size: 11pt; letter-spacing: .01em; line-height: 14pt; font-smooth: always; padding-top: 3px; }
.tile .brand > .badge.activity, .tile .tile-status > .badge.activity { background: #2d89ef url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAGMSURBVDhPvZMtTwNBEIbv2mtScaICcQJRgSgJCQIEhqSiAlEHAlFRwU/ov0AgUEgUsrIkiJIgMOAQJFSQQAIJJBWIu95Hj2eGvXIpB3W8yWTn452Z3dld25pDmqZuFEWdcrm8jr6JK7Bt+wb9Ft85+vsXswBxHHdIfmFNi4TYG7InXAp6ss52kCTJIc6e6KzSVbrdYzrYDaSFXZU4uEQ8x3FW1ZpMJge5Tn3IdQ3kID5iw4zHTqIsUEP3TWCA7WhgDjRZg/eUFRCR3Fl3KYJjyfALIUU46jHcsSlQl8FdmQJnhrcQJFbJ6QZB0LDDMNyS4XBFo1Kp9Gw4/wi247GLHmvNuBaC47Y5gtzIQB1mBmMGdDSdTpfV+QdM8vfcsqkap6ClgQIQa+a4bXViPGRO5ILjuBqYAwk7yIfhXcNz9CljDFkkST6P4JGjnHA7d+gBxAY3tIve1Khljbi1beKvakHQp0uhfTrMjvOL9H3fX9FE8OM7yxAhdem4QWHZkSufSoTYaaVSkY9kYFmfXgyTciI3uacAAAAASUVORK5CYII%3D) 50% no-repeat; }
.tile .brand > .badge.alert, .tile .tile-status > .badge.alert { background: #2d89ef url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAFeSURBVDhPpZMtT8RAEIbb7YoTJ04gkQgQuBNIEpB4LD8AwQ9AkCCQhGAvQSAuKHCIE0gEP+DEISAhQYK4pE0/eWa65a7lSvh4k8nsvDv77sxs67UhSZLNNE0LZ3uO/gLj/J+hAkVRWI1+geqMCuR5fkKZoyiKViX+DuQu094wy7KhEmEYrkAk0qt4Nk5R77GszQCuE8fxIXxY8ZJjgiBY8n3/UcTwlsQDNifGmF29AcBtITyGOyan47gXXFfW2g/q+yi+VeptJhVgR1KRHp4HZI+bzknQlhYcvpQZuHRF8xmnCDyLL8MZEI9o4YkW3h1VB+o73DJp3to08l7xsw9Lng5i1EiSSV/Pcbdwzfk8MLcNqjIyye1STnHD5joln7lYcGWtXaP8gYsFfeJyHvR9waExt3wKsV74L3Brn/geu3OUDqiL1T7nNoEK8mLi9RUoZYqlsv4pqtf459/oeR8seozS7mDHCwAAAABJRU5ErkJggg%3D%3D) 50% no-repeat; }
.tile .brand > .badge.available, .tile .tile-status > .badge.available { background: #2d89ef url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAAKvSURBVHjahJA/bJR1HMY/31977x33r2LuClc1LYM9TSAUr5gqtkVJjAkSFxYHE3VgaWRw0cUwOagxMZLApoXFBIwuHVSoQYkVMBXUpqSkMW9jaS25plh7/3rv+3scTIwixs/8PHn+2Bk/SVtN2mqxacYOKw13KfNiXtlneihmDONXqs0VVs/VXP1UqJvnc8qBeZoWYWf9JHXVqWkj2EX55G76X86R4W40aDHNzMdzLBwJLLEWm6fTI+o0knvZ+dkgO/cDfGczTNpl5gjxePrpY0SPMKwKT1A5nCe7Y4ofDgQEv/Ghn2AqunZabUmR9Fb8gQoaUVIVFTSiokaV0qDu0T694Y+rGbWktnQ5+nHiuP+IjrFjR4cqevj9wBK8beO87t6jiyzbKJAiIEWSreQxjAm7QGyeAwzRzb39i/7WFbdV2bGs0nxvs7zjxtlOgRwZPP6v7R5PmhQPUOKEneFLd4UECfqs51WXU/opDL6wb/mdDfJkEfrXgUKk2UKbiM/5BoD76d7reujOANwgJH9H8p14PDnSzBGySZsSReecDIAIDxj/jxH/LcQtW7UJ0E8f69RwuP+0Ohwb1CnTS0CCW6zK3Wb9a4AnNcgWktRoYHdpYhgtWvypfRSARVv5yVXd2smGWuzTHo7qeRZZpk7zH00cRos2ITd5yT/HQY0gPKGW3u0YPvZ06HB77tO2hx5jN5HFTNk11lgHRIs2VW5Tp8kRf5g3eYUUSa5y/eKsfn7NTvlPaCjqelwDF3bx4ADAeXeJc1xijpCYmDJ9jKrCIe0H4IaF81/56VGDJTvtPwV1IFmhTO/4AOWDSQIAWmwiRIokADEx08xeXGD5hUjxQp0GnQCdOAKS1RnNP7tO7VDOMmO9bB8qUQRghVVCW7raUOPEvH45W7IidRoA/DEAmmk0pL+n6f4AAAAASUVORK5CYII%3D) 50% no-repeat; }
.tile .brand > .badge.unavailable, .tile .tile-status > .badge.unavailable { background: #2d89ef url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAAKASURBVHjalJK9axxXFMV/772ZzOysVqvRDgtaSSwpJYFwY3ATEpIm5KNLawgp3Ljz/5E2bu20CYQUBoMNNnaRMkUKqYiQtIgdCQ0TaVc7M29n3nspzC7GMYYcuMWFe7jnHI4YjUY453DOYYyh0+l8opT63vO8L8MwbAshqKqq0lo/c849rqrquXMOIcSbGY1GWGsxxny0urr6MI7jH5RSAFhrAZBSLvc8z3+dTqf3lFL/SCnxAIwxwdra2tP19fXPAC4vL8myjKIoAIiiiF6vR7/fJ0mS75RSH19dXX0hpbwWx8fHrKys/JwkyV1rLYeHh5yenuKc420lzjm2trbY3d3F8zzyPH8ynU6/ERcXF3fiOP7D930ODg44OjoiDMOl7AWstZRlyXA4ZH9/H2MM4/H4K+l53n3f98myjJOTE4Ig+A95kUMURZydnXF+fo5SiiiKHkjf9z9f+AaWst+HRfKL2yiKbssgCNrOOWaz2Xs/vwulFLPZjLquCcPwDcM5x//B2/dyPp9XC3/WWoQQHyQbY2i32/i+T1VVTtZ1/QogSZJlGz/02VpLkiQAlGX5l2ya5mHTNPT7fba3tynLctnAd8llWTIYDNjY2MBaS1EUP0qt9YvJZPI7wM7ODsPhEK01WmuapqFpGrTWVFXFYDBgb28PIQTX19ev67r+TYzHY7TW3W63+zKO41sAaZqSZRk3NzcAtNtter0em5ubAEwmk7/zPP9USjkWaZoyn89xziWdTudRt9v9etGFuq4B8H1/aSXP89dFUdx1zp065xBpmlLXNUIIjDG0Wq1vPc+7H4bhnVarhRCCsiwpiuJPY8xPRVH8EgQBxhistfw7ABpxTL93U9x/AAAAAElFTkSuQmCC) 50% no-repeat; }
.tile .brand > .badge.away, .tile .tile-status > .badge.away { background: #2d89ef url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAAJ2SURBVHjajJI7iFVnFIW//d9zz52ZO2fG14gzJBgbp5JYKPh+NqKxsxWMRZoBCxu1sAuBKFaClj5KDUQhRXybCIqICjqNYjFDhtExN45e7/uc8y+L/yJGp3A1+2fDWv/ea23zlQvIp0gpRgfrWbZRNrhP0cAOopEyGGSvWmQz15zq59SeuC5LsAis0MJ85SLKG8jXY3pXnKb8/X6iBAB8KLhuzZtQf/gbrWc/WTGetSgnAg9qlCiv/pNk1RYAqz3A6jeg/SyoxMtReRNKNsLAhj24gWW0726H+B3+9Rmyd3fPp5KyXMpf/SqNL5KelEIdH5Ke9Ejj8+SnjyrLWkolZbX7f/jZk5h/e3WN7197j0I/NnMMN3MYoiXgBv6/g+rQmUJDR/Ajv4BP0eylnU5u/pgK/Vj9Ee6/411y8gm5a4b1Qfwt9uYUrnoTXBGLvzvoFCXbDLDaVcjfd38WX0JBRCnUroRW/M1qRzRSxgPt55+NPRc8FJJgbtaB4rBz+phRxtcj//hylr5s4YDScvDVT0KfCw7yGpRGIYohfS2H3v4NoL6tYL3BbWwOsoHawY3y1tDJpp46p8pp5U2UrEcLD0BnCtT4bBIXyJ0J/Pwf0eAu8ELtiROO5uQtazy9LMAvPoKGDoU00n/CSr4K2RTkFfyCMRj+OWg2Ht9RNv27+X/PId8cVN+62/SvWAngqtehdq17yjmURlHfZjRvdxi98fyFr/21GWfT5ivnkQehRfSOnqV35S4KpW4w7ZB/1NNNMYf6wzukk3ulbBI1iIJkBBZX1Bn/gby621wyRrx0DcXhQGzPYOnEY/nmKbVeXLTicNcn+DAArZ4503S5ZjkAAAAASUVORK5CYII%3D) 50% no-repeat; }
.tile .brand > .badge.busy, .tile .tile-status > .badge.busy { background: #2d89ef url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAAKNSURBVHjajJI9a1RBGIWfGeLdmPXuKkR0Q0RTmFsFUxgQNcaPRonpbAW1sAlY2IhFfoCIVSDaaVImFhYWmkTxAwJBVgttNqTYQFAjAWPi7t3svXeOxeC3hQdeZpiZ887DmTFuchIlCUoSTLOJ6erqV7F4QYXCaTo68hgDHz82WFmZsbXauKrVWYUhBjCNBsZNTaF6HdVqAT09tzlw4BJhyD8Vx1Au36dSuWyC4LPJMlpwDur1HH19jzh48DiAefUK8+QJVCrgHHR3o2PHUH8/HD16jkKhi7m5UwTBF9zdu6RzcxOJpFRSduOG1N4u5XJ+3LlTam2Vtm+XGxlR2mgokZTOzz90o6PgpqcPpRsbP83GSKWSFEXS/v2+okjq7JRA7vp1pZLSZlPJ5OQZqx07hrVtG+b1a+zNm7B7N4ShR/8u56CtDfbswYyNYZ8+hS1bMPv2XbUKw5MGMNPTsLEBhQJIfwco+SZJAo8f+7XOzj5LR0cegIUFb/715j/lnKerVKDZhFLJWlnrN9OU/1aW/Zha8+FDA4Dublhfh+8N/yVr4etXiCIIAvj0SZa1tRcAOnECtm6FWg2M+dtsDGxu8uMsYJaX31q7unpbcYyOHEFXrsDyMtTrv5NY683VKu7iRTQ4CBKqVm/h7twhnZ9/kEhK41ju2jWpWJTa2qRdu3zl81I+r2x4WNnamv8H5fKLZHQU48bHURwXdfjwM3p6egHs7CzMzPi0swyiCA0MoKEhj76wsOiePx/AmPfGTUwgQFI7UXSP3t5BcjmPvrnp37+19Wf65fJLlpbOK02XqNdpAaClBYJgVe/enWV9fciE4TB79x6iVPLGlRVMtfpGcTymxcUpUyr5nIBvAwDWIWcndiwtQAAAAABJRU5ErkJggg%3D%3D) 50% no-repeat; }
.tile .brand > .badge.newMessage, .tile .tile-status > .badge.newMessage { background: #2d89ef url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAC/SURBVDhP1ZE9DgIhFIQhobDYg1haWniMbSw9j0exsfMAeg9L7Sy2kPATnCFI2LgYtjJOMjx4vPkoED+X5OK934cQ+thpFOYvSqmdMMascVDOuQMcGn1GptNaL4W1dgBkMwOSw8jeBJszIKMwexFAN0A+wnQG0Lh4wv0EJIb5AO4fRX8MoDFAlZAyPJSztOSSfiYLAYeyxTcdURcIrqSUJ7iLA4UmAdQbgnqvhakqgEoQXQtTXwEtIuCa9n8pIV67VJf6AmhGmgAAAABJRU5ErkJggg%3D%3D) 50% no-repeat; }
.tile .brand > .badge.paused, .tile .tile-status > .badge.paused { background: #2d89ef url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAArSURBVDhPY/j9+7fDnz9//mPBCQxQgE8NE1QN2WDUgFEDQGDUgIE3gIEBAArtNKc4HT7sAAAAAElFTkSuQmCC) 50% no-repeat; }
.tile .brand > .badge.playing, .tile .tile-status > .badge.playing { background: #2d89ef url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAEXSURBVDhPY4CBnz9/pvz+/dsFyiUaMEFpBiYmJhkgtf3v37/t////Z4GIEgZwA0CAkZGRBai5AmjIYSCtABXGC1AMQAIWf/78OQ/EEVA+ToDLAJBrBIDUcqBrZgNdwwMRxQQ4DYABoOYUoCGngYFsABVCAQQNgAINYCAf//XrVwGUDwfEGgDyEgfQkH5guGwGukoEKky8AUhA5sePH6DwAQOSDAC6YgIzM7MpJyfnHagQcQYAnfwGiD2BmguBhvyBCoMBMQbsYWFh0WVlZd0B5aMAnAYAbfzz79+/SqBmV6CtL6DCGACXAQ+ABliysbF1QPk4AYYBQI0rgH7VBWo+AxXCC+AGADV+AVKJQL9GAp0MYhMBGBgA8v5j1f90TA8AAAAASUVORK5CYII%3D) 50% no-repeat; }
.tile .brand > .badge.error, .tile .tile-status > .badge.error { background: #2d89ef url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAFiSURBVDhPjVM7TsNQELRjy8ISBQeIREtBEYnQUXCINFTkCCBxgNwAJI5AaejSpaCAEqRINBTcIQ1SbD9/mHmfZP3iSIw0ytt9O7O7thMGHpqmGVZVNQnD8AwcMde27RL8rOt6nqbpjy7sA4RTpdQKv20fcbcuy/IOZrGVbIHLpz7RHr52TJCYukuMeU+6WDBjdxej4UyLubMbm0KdBDyTzHWEyY01UEVRnA4Q8IEdaZVAFEW3yD/g+IzzFc6VuTFAHAPXO7vLKQi5q+suuOD+X15yx4ToEXON1QB3B6ZkC3Qd+q8Kaxzbo0TMCTLPefPAfPS8nTeOtnk1YEfMsf11pIm+y/P8BLusmaCZrevsLE1QO3F51FzopJyCQil2pAnFoLLxI7X6z8SxkVjgeMn4H/jGQz3Ht/BrY2MC85nrsI/sjNpDKzMTSODzHPELQ9EY1H9ndFqCHxC/JEnyrgs1guAPTvwreuY0IiIAAAAASUVORK5CYII%3D) 50% no-repeat; }
.tile .brand > .badge.attention, .tile .tile-status > .badge.attention { background: #2d89ef url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAEbSURBVDhPtZI9bsJAEIVZ7ANQ5gApEomChjoNBUUOkSJFivSUQE3JEThCCo4BkotcIVKKNEi2vP7hveVZrMFgKPJJo915szOzf51/Jc/zhbV2Jfc+kiR5QrLNsqzEMJJ8O0hcM1kWlWUZKtQOOo69ZGdpmn4ofB12QsI3k1BoRtP8F7Gell0GnT6rrpJ4HOfzUiU1ww7o9HepAGI2juNHyeegw7Ja3FRA9iW5jv9slSl0WqD2rEYjF7Hy68E7gCPNORpjpk44sg2CYAg969JTxVoywYIXmlyfAS77jRPDZ8PZN5j3KfiEYeh2yG07wQN5P4g/d9H9Hf5ZMkHM/QO5NbCzh6IoJgbVI/iNBdrALnY8An9X+w9rpLPbA/sADga+JgSiAAAAAElFTkSuQmCC) 50% no-repeat; }
.tile .brand > .name, .tile .tile-status > .name { position: absolute; bottom: 0; left: 0; margin-bottom: 5px; margin-left: 15px; font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; color: #fff; }
.tile .brand > .name:hover, .tile .tile-status > .name:hover { color: #fff; }
.tile .brand > .name > [class*=icon-], .tile .tile-status > .name > [class*=icon-] { font-size: 24px; }
.tile .brand > .icon, .tile .tile-status > .icon { margin: 5px 15px; width: 32px; height: 32px; }
.tile .brand > .icon > [class*=icon-], .tile .tile-status > .icon > [class*=icon-] { font-size: 32px; }
.tile .brand > .icon > img, .tile .tile-status > .icon > img { width: 100%; height: 100%; }
.tile .brand > img ~ .text, .tile .tile-status > img ~ .text { position: absolute; left: 60px; width: auto; }
.tile .brand > .text, .tile .tile-status > .text { position: relative; left: 8px; top: 5px; right: 50px; font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; color: #000; color: #fff; line-height: 14px; width: 60%; padding: 0; margin: 0; }
.tile .brand > .text:hover, .tile .tile-status > .text:hover { color: rgba(0,0,0,0.8); }
.tile .brand > .text:active, .tile .tile-status > .text:active { color: rgba(0,0,0,0.4); }
.tile .brand > .text:hover, .tile .tile-status > .text:hover { color: #fff; }
.tile:hover { outline: 3px #3a3a3a solid; }
.input-control > input[type=text]::-ms-clear, .input-control > input[type=email]::-ms-clear, .input-control > input[type=url]::-ms-clear, .input-control > input[type=phone]::-ms-clear, .input-control > input[type=number]::-ms-clear, .input-control > input[type=time]::-ms-clear { display: none; }
.input-control > input[type=password]::-ms-reveal { display: none; }
.input-control.text input[type=text]:not(:focus) ~ [class^="btn-"], .input-control.password input[type=text]:not(:focus) ~ [class^="btn-"], .input-control.text input[type=password]:not(:focus) ~ [class^="btn-"], .input-control.password input[type=password]:not(:focus) ~ [class^="btn-"], .input-control.text input[type=email]:not(:focus) ~ [class^="btn-"], .input-control.password input[type=email]:not(:focus) ~ [class^="btn-"], .input-control.text input[type=phone]:not(:focus) ~ [class^="btn-"], .input-control.password input[type=phone]:not(:focus) ~ [class^="btn-"], .input-control.text input[type=number]:not(:focus) ~ [class^="btn-"], .input-control.password input[type=number]:not(:focus) ~ [class^="btn-"], .input-control.text input[type=time]:not(:focus) ~ [class^="btn-"], .input-control.password input[type=time]:not(:focus) ~ [class^="btn-"], .input-control.text input[type=url]:not(:focus) ~ [class^="btn-"], .input-control.password input[type=url]:not(:focus) ~ [class^="btn-"], .input-control.text input[type=text]:not(:focus) ~ .helper, .input-control.password input[type=text]:not(:focus) ~ .helper, .input-control.text input[type=password]:not(:focus) ~ .helper, .input-control.password input[type=password]:not(:focus) ~ .helper, .input-control.text input[type=email]:not(:focus) ~ .helper, .input-control.password input[type=email]:not(:focus) ~ .helper, .input-control.text input[type=phone]:not(:focus) ~ .helper, .input-control.password input[type=phone]:not(:focus) ~ .helper, .input-control.text input[type=number]:not(:focus) ~ .helper, .input-control.password input[type=number]:not(:focus) ~ .helper, .input-control.text input[type=time]:not(:focus) ~ .helper, .input-control.password input[type=time]:not(:focus) ~ .helper, .input-control.text input[type=url]:not(:focus) ~ .helper, .input-control.password input[type=url]:not(:focus) ~ .helper { display: none; }
.input-control.text input[type=text]:focus ~ [class^="btn-"], .input-control.password input[type=text]:focus ~ [class^="btn-"], .input-control.text input[type=password]:focus ~ [class^="btn-"], .input-control.password input[type=password]:focus ~ [class^="btn-"], .input-control.text input[type=email]:focus ~ [class^="btn-"], .input-control.password input[type=email]:focus ~ [class^="btn-"], .input-control.text input[type=phone]:focus ~ [class^="btn-"], .input-control.password input[type=phone]:focus ~ [class^="btn-"], .input-control.text input[type=number]:focus ~ [class^="btn-"], .input-control.password input[type=number]:focus ~ [class^="btn-"], .input-control.text input[type=time]:focus ~ [class^="btn-"], .input-control.password input[type=time]:focus ~ [class^="btn-"], .input-control.text input[type=url]:focus ~ [class^="btn-"], .input-control.password input[type=url]:focus ~ [class^="btn-"], .input-control.text input[type=text]:focus ~ .helper, .input-control.password input[type=text]:focus ~ .helper, .input-control.text input[type=password]:focus ~ .helper, .input-control.password input[type=password]:focus ~ .helper, .input-control.text input[type=email]:focus ~ .helper, .input-control.password input[type=email]:focus ~ .helper, .input-control.text input[type=phone]:focus ~ .helper, .input-control.password input[type=phone]:focus ~ .helper, .input-control.text input[type=number]:focus ~ .helper, .input-control.password input[type=number]:focus ~ .helper, .input-control.text input[type=time]:focus ~ .helper, .input-control.password input[type=time]:focus ~ .helper, .input-control.text input[type=url]:focus ~ .helper, .input-control.password input[type=url]:focus ~ .helper { display: block; }
label { font-family: 'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 300; font-size: 11pt; letter-spacing: .02em; line-height: 20px; font-smooth: always; margin-right: 10px; margin-bottom: 10px; }
fieldset { position: relative; margin-top: 30px; border: 2px #eaeaea solid; padding: 10px; }
fieldset legend { padding-left: 10px; padding-right: 10px; font-family: 'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 300; font-size: 11pt; letter-spacing: .02em; line-height: 20px; font-smooth: always; color: #cfcfcf; position: absolute; top: -25px; left: -10px; }
.image-collection { position: relative; margin-left: 0; list-style: none;
- zoom: 1;
}
.image-collection:before, .image-collection:after { display: table; content: ""; }
.image-collection:after { clear: both; }
.image-collection > div, .image-collection > li { width: 220px; height: 121px; overflow: hidden; margin-right: 20px; margin-bottom: 20px; position: relative; box-shadow: inset 0 0 1px #ffc; float: left; background: #ccc url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAP5SURBVGhD7ZdBSBRRGIB319VW8OBhAwMhgwIPQgpGHYoMDeoYeAkSDBKSEIw8BCUd7FahgZDQxZtBFw9BRkIGezA0FAo0EBIyCCrwILjq6vb9M/8uM7szu+7qaAvzweP9/3tv3vz//978703Ax8fHx2cvBLW2sbW11R4MBp+o6sjOzs7zioqKIVUPjZDWNjC+iqouV2FMNfWh4+hAKRFMJpNhtkxvKBS6iC6RF2oo9aboyrKWw2CNLfypvLx8KLi9vT2IE73aUWqMB4n+b/ZzVBtKCgKfCCYSiaTqJcmBO0DUVlnxacoK+/gn395x2uoo52iL6LBdc5AOvMHIZ+FwOIahCW1LQ18EW67Q9wC12WzNj+cOYNgKVQcZY8psyc/GxsYtVmYQZ1JZ0RWvHYiVlZVdw5A/qhtgYAPtjWwhSR6zODfPmDWz10THvEbMmc69dGAJA5pShskWweABym2XyE5hS3ckEllUPbC+vn6SLTfDeNdT35OTGGMTnC8SecP4zc3NZvQ52vtcjBdacHiOsX2qByorK5eoOkzNGU9WACNHMKZbZCJei/FfckUxE57p4aI4rGoAGz9QtZiaHU8cwPhjGPxL5Fwvd4OViuN0U2o7cdhKdnprdGbgxRaSNJkyvpOqIOMFno+w91+oGkCexCnbR57C1QEmGWIpLxDNE9bCRJfoG9FhWdAXU1Ei2apiwfDseYpxsDFngjJpdGTg9j8wjLF32YcSzWVrkXxOXzeTv9LhNmj/pqLM06hiwfCs3JIbVBVdzpMsHB0g8u9UdIUJHcfggPEi6jBV2oBi4DBLP49Nf1W04egAL5e/rpy4jcEx42ZLnWCM7QArFOvzOHNERRtuW+iR5G5Vs2Bp26jumZodSZsqyjzTKhYFH2/6eeu8VtwciOLxDIb+IJN8txZpo/89xfFA4rmzKso88yoWDNFf4fn0CiCfU9HGvp8DvHiNyB3lhXHkKPMvIBfzw3STeUZFiMfj9cgLRmsGjiuwFzC2ilWS/C+yRLBL5AIZTxkvkPnuqJiFJyexfHwYcAoHVkXnVB2g7aHRmZ950vRldT51oZNVlKyWxb6vgMDLohj9UlW5WvTjwFWKYy4X6JPD6iljz6SMpy1C9MfcjBe8vE5L5ujnMHysqhhUzfa6gZGnkSXLSSL4yrjP1BOMnZVxAv1hgjCG2G62OOOpAwLRGyUzdVFn/Ua6gfE1anzee5QnW8gKxnRizAKBMj7sXDA2wvlzXzIX6q4ugZ6vgBUMlL09wZb5yKrI9xCnVNNei95K3cZK5f0PtnKgDnhBCK8d79mlQoglS9/fS5DFEGmtByHGSuw6S/wnzJIcrqvs4+Pj41MMgcA/8Fr5zKgSl7AAAAAASUVORK5CYII%3D) 50% no-repeat; display: table-cell; vertical-align: middle !important; text-align: center; }
.image-collection > div > img, .image-collection > li > img { width: 100%; height: auto; min-height: 100%; max-width: 100%; }
.image-collection > div > .overlay, .image-collection > li > .overlay { position: absolute; width: 100%; height: 55px; overflow: hidden; background-color: #1e1e1e; color: #fff; font-size: 8pt; text-align: left; line-height: 12px; padding: 5px 10px; opacity: .8; bottom: -55px; }
.image-collection > div:hover .overlay, .image-collection > li:hover .overlay { -webkit-transform: translate(0,-55px); -ms-transform: translate(0,-55px); -o-transform: translate(0,-55px); -moz-transform: translate(0,-55px); transform: translate(0,-55px); -webkit-transition: all .3s ease; -moz-transition: all .3s ease; -o-transition: all .3s ease; -ms-transition: all .3s ease; transition: all .3s easet; }
.image-collection.p16x9 > div { width: 220px; height: 121px; }
.image-collection.p4x3 > div { width: 220px; height: 165px; }
.image-container { position: relative; padding: 5px 5px 50px; background-color: #1e1e1e; width: 220px; margin-right: 20px; margin-bottom: 20px; }
.image-container img { width: 100%; height: auto; }
.image-container > .overlay { position: absolute; bottom: 0; left: 0; right: 0; height: 50px; font-size: 8pt; color: #fff; line-height: 14px; padding: 0 5px; overflow: hidden; text-overflow: ellipsis; }
.image-container.light { background-color: #ccc; }
.image-container.light > .overlay { color: #1e1e1e; }
.card { width: 75px; height: 105px; border: 1px #eaeaea solid; border-radius: 0; position: relative; float: left; display: block; margin-right: 10px; margin-bottom: 10px; cursor: pointer; background: #fff; font-family: 'Segoe UI Light','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 200; font-size: 20pt; letter-spacing: .01em; line-height: 24pt; font-smooth: always; font-family: Tahoma,Arial,sans-serif; line-height: 18pt; }
.card:hover { box-shadow: 1px 1px 1px #ccc; }
.card .suit { padding: 0; font-size: 80px; position: absolute; right: 5px; bottom: 30px; }
.card .small-suit:after { top: 5px; left: 10px; position: absolute; }
.card .small-suit:before { top: 28px; left: 10px; position: absolute; }
.card .suit:after { position: relative; }
.red { color: red; }
.black { color: black; }
.card.two .small-suit:after { content: "2"; }
.card.three .small-suit:after { content: "3"; }
.card.four .small-suit:after { content: "4"; }
.card.five .small-suit:after { content: "5"; }
.card.six .small-suit:after { content: "6"; }
.card.seven .small-suit:after { content: "7"; }
.card.eight .small-suit:after { content: "8"; }
.card.nine .small-suit:after { content: "9"; }
.card.ten .small-suit:after { content: "10"; margin-left: -7px; }
.card.jack .small-suit:after { content: "J"; }
.card.dame .small-suit:after { content: "Q"; }
.card.king .small-suit:after { content: "K"; }
.card.ace .small-suit:after { content: "A"; }
.card.joker { background: #fff url(data:image/jpeg;base64,/9j/4QAYRXhpZgAASUkqAAgAAAAAAAAAAAAAAP/sABFEdWNreQABAAQAAABkAAD/7gAOQWRvYmUAZMAAAAAB/9sAhAABAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAgICAgICAgICAgIDAwMDAwMDAwMDAQEBAQEBAQIBAQICAgECAgMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwP/wAARCABqAEADAREAAhEBAxEB/8QAlAAAAgMBAAMAAAAAAAAAAAAAAAkHCAoGAgULAQABBAMBAQAAAAAAAAAAAAAABQYHCAEECQIDEAABBAIBAwQBAwUBAQAAAAAEAgMFBgEHCAAREhMUFQkhMUEKYSIjFhckJhEAAgEDAwMDAwMCBQUAAAAAAQIDEQQFABIGIRMHMSIUQTIIUWEjcRXwgZHhFsFSMxgJ/9oADAMBAAIRAxEAPwDfx0aNeOVJT4+Skp8leKe+cY8lZxnOEp7/AKqzjGfx1gsq0qQKmg/rooT6aqbsnnzwW01epvV+3+aHE/Veyqz8Zix692PyJ1FSLvAZmogGfh0zVUs1vjJ2LXKwUoKaNh9hGXxCmXkd23W1K+bzwx9JHVT+5A1v2+Lyd1H3bW3nkioTVY2YUHQmoBFAfU/TXOSP2EcTjKSPfdVbq1nyAr5NjlKniT0dsWj7HhArDAx8NLz8NMWWtT8hXoWYh4mxAEPBEktmYZNZXhrwX5Yr359/Jfgv4+2FhLyKC+yOWybSfHtbJEeQxw7O9NKzuiRRJ3EVSSXkdgI0ZVleJ88F8W8k55dXMFl2rWC0VDLJcbkVTISI1ChWdixB9FoKe4glQ00UTkJrXYlKi7vW5RwkSQdWGVDK9nmwQcmyyp4iMmo9ox1Ij7beEqS5ha2H2nmXWnHGn2VrkTxX5Q4t5g4Rac74jIzYu53K0bgLNBNGdssE6AtsljPqK0ZSrqSjqS3eX8TzHCc/Px7NoFvIT0Za7JEP2yRkhSyN9CQCCCrBWVlEhVq4R1mcMQGhbWBnMoay4rGclIb8Uvut4SnslDbisfjOfLwWjKsJUrKEyLps663o0aOjRo6NGq8724r6N5LkU5W7aUNfoum4sYrNXmiiyKdZIO2tRKbJVrvVFuqgrfV5p6vAKLCNYdaKZGUG96gBZ4hbT5JwnjvLL/GZHOwvNcYi8+VbUkkRVmCFVZ1RlEmwkOgcELIquBUaWcTyDK4SG6gxkgjS9g7Mp2qWMZYMQrMCUJpQlCCVJWtCdUK+ycf6idQaW1HrPnfpnj9J06XhbLo3jDqrGoICZvURHSNbga/M1PjmBV4Vmy6djBgAq/GOzcITX4uCIXDJIPCzkFeFfKXmNx9v3L7aFNdop1JALUFPT06saKDSpFRpU41iOV517iXA91o7aISTv3AqIm4KGcswDGp9qKHkajbENDTI3e+JWx+KG2H4D6yNj7UM4gcnpV7cxtUSPYrOqnAGaskYHbnDW8SkDVtiQd8p3IWp7VhCKVN2SbbkIbFNIW+gqZhWbIXVPzXluGYS2n8m5CSWzmkwN5gjuMYITJSwSxXCl7hF2WPxZppI1UyTJKQjsUSN5w4paZ25ijwV2FmlS7ivVZa7S1sslFekdYzMsojWQKVQj3EJIzxsjv8A9lt54uWReiNfVaAtt7tlyrTw8ITHWS3GEEylZbDkoOEr1OLHkZecnj0xSYxbThraWg3VYGfSShwep/4a8z5txDxTcYrhOPiv7vIZu4uVeWphCER26oiq8TNK7RFm3yJsoqbGdxS93/rD4t8p2UPkHzHnpuPcctsZcLAYpIFnnEcu7vN3Ipz8S0PyBN/HHU7yJYhFJtvp9dP2QbP3Tti76W3TrUagbYp1fE2EBEAwFrpKWa+x/qIZsFfahapYq0Q9nEXfAJARanVDyAB605YEyIl2Q6A+MfJPJ+SZi64vzbHpY8gtow47ausbpUKaq7yMrg9T76dabVPQVg/Kv8WvHfiriOK8qeEuRNyHxrkLr4khmlhmniuGjeWKRJbeCCKW3kWORWrFHJDIqL/MJHMLu6jsyeIlh4cyMe9QlQacZWo8xwhpgRCHH/Ekp5xh4sYdHjlHptKfX6ikZ83HMTd1rqiZ/bVjevWjR0aNHRo185P+UP8AY9zIov2awOiaZM3/AEtq7jjrKCmdTDGBhF0rb1i3dqyzQext+RMTYaeJE2TOKvsSa1gO4S5YQYR2CmlR5IBsjLDoQc3jYsxC1he7/hNtqFkeJmod3SSNkkWhAoUYVI93QalHhYtLSx+VEFbISOakoG2BSKIN1VO6m5gV/QdR00y/iB9l2q+SXE/j+rT9cPum6KBxY4ncetpkX3WdmgKbqnbsZK37WVsutyko6OiqD/zrYEsOubgF1+x5Jn2RMxcomqZHJMjoz5/xHh/Kre0wvIMdjsjYW6IoS8hS6MfoN1bmOZSxRQe45aQlep2u2538XTkeHW+ytu80KzySvEVkEaz7GBG0bx/43YLQqsYL7as7KBAHAhNSm/sE57XaQnq9f+RWp6lXBtF1GYthD4ZNZ2PJXWctMxWhbRNWO0SpERDB1aJbPXN5yxFy2BSTh25XD47Y4Zxaz4BhshBwLH2i5JEkfGWrskcUky24pEAXQj7ZACJEKqHq6qGkEn+YfIOT5hwvieGzV1cw4KCz+JkDbx+wJFezyxNKYwqN1aKYoYt0kgSdhLOA5efwT4k1+qcl9lcxdkpca39v+A1m1Z6qJKfJ1LVDMTqjUVZuNBrUgPKsw9mVI3jW+SVzL61dhghEBsM4ycuRmXC4NxejkuXVRyWW0SKQLQIg6MyrR5ASW6M29/T2uynVf835KyNxwKDxbiS0fD7fIyXhLNukuJirRxsx2LsjjjZgkQqCWLuSwQI6Ou04ZDSVGxkaGhp9xwNAeHC3MgPGyJjIr0jIN5Nefykhh1x9v0leeMtYz2StS3XqL9SV1nWdHRo1T3lTduTNHldRSmi61AzdCRNWF7eMhJhCnycHBtCxI1UeiwXJ0CQkwiJU8j5AYIbBCR2sF+/EbEWLIt/PTcghELYKOKT3jubz6LuQGg6E+wu3tO6qqoB3GiziIsLKJxl5ZI3ERMW0GjODXYSFbaXHtVyCqk+4U6rUrmFrjg3zi04xTObvF5vkbOQwVrO1hWdc0O8Wbbcj7CMhrlZF6LvtEVDXPXwM/K1CNhpg9uxRNbMkUAxsrIqbLZYX98hk7SyhBuVkkuSrFIokaSWTaKnYi9adVBZiI1ZlDstRpX4nichlMyljj7yzsLZ5I1kuL2dLe2iWSVIi8perOI+5vdII5rjsrLJHEyo9MmXE/jzp7WfLLZnCqs6Z5cSkIHBa52nxk1pzI1lF/wDe6Vr4Cp7wgL7IygVGL15mkWEzam4bPK1M+JjjpZET7pQbQE+7FzkdAvLs3nLIXuU45g7qbP5JClnZTGKGW6u47VujtNOsEKiOBQ0js0awxmRA0+0m3+VwXG+IcPt8ddcowuVms7iQ3l3i5pbiyiFxNAYBHI1mTPGyQSF7dfiXLTSPCytbGWOZtD/A3Y+hStw7K1VPwslyx9zsjdGw2bXZ3bXs6/bJj9cHyVdrEvWKPFSOJmiCQFjjoWuVKJKiYiIi7Bj0CRzk58awca8cfltl/IMHlvn7YfHjBqezjLd2uZ4rdutza2iQRXUTXV3CFd53mnknrDboYwWSFGPMvDeVtLfgl5NdxccyM8ayXYgBiQmRYzdSK80dwY7Yh32ou9WR2VG3AvcTiJy6zsZMyZJV5FG2dr+yTdX2hrPB8va26LMRdvt9SGhy7PJ1KptSMm5imvqLFSG0fClpdCLbaJazhd9OEc7sOYwzwLDcWmds+38q2mikikhMu/t1DrQhxG/2s4UqVLGlTWfyBwduE5f4lteQ5HDTANbXcSsizoUjkDdqQCRDtlQ+4FGBDRvIlGLytabBFvEUy7hOWzMMKcWjPpdlNtLQypWM4MKecz5LxnK1JbwrKs4TjOE+WX6DXTB1J3WdGjo0aoD9iPM2K4Y6aauL9JqW1ZSedlR86ssFks8HJWSqxoCcWeVjGK1qzajD8ZCESYDUgRNNQ8EOg5pt6RQUQEKWzebcsHEMV/cFhFxN7iIt0oZlQAuy9uCf7arUydqIbhulUlQbC/jd4Hfz/wA5HEpr6fFY7+NTerBazQxzzPsghl+Xksb7ptshjjtTeXkgik7NlKiSvEsXg99+nF7eU98JyrrEfx35EmXcugaydr9Mvt/rd5pN8uP/AMVARdpr1WnJqDmoh5IYU45KNgQkiSy3LBusILIi4hl4jyhw28sG5byFILS7s7eUd4IZ2SAhJZ1V4keVATEhkioA7Rxle4VG2YPOX4WeUPFGXl47xiWbL8fEYuJ1k2WbpJbpIDM0U0qxSxlGle3lid32vJEyhlLSLJ+m77RePO2Pti5K7A3XQqPr3kD9mC8XDjxsWyiSY10htXa8Zr+v+PvGGRNj5O40QKbv2pKQNOEnCPweZGzRC48xUgQ/XBBXTgc62d5NkG7cBw1hILaKaoMnyQAblFFCVUCSKMmq1dGUdzd7I18q+LLLxz4f4lMby+HkHN20uUvceY2S2jxsx2Yi4MhCCWaULdzind2WtzEHFuyv8h6u0X4vmrqndmt+U+varUbJQtsUa26bh9R7KtFoCmndd17X23dV3UbalWcp4kzNFXk0k+HxKAxgsaySHkqOeyh50vXwvJ76Rr6Pl8FrY5KOZVgEDtcJJAYUdWMwjBJ7xnB3RRBVKjYekkjY5zwnh9hDhx4myWRzuMuce8l697ax2EsF/wDJuI3hS1aWdI1+ELP3R3d4k8odlnG340FR9P3iBvz1o2IJQILXMpeNs7elrhExAtfbJOsQ+zbMI5ZLCXCQNfYNnr7FIFmXFkocdfWarKXikJy+6vcfbHywTXljEkUk1zJ3SFCtIySOFdyAC5ZG3oWqQr06dRpgc6xM+EzMWOmuheIuPspFdXLqnes4JHt1NSK2sjNavt6b4GAJAB09TQGIByr4Ki3cOFOsgtkIyWQ9hlLY6s4Q2O49kNlS31OZWphvHn/albjim8YbcopplH16+up969aNYwfv1/kRcyvr95OWjhlxu0hQqA8xrEWcY5F7XhbPdZm0DbMqMWutXvR1TJxUKFHO6ttTc2A6VMIvUJKzMf6D4bGADQydaaZkO1af1/x/v9P6aePH+PWmStjd3TvTfQKtB6etTQk1r9NtKepr0wwcjeeXNHl0/KK5Mcpt77oi5O6yGw01C87MtUprmCtso5LLekqbrD5NrXdDHCZnDBgA4SMjwo0F9QojTI3ZlOqZHJqSf9dPu2x2Ps6fGhjRgKVCjdT92PuP+Z1cDjrN7PrfC3aXLx3alXRMcfNn0eq6bgJmKXO7BxskyZoktFS3yUgcVFqq9ZjTSZAUM+ONbkXYx9hTqWBsDuVC8g2vGbvzfh/EMWIvza8jxl3dZGaOTs2Qs4Ypo3TYKPJPNKI4ZWhkha3WaKUCRpCVubxv8iPLt74NynFMhPjMvicPGI4Z76OSbKWUVy0NuEguRcRBYA0i9uOaG6U1KbUiijCT0J/z+H2jqflHE1vYsTRL5MpuurtnazKDq24Gl06RKzEx1Ov5oU3H1XaurpwwSFlz2lHvgGB+on3TCo9bxxG55Bgnl4vmru4ju8XOO8rFokcl6/KhXdUwXLK1zbvvYKX2ApcJcIlheUcw4r5v4fbc441hcLc+VMnjorO8eW2DytcxI1rtdFV2EUkJ7CMq1njRopxJDHboHH6S2Hq621CFfloLklDbF1hAWS2NuR+1d1CwAabSeMokk/W9T2gQCRFgyc23iIi8RhAMIythkIMVvCWETAZjcwrexrCba4QMtY4wQGFfu2hVND79o6mpqdc0rmzjxWRucJdLILyymkjYI8siK8bFGEZ7rb1JACkh6qKj0G7r/r52RsTS962dRdrWuwWGGmtmTmsdOWi8VcGlSF0CrN8l4QK3ORsoZbp6ej9gVSWrktDyKxqoRiQenAPZujC+5z8eL8gyM2bS1u7N7WZba0eR42klgfvKyvEC8EIElvPFMjIjTgQNa3G9TcCJEfk2Hsmws0hkEiETvCJdvei7Z3ULJIxPdXbTeFq3c9rKncOmziXsuaHsYUS24SZgjwFcbU+rOXncuJXlhIrGWOyHvFKGm+7nfKcZVnOf0nCMmtPpqBz6abzj84x+O39M9u+P6Z7Zzj8dfbWNUM58fW9xQ+xfT9y1nyE1RR5y0TFHmanr/dblShydv6ZkzHUSkLZtb3n0hbPCKhbOIMe/GtGtxc0204FJMFAkkju+HRXFD663rHIXWPmWW3YgBqla+0/TqPT0qK+or0180Tnv/Hz+yP65ZK5bUc1iByC466ylF2IPkBq6Pr13gG6xEuS9gGsW0NITjk3c6jGQlegMFWf5OIladHZcUM5LnMKw66ntFIpO4dAfX6H6/wBf26gdf2oTJFnyLG5JfjMzRXEg20PtNSKe1x0r+nUN6UFemuV2tsil8tOKobOnaNQdT2mScEHveo9YUovU+s1X2oOUIiLnI+CYs5dDkZOYfsE8wFIrbxLezKHHkC3ENDsiV0zmUvMH5YtMvyL4nxg0scDpBtljspbc1Ly7nZx8hTvjNArW5kAKSqsd9Px58J5fnf46+QZ8JHNc5WQYyGz7kyM8t5a5CCea3jDCMJ37eW3jjDOVkmkVfa67nohXiN/ceNl2qk6MuJy33KdbbcJKIjqst1mIpNQkrpatkVQSyJm2Nd7EpcVSzyIywRD41oi/a5+ONbddxhckYu1wHkKytc9kLZP7lbuaMGZZECtvETSxlDJC42l4GLQSsKSROBTUF+U+G5fwbz2+4hbXjvB2lVbgKIhOpURzHYSxiInEsaqWMoX0arHTZthcqv8AZN6O7umjgdXw22qlx8KxW2LBdqpFRE7fNBUXac2zPzwDkZMiV5NqS5hqaVhA5KjxCS1NBEFGj/HIXyXufnxqKu1F3gbasSAI2ABUhhUkmhDVHTdWmm5F4xkxPiWx5vG7m8e7a2cb/YU/nlUltyvG4QW6IoDRncahHX3WrlbxyJsl0p89Qdlaz0hXKm/RLhUH77e5j3fIq+z8/caXTtNaysNNr1nCrodxkIB8XGbqdXBLMJIAvjHrq0niZJ2Exvx7CTIQTwR3cVWq0ixqoiBdxLurtZgjbg2xQock9KBu8cznHoc4tvzC2ubrj88EkUqxxGYxrcoYBOjDaaQtNE4eMyO0hSNRuYka09Ov2nTu0o2Jt4GYmSkAgpEcXBYR7uImScMHFdKXCmSTDZj6wn23hXMpJbU3lDqG1Zx5STEGQgONpp6VBp+3Qkf6Ej9DquLep6g9fUdAf3AoKD9OmnlwMyNPxYsoJ6nokowrHqMPsZ75SlXdKCG21qQrCsZSrHkhWM90qUnsrO3r5iv19de46NZ0ozkNtC7TPMJnVV0fsVf0lCQTgw8bH2y166HunzGsZeyYsw9kq05VZ4s9i/4Ahw3RCXfZkhLQKpsh0vHXPbyz5PaT8t8L4x5/l77BeLY8dI6xx3k2Pt8lcT25MRurm3khkeAzdyCON5hC1xbGIo3dcSWE4rxqOPxDecmwVpb3/KWuBuLQJcy20UUihhHHIsihwn8rsse4Ryq5I7akYfOXGi6Jxr5OciKVq2uKrNFXahLVV4nwcWwAxP0+uTLUc04+SWYc1BDnMhqMIdWZI+3UWWt418p1a95WtZoOXriXnmns7dlRGlZ5CqTUudnccEuo7pCAlyq7UFFCDXY3/wCYPIDH+PfJ8swH90GVnZQirtrFZ20YNAQw2uAzVNQNzDrU66Hht9fUlv3YnH/YNvhZD/nktVuV4d+CYPAzm1VnbdMrGlqzT/dA2WItdY+chrVbJDMgI2RlpMU2z3HWWwS3YnxXijbYqe+KlY55hHGNxNYrddm7bWinvGcH0LAKeqhSec35reSoMpyyy4bbSJJPjrf5VxRIyyX2RuDdOguUZzNHHYQ4wdpyPj3LXce0P3RpwG6f45c1sDQFRjdQWRuXsNe1BrnWez6/bSJWtw+7AtR1evV+q26JlYkqRGq11GHp4OHod1T8MYsUV7BAJQfeT3eXcKy13k4+T8Xn7WdjIFHoVZOikdfaPZ6qRRvd1BbSN+PX5I+PuP8AGr7xF56xMuS8XZAs6TWoUXdlKXeUMpBSR0Mzh96P3I9qjbKiRxIxsH6+XNlzQvJHeNMr9M3pL0C3Yf0dT5OazourbR2ReS7bdZLYItZ23bY7aSr1Wa9X4QmuyDhVOCKHnJJyFMKm3H1ujH2+QvkW95Iim8ktey9uyxvCgevdC+6XpKmxJkVhG7xlzGSwbVceW/8AFMc0/HODSC+xltkZZYMqTdRT3MIVFgT40gt44NjrJN3TAbmkscBnKW4U91qqvrjNyF13dZzq7ZGmB4JLPP8AlUloWIA/GFsyzjyyXY9yJ9BbPbLa0Ix4rQjKMpw4o23sS5q1fXUZyRyQnZIKNp8VZEjw4QDEbj/zEMNF+Xm6v1XX2m1OO59VbmUqcVjurGO2PLv+MdbevkNe+6NGuJumuqTsEZhm31Wu2JwFspuMJnISNl34zB3t/eZj3JAYhQeSvaNeeW8pyrLaM/qlOcNbknB+Gcya2k5biMZlJLKXuW5u7aG4MEhpV4TKjmNjtWpShO1a12iipjs3msOsq4i7ubVZ12yCKV4xIv8A2uEYbh1PRqjqf11kU/kA8JZ6m1uzcldeOMkU7W9Zq5m1h5tTgWTl7Qt0frSvKqporZD7svGFxgeHwVtOM5DcdJWUO7hkcyr/AJD4ZnL7zlkLyG3mHFTgMbeyXbFjGL4XdzYi1RNgEhktoYpm2SE24hZpQBcwg9Gvwe8+xeL+L5bg6wQ3F5yZ57YICUkSO0tpbhpd4Dhdwu5l3Oq72WNU90e9Vs/Vhy5mK7eK3recmY02Ej4gpmoDHMuvTCX44gaXchRZERpxL0OiESaYyktGFjNh+ih1DTTTHUg+NuR5mxzv/FMoyvjJIpHtzsCsjK290JAANAXJ3FqkKVIBppa/MnxB44zPjMfkBwuO7t+aJkbS0yluJO7A8TQvEt4yHcYSWitoozGY4Wq4eNpmEr7EL3yQLntEyMbUoOJlzG6mGdZo9+VkBXDK+8Y0NIQwY8I3LTqDJeOENQvChkseBDLTbRCXXENS3yPNvj4ljiVlV94Mn27CEr7WI27vctGrQE0oxquuaWBx1rkskmPuluGaU0RY0PvIUvsLhlKmQIVTbUbqlmRVLa8Zqm2e669gYCBsE1RJStX3V5khLLOCSdLVrT27KZK3JgRVBtU0OuM3BUqbIx+WyCsL+MmktSgiHkmRze5dR3N1aiK2kaKUTpuboWKwzqZBVGp/IsZFOvtcqyqahXpgLyw4vl3lylpBkbR8VcRrES4jWW9xsiQSgzQh+5Yz3CSh1Ub5bfdDMyGOZqO8xTJaI33rotI5gIpVBh4sQhzD+Ry3Y+1WNwpPrqabUS6G2e0hSEr9RDfp/vnGFKIHuLKKAn9z/jpQaYeSdmlVTTaq9AK7RVmJoKmgJJPUk9epPrp4Gjz1SWt6+S4+6+7lhOHFPd/UTnLTLiG85z374Q04nt2yr8fv+2N8emkylDqW+s6NHRo1BG7uPWut6aj3ZqC2iHCV7fFcn4C8SEQQN8zh2dpgdFRPQ7k2HNw4E3BREYG8ApwN4Rk0Np9xhxXqeaOeP4wpfpDH23ycvcuGHUvKIIbZZAH3KGWGCFVAXbWMEqWLEuDBcmynHs5jeQWWx7zFTRyQK4OwiOZp+04RkZo5HZxIu9SyOy7gCKfNF07ruycTOfUtovbYqIq26h2JsOgz2WY+XbBlzo+CscJWZ+rpnoeGlCoG3YPGkIU5Y7Dh8YcO+ltOH8ZzX3J39l48yUnJs/FLNHj0kJEC9yaRyhj2xqXVaOCCA7KqjqxBFV6Kc95dNzbwDdYvCuiQZs48sHYxxRqlxHc1kI3gmNlZGFWZetSzeuoCu8kqQNpPUm3NXytzU5siTmdcF2hUDOTYkJbJI21xEIu7BzsiXJPQVylfTg40V1oEJyaj4KLYJWSZDxeJNs7m05nxoZ2zeWLGXKbmtrtkTtSo6qx71r3zbOrIzCeOSaMBu44oSRzkvsZf4vNLa3DxtcW4qJVKLtTt1BRp/jiRAOhhnKqSOu0Bw10CeZAWswffW+Gm5SGevDlBCi0QlukrNLSbrA51kmArSIGZV6zGV9uLn2A4+fPjUSigx/bnCNOggOr+Pa9t/j49v5bf44YuzOZR7QygvR4robXXdNHIHUlA4kYu52VyNlLZdxY2ivFl9y7do2EAJVHaMxk0disUc0XRNkoDlY+S5PSjm84LS141+NInR8OZZHjBCWiB5SMdmBKK+yGaIThTTaw0gZYU8yt0ZxaM4accxhK8rpjcg7eh9Af+tP2+mk28nimCFOp61H6en+/ppxHGJ41zVFfRIMrafQGxjGV4c75aR6oyWkqWnGMpYWMpOMJ/t/fGMd/zvJ9v7aT/AK6sN170aOjRpYv2XXS1xtRo2vYywD1Sl39i8L2FMPpKw2TEwgkAILCynt5uDwVUCMWEgqZDU8yk4YRAzjzY7xGF0P8AzZ51m8bc8K8T4/IyYnDcyzYtL+7jKJJHaLcWMMu2R/aqBLtmkrtB2pubZuR7AeCsLaSDNcve1W9yWGsu5bQsodWmaOd1Owq26SsKiMgFlqxUbgrLl8tGstbb45Eayt5r/vjq9p2rbSqmMM1P/ZBZtDdlrL0BYLjW61BFSUUHNB/MZELw2KxOKMQy0yK/kJuBeV8j4V+ObcZ5H4wGRPjfIXFm97bzXE1yVa3vwtxLFDK5UXMjWsiSlEo9SUCqItkqcduuVc3xOe4lyCWFL7ZIqEII0KvGskT0SgGwNEUO7dtJVixZ6uf+s3jDDf6ViJHy0/X1y9ydMA9iOwC3HWezTE45GrAU+6KoePDm8DJ/x/5vQyrwThSkp6mYHDWuGsvh2x3IZZJDWlayyNJQ0A+3cEWoJCKo9RqnuTyVxkrs3c5o5RVoPT2qAaD6BjViB0qzfrUyfu36850S3kj0mr1MDXDEhEYpSYAs4yzmx2fbMOQlyCNgVe2bqRTaWoRYki+2UPIkqIHwW2op/wBxYhYMnNkFZj3RWm5gNzO7MdikRehVQxQyUU1ehIPq8yT30SRyAL2wqqBXaFVAvTcW21oPZGIkBBJWRm3KzrRmmK9Wdaw0NLwrLpSBlNryQN6CsYU22lxxLf4wvu+jOW3M+ScpSlbf9ucZysqKLTSXqwUPDgQMcPFxjCRxBk+LaEpQnKv283MtoRhbmcYxjOe3fOMY69aNez6NGjo0aibbmmKPuaFDjLjEoOJhXTDq8egggMqMkCgnBcqwUGtt9YLq8tOPDqypl1bDSlpVltHaMvJnhzxt5hsbXH+RsYmRt7KYywHvXFvJE7ABtk1rLBMFbahdN+xiiMykohDn4zzLk3Dp5bnjd01tJMgVxtjkVwK03JKjoStTtbbuXc20jca54eXfF6s8adkaJhA34+Irc1E7JzWkBKJQVE5hHa0u4CLOlHiB1wEuDYI9SE4aznJCVuPrU6hLfXPj86+GnifGuOYDh9o39hPzVihBluJXupJ7aWoZ3e4mmMjgxb5C4d2WM0YhLGeBs2MvfZXJZqUf3Njb73osa9pIpI16JSNERFO4qi0FCzEmhYR9V65JVImcksFZQrL2XCpFlrEinyK88NloDJfBFJIV4rc8HiUZyjGG1LTn1MdOONnKHBWf98CDN/Fh+QFoVE/bXuhdpI2iTdShIpShpqrGQFoL6YWBJse8/brWvb3HYTUA120rUA/qNNsWhDicocQhxGe3dC04WnPbOFY7pVjOM9lYxnH9elzWnrz/AE/GP06NGjo0aOjRo6NGjo0ap5y10ENvljXA8pCoNiaDNTlwZkwSnlTw1kIim6rDRWIQaunEy1YMAsR8gapqREWOfEx+cinNqc9uzOT8PxfKsriLrLW8M0GKu2u4y1CwnRCkK7TG1UDObjeJY2Se2tqLKpbY4MNnrrCWV/DZOyzXtv8AHan29p2rKfu+4qDEvtNFldgyMq7pR0VpqM05V0QoaEIeVjCXMNOLy3hKHHO2cpQpLGcrTlPbHjnwwntjPbPbDxVdop9dIBJYlianU5detY0dGjR0aNHRo0dGjR0aNHRo0dGjR0aNHRo0dGjX/9k%3D) no-repeat 10px; }
.card.back { background-color: #b91d47; background-image: -webkit-gradient(linear,0 100%,100% 0,color-stop(0.25,rgba(255,255,255,0.15)),color-stop(0.25,transparent),color-stop(0.5,transparent),color-stop(0.5,rgba(255,255,255,0.15)),color-stop(0.75,rgba(255,255,255,0.15)),color-stop(0.75,transparent),to(transparent)); background-image: -webkit-linear-gradient(45deg,rgba(255,255,255,0.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,0.15) 50%,rgba(255,255,255,0.15) 75%,transparent 75%,transparent); background-image: -moz-linear-gradient(45deg,rgba(255,255,255,0.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,0.15) 50%,rgba(255,255,255,0.15) 75%,transparent 75%,transparent); background-image: -ms-linear-gradient(45deg,rgba(255,255,255,0.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,0.15) 50%,rgba(255,255,255,0.15) 75%,transparent 75%,transparent); background-image: -o-linear-gradient(45deg,rgba(255,255,255,0.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,0.15) 50%,rgba(255,255,255,0.15) 75%,transparent 75%,transparent); background-image: linear-gradient(45deg,rgba(255,255,255,0.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,0.15) 50%,rgba(255,255,255,0.15) 75%,transparent 75%,transparent); }
.card.spades .small-suit:after { color: black; }
.card.spades .small-suit:before { content: "\2660"; color: black; }
.card.spades .suit:after { content: "\2660"; color: black; }
.card.clubs .small-suit:after { color: black; }
.card.clubs .small-suit:before { content: "\2663"; color: black; }
.card.clubs .suit:after { content: "\2663"; color: black; }
.card.diamonds .small-suit:after { color: red; }
.card.diamonds .small-suit:before { content: "\2666"; color: red; }
.card.diamonds .suit:after { content: "\2666"; color: red; }
.card.hearts .small-suit:after { color: red; }
.card.hearts .small-suit:before { content: "\2665"; color: red; }
.card.hearts .suit:after { content: "\2665"; color: red; }
code, pre { padding: 0 3px 2px; font-family: 'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 300; font-size: 11pt; letter-spacing: .02em; line-height: 20px; font-smooth: always; font-size: 10pt; color: #525252; }
code { padding: 2px 4px; font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; color: #d14; background-color: #f7f7f9; border: 1px #e1e1e8 solid; }
pre { display: block; padding: 10px; margin: 0; line-height: 14pt; word-break: break-all; word-wrap: break-word; white-space: pre; white-space: pre-wrap; background-color: #f5f5f5; border: 1px solid rgba(0,0,0,0.15); }
pre.prettyprint { margin-bottom: 10px; }
pre code { padding: 0; color: inherit; background-color: transparent; border: 0; }
.page-control { position: relative;
- zoom: 1;
}
.page-control:before, .page-control:after { display: table; content: ""; }
.page-control:after { clear: both; }
.page-control > ul { margin-left: 0; list-style: none;
- zoom: 1;
position: absolute; z-index: 5; width: 100%; background-color: rgba(217,217,217,0.16); height: 31px; }
.page-control > ul:before, .page-control > ul:after { display: table; content: ""; }
.page-control > ul:after { clear: both; }
.page-control > ul li:first-child { margin-left: 20px; }
.page-control > ul li { float: left; display: block; text-align: center; height: 100%; }
.page-control > ul li img { float: left; width: 16px; height: 16px; margin-right: 5px; margin-top: 3px; }
.page-control > ul li.active { border: 1px #ccc solid; border-bottom: 0; background-color: #fff; }
.page-control > ul li.active span, .page-control > ul li.active a { color: #2d89ef; }
.page-control > ul li span, .page-control > ul li a { text-decoration: none; display: block; float: left; padding: 5px 10px; color: #1e1e1e; font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 400; font-size: 11pt; letter-spacing: .01em; line-height: 14pt; font-smooth: always; cursor: pointer; outline: 0; }
.page-control.tabs-right > ul li { float: right !important; margin-left: 10px; }
.page-control .frames { margin-top: 30px; width: 100%; min-height: 50px; border: 1px #ccc solid; }
.page-control .frames .frame { width: 100%; min-height: 100%; height: auto; display: none; padding: 20px; }
.page-control .frames .frame.active { display: block; }
.page-control ul { display: block; overflow: visible; }
.page-control .menu-pull, .page-control .menu-pull-bar { display: none; }
.accordion { margin-left: 0; list-style: none;
- zoom: 1;
margin-bottom: 10px; }
.accordion:before, .accordion:after { display: table; content: ""; }
.accordion:after { clear: both; }
.accordion > li { margin-bottom: 5px; display: block; }
.accordion > li > a { display: block; height: 32px; background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAALnSURBVEhLrZY/aNNREMeTXzPYksHBQdoMGUxbSkXSpK2gULcKCnas0MEODoIOgqWrRcHJujpEonQQh2LrVKVCgxWEtMVABMFCW0iTDg4iqNikiZ/vy2vMX2v/fOHy7t293929e/fuxe36B7q6urwtLS1DhUJh0O12+xH5ihrXFpTK5/Ovkc8sLy9/LYprUdeBDDc3N9+BHcdACgczjuN8wuC69MjkqAP5ZcZu5o/hJ+o5qnHQ29sbxtBL8Ri9Ho/H54yiAXp6es6yLgp7EkdXq9c32dEgHA4PE8ksC1/lcrkrKysrSatqiEwmkwoEAk+2t7eP8+1kW1vbj3Q6/cGq/0KRh0KhXzgZsaJ9g+8vQFl2pdQZmB0o5x6P550iX1paumc0BwC7WW9tbW0iZQ99Pt/U5ubmd0cKe6CubDZ7W2M9sMNr7K4gIsq7VlwDr9d7n1Stco4mUEfRM47rQBOJxDcJD4NYLJbD1ihORoLB4ClHdU5qUntVy36ArY8MCzgadvA0CM0UVUcKVeOghx8/9NYKS1DOLWtAEOcsq4t2plpP1E8tu4sk34y7ObQ1mFFu4YJVGOgwLftfoPoqLm1/f79/Z2dnTSnyMM8VxUcPRwesNNl5CTieKCdE5ee0UEdfATqBD/mWok9BHUZaBlJWUevKOR8MiWeMVeurwZpOBe+o5TIpXe2jAiV6CQdzSpG23q1eVFQdHjpggr6I7WlHPRxG/XxqYGDgmF1zKFA9UWzO68KZ0qK3nEDwBScRHI6ZVQcEtm4yPIJOY+uz6aZ0wZ/08QQOJumG79UVJd8vMK6DfYGdW7wlbyQrPTg8Eqs4+Q37TC23vb19cWNjI1/U7g1Fbo1HMP7AimufTD0WVMBzFq6qK9rG1RD2xkZZfx66gfGIVRnUOBD6+vp86ud8MMx0EZqFkjxKJnX2EnWqFBlVLfOMY8q59OWo62AXpp/TcjGgjqumaP62wJu/LcznoOnGu3S5/gDwHX69fcclgQAAAABJRU5ErkJggg%3D%3D) 5px no-repeat; background-color: rgba(217,217,217,0.16); padding-left: 36px; padding-top: 5px; font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 400; font-size: 11pt; letter-spacing: .01em; line-height: 14pt; font-smooth: always; }
.accordion > li > div { border: 1px #ccc dotted; padding: 10px; margin-top: 5px; display: none; }
.accordion > li.active > a { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAKlSURBVEhLtZY/aNNREMeTXzOYkMGxJBkymDSGDua/QyFuERTULYJLBwdBB8HiXBSc7OxQCdJBHIqpUyodClYU8geFFBwCbSB/BJ0kKuavn3t5rX+S2D+JX7jce3fvd3fv3r17MZv+Ab/fb7fZbJd7vV7CbDa7Ebn6GtNHqNLtdteRp/P5/Oe+eBBDHYhhq9V6h+FdDFRwkDYMYxuDu6JHJo5mkF+EzzJ/xHhxmKMBB5FIJIyh5zLG6PVsNptRihEIBoNnWZdiOI2jq3+vn9JcIRwOJ4lkjYUv2u32pUKhUNSqkajX6xWPx/O42Wye5Nslp9P5tVarvdXqX5DIQ6HQd5xc06Ijg+/PQS12JalTUDuQnFssllcSeS6Xu6c0xwC72XU4HFOk7KHL5VqpVqtfDFHoAzW1Wq3bwseB3W6/T6pKnKMK1Kwr5hNerxx0oIcF6T6Dgyx02pA6JzWVSRkXYOsdbJOgkwbbSUDpvmqikGpMGPy48bSthZNEkcDdZspyh8E8t3BTKxSQ9/TwUKD6/ri0sVjM3el0diRFFubtvvg/gEjfjHO5RoELNwfV5R5UoBklnSDIjA9WMajVdSb7V3tSoHAuUEAZqSIp0VnpRX3V+JADJujz2F41pIczkH6+Eo/HT+g1Y4HqSWFzQy6c6kUYX4RNNxqNYze6PXCwN7E3By3IXHVTuuA3+vh7hEt0w9fSFUV+VGDcR+TPsHOLt+SlyPYfHB6JEk5+MHwiLdfr9W6Vy+VuX3swJHJtfBnjD7R48MmUx4IKeMrCEnxeN66R0Dc2xXpJyw2ML2uVwtBHPxqNuqSf80GS6Ra0BhV5lFTqeE5d6HxSinCplg34AgXzQfS/Y6iDPQQCgVMYSWJAOq4brv62MFZ/W5hnoNXRuzSZfgLYkUQRTJGc4wAAAABJRU5ErkJggg%3D%3D); background-color: #d9d9d9; }
.accordion > li.active > div { display: block; }
.accordion.dark > li > a { background-color: #464646; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAIzSURBVEhLtZYhSENRFIb3HgaDwWA0LAgaBBcMggu2DTQYFwwG44JBsE6MBpOwIhO0iahYJgoqBoNhFjEqaDAIBsOCsvn99509mXub080f/t33/nPuOfedd+7d82ItUK1W++AslykYh4PSwTN8gsee5x3AF6dGIDKBAjMsMS4zKpCC3DI+QNmVaBjOwFGYx77SKlGISqUyDh+NaZObAp8JeAdff/THIQPLsMAq+03+Efj2MmfN5i6aXA8MWrkc5kz6NUg0xfx3qNJ9AUMfokpSMOnPIFaOOG+w1hCh+MjYtCzY5mENOZMbgK2HWKVwsQhavUrT8gXh11YCAXuCeCrVkM+N+vzJ9/1iYO4ctOsNwznM+PxoEx3AbuMQpjwe45KMm3Ar0APwZPN26cD9JD4Ldq2NpwAhIuZPwW21571uTA+B9ivYtBBIcekqUQ/8cOo/QCW6YtzgJe8EUgCS13UK92OUQQ2h63OuL5zBwP13/yTcVYl24arpTYFz220qEHMBXqtEx7B+a3cH07Do82hq0VGyjTu5C+AJ9d+RJvaeEugMz8NtDL1y6BTE0TFxSmxtOCcM8AQ6z9ec0AGIkYXvxBwxKQBiGpYxNOyJdqGgxNBJ6jZkAzAsQWXPQe2PtsE8rVzB102KBg4z5lgiScLkpsAnju8Z1OkZvfLvwHEQFqCO8ROYJZDOFm1/MYmmPt83nyO0+pobWn62MHGIIQPdZwtd4f6lCFb7bCmqFcNuaUAs9glLFQdwvFGvGQAAAABJRU5ErkJggg%3D%3D); color: #fff; }
.accordion.dark > li.active > a { background-color: #1e1e1e; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAHpSURBVEhLtZavT8JRFMXBGQgEg5FAYNNgIBAMBhpsEowEIpFgYLMYMBsMFht/gRNHgRn8EzDoCBY2CAQ3g4GAAz/ncUW+ym++nu3swnn3nfu47/se32BgDobDYRie8DEFozAiHXRhB9aDwWAFvjl1CqYWkDGhSDwjykgmL8QW1LgK7cEMPIA3jF/MKzTGYDBIwLYxbfJMkHMIm/B9YT4JWdiDZVa5Y/JCkBtizqXNPTXZCwa0ciXkTFoZFEoyvw/Vuh8wEEZUS8omrQ28Svh8wO8HYiy2iUu3ZRbw2MarMV6srV6tWbihywLPOH5qVUy9z8FXG/MNeD7A8y0+6xBVnOov7mFKBaJ2iHwFns+EqApot90JnQR9XAk2bRItikRUYBt+OukfoAIdFqCLzAOqrwSbNokIvl1XAOri8hWY7xM6KlCH3qPtD45hTZV2eV51KBIjfXOo5fj1iHEn8OUaNhFCTtgQeD3Cqn11FfUrdJ9fmrQ28CjAPp7agx8gpqF+VtKklSFTPHST5k3ygoEiVPUS1PlYGszTymV+ZdJ0kJCxxAZFRps0B+RoQ9VzPSjTV/4bJEZgGeoa161YwCgpM+MRWh7eWU4Vzdtzw9zXFibGCFnoXls4sO5fCrPv15Ya2i18kv4XgcAXTr+7IYi7bgIAAAAASUVORK5CYII%3D); }
.listview { margin-left: 0; list-style: none;
- zoom: 1;
}
.listview li { margin-bottom: 10px; border: 4px transparent solid; padding: 10px; width: 300px; position: relative; display: block; cursor: pointer;
- zoom: 1;
}
.listview li .icon { width: 48px; height: 48px; font-size: 40px; float: left; }
.listview li .icon img { width: 100%; height: 100%; }
.listview li .icon i { margin-top: 10px; }
.listview li .data { margin-left: 55px; }
.listview li .data h4 { margin: 0; padding: 0 0 2px 0; }
.listview li .data p { margin: 0; font-size: 9pt; }
.listview li:hover { outline: 3px #ccc solid; }
.listview li:active { outline: 3px #3e3e3e solid; }
.listview li:before, .listview li:after { display: table; content: ""; }
.listview li:after { clear: both; }
.listview.image li { width: 380px; }
.listview.image li .icon { width: 100px; height: 100px; border: 1px #ccc solid; }
.listview.image li .data { margin-left: 110px; }
.listview.image li .data h4 { margin-bottom: 4px; }
.listview.image li .data p { line-height: 16px; font-size: 10pt; margin-bottom: 5px; }
.listview.image li .data .progress-bar { margin-bottom: 10px; }
.listview.iconic li .icon { width: 32px; height: 32px; border: 1px #ccc solid; }
.listview.iconic li .data { margin-left: 40px; }
.listview.fluid li { float: left; margin-right: 10px; }
.listview li div.badge { position: absolute; left: -4px; top: -4px; background-color: #2d89ef; padding: 5px; margin: 0 !important; text-align: center; display: block; font-size: 9pt; color: #fff; }
.listview li div.badge.strech { padding: 0 5px; }
.listview li div.badge.right { right: -4px; left: auto; }
.listview li div.badge.bottom { top: auto; bottom: -4px; }
.listview > li.selected { border: 4px #2d89ef solid; }
.listview > li.selected:after { width: 0; height: 0; border-top: 40px solid #2d89ef; border-left: 40px solid transparent; position: absolute; display: block; right: 0; content: ""; top: 0; z-index: 1001; }
.listview > li.selected:before { position: absolute; content: "\e08a"; color: #fff; right: 4px; top: 0; font-family: iconFont; z-index: 1002; display: block; }
.listview:before, .listview:after { display: table; content: ""; }
.listview:after { clear: both; }
.dialog { position: absolute; top: 40%; left: 40%; min-width: 150px; min-height: 155px; z-index: 1000; box-shadow: 0 5px 10px rgba(0,0,0,0.2); }
.dialog .header { font-family: 'Segoe UI Light','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 200; font-size: 20pt; letter-spacing: .01em; line-height: 24pt; font-smooth: always; width: auto; height: 35px; padding: 0 35px 5px 5px; font-size: 18px; white-space: nowrap; overflow: hidden; background-color: #2d89ef; color: #fff; border: 1px solid #2d89ef; border-bottom: 0 none; }
.dialog .header div { position: absolute; right: -5px; top: 5px; }
.dialog .header button { font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; font-size: 14px; display: inline-block; padding: 4px 12px; line-height: 20px; vertical-align: middle !important; min-width: 90px; background-color: #ccc; border: 1px transparent solid; color: #353535; margin-right: 10px; margin-bottom: 10px; border-raduis: 0; cursor: pointer; width: auto;
- zoom: 1;
min-width: 32px; min-height: 32px; width: 32px; height: 32px; text-align: center; position: relative; padding: 0; width: 24px !important; height: 24px !important; min-height: 24px; min-width: 24px; }
.dialog .header button.mini { min-height: 20px; min-width: 20px; height: 14px; font-size: .75em !important; padding-top: 0 !important; }
.dialog .header button.big { min-height: 48px; height: 48px; font-size: 1.2em; }
.dialog .header button.mini { min-width: 22px; width: 22px; }
.dialog .header button.big { min-width: 48px; width: 48px; }
.dialog .header button [class^="icon-"], .dialog .header button [class*=" icon-"] { vertical-align: -10%; font-size: 1.2em; display: inline-block; }
.dialog .header button [class^="icon-"].icon-large, .dialog .header button [class*=" icon-"].icon-large { line-height: .9em; }
.dialog .header button.big [class^="icon-"], .dialog .header button.big [class*=" icon-"] { font-size: 1.3333333333333333em; }
.dialog .header button [class^="icon-"], .dialog .header button [class*=" icon-"] { margin-right: 5px; }
.dialog .header button [class^="icon-"].right, .dialog .header button [class*=" icon-"].right { margin-left: 5px; margin-right: auto; }
.dialog .header button:before, .dialog .header button:after { display: table; content: ""; }
.dialog .header button:after { clear: both; }
.dialog .header button.standart { min-width: 90px; min-height: 32px; }
.dialog .header button:active, .dialog .header button.default:active { top: 1px; left: 1px; }
.dialog .header button:disabled, .dialog .header button.disabled { background-color: #eaeaea; color: #bebebe; cursor: not-allowed; }
.dialog .header button.default { background-color: #008287; color: #fff; }
.dialog .header button:focus { outline: 0; border: 1px #353535 dotted; }
.dialog .header button.mini { min-height: 20px; min-width: 20px; height: 14px; font-size: .75em !important; padding-top: 0 !important; }
.dialog .header button.big { min-height: 48px; height: 48px; font-size: 1.2em; }
.dialog .header button img { width: 16px; height: 16px; top: 8px; }
.dialog .header button [class^="icon-"], .dialog .header button [class*=" icon-"] { font-size: 11px; }
.dialog .content { min-height: 85px; padding: 20px; background-color: #fff; border-left: 1px solid rgba(0,0,0,0.2); border-right: 1px solid rgba(0,0,0,0.2); font-family: 'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif; font-weight: 300; font-size: 11pt; letter-spacing: .02em; line-height: 20px; font-smooth: always; }
.dialog .action { position: relative; bottom: 0; width: auto; height: 40px; font-size: 18px; text-align: center; white-space: nowrap; overflow: hidden; background-color: #fff; border-left: 1px solid rgba(0,0,0,0.2); border-right: 1px solid rgba(0,0,0,0.2); border-bottom: 1px solid rgba(0,0,0,0.2); }
- dialogOverlay {
width: 100%; height: 100%; position: fixed; top: 0; left: 0; background-color: rgba(235,235,235,0.5); z-index: 1; }
.calendar { background-color: #fff !important; }
.calendar table { border: 1px #ccc solid; width: 100%; border-collapse: collapse; margin: 0; }
.calendar table tr { height: 1px; }
.calendar tr:empty { display: none; }
.calendar td, .calendar th { padding: 4px; width: 14.285% !important; font-size: 10pt; border: 1px #ccc solid !important; text-align: center; }
.calendar td { cursor: pointer; position: relative; height: 100%; }
.calendar td span { font-size: 8px !important; line-height: 10px; position: absolute; top: 0; right: 0; padding: 1px 3px; background-color: #b91d47 !important; color: #fff !important; }
.calendar .out { background: #ececf0; cursor: default; }
.calendar .empty-day { border: 0 !important; display: none; }
.calendar .weekdays td { background-color: #eff4ff !important; font-weight: bold !important; }
.calendar .current-day { background-color: #00a300 !important; color: #fff !important; }
.calendar .event { background-color: #2d89ef !important; color: #fff !important; }
.datepicker { position: relative; } /*
- Metro UI CSS
- (c) 2012-2013 by Sergey Pimenov
- Licensed under the MIT License and Commercial
- /
/*! normalize.css 2012-03-11T12:53 UTC - http://github.com/necolas/normalize.css */ /* ============================================================================= HTML5 display definitions ========================================================================== */ /*
- Corrects block display not defined in IE6/7/8/9 & FF3
- /
article, aside, details, figcaption, figure, footer, header, hgroup, nav, section, summary { display: block; } /*
- Corrects inline-block display not defined in IE6/7/8/9 & FF3
- /
audio, canvas, video { display: inline-block;
- display: inline;
- zoom: 1;
} /*
- Prevents modern browsers from displaying 'audio' without controls
- Remove excess height in iOS5 devices
- /
audio:not([controls]) { display: none; height: 0; } /*
- Addresses styling for 'hidden' attribute not present in IE7/8/9, FF3, S4
- Known issue: no IE6 support
- /
[hidden] { display: none; } /* ============================================================================= Base ========================================================================== */ /*
- 1. Corrects text resizing oddly in IE6/7 when body font-size is set using em units
- http://clagnut.com/blog/348/#c790
- 2. Prevents iOS text size adjust after orientation change, without disabling user zoom
- www.456bereastreet.com/archive/201012/controlling_text_size_in_safari_for_ios_without_disabling_user_zoom/
- /
html { font-size: 100%; /* 1 */ -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; /* 2 */ } /*
- Addresses font-family inconsistency between 'textarea' and other form elements.
- /
html, button, input, select, textarea { font-family: sans-serif; } /*
- Addresses margins handled incorrectly in IE6/7
- /
body { margin: 0; } /* ============================================================================= Links ========================================================================== */ /*
- Addresses outline displayed oddly in Chrome
- /
a:focus { outline: thin dotted; } /*
- Improves readability when focused and also mouse hovered in all browsers
- people.opera.com/patrickl/experiments/keyboard/test
- /
a:hover, a:active { outline: 0; } /* ============================================================================= Typography ========================================================================== */ /*
- Addresses font sizes and margins set differently in IE6/7
- Addresses font sizes within 'section' and 'article' in FF4+, Chrome, S5
- /
h1 { font-size: 2em; margin: 0.67em 0; }
h2 { font-size: 1.5em; margin: 0.83em 0; }
h3 { font-size: 1.17em; margin: 1em 0; }
h4 { font-size: 1em; margin: 1.33em 0; }
h5 { font-size: 0.83em; margin: 1.67em 0; }
h6 { font-size: 0.75em; margin: 2.33em 0; } /*
- Addresses styling not present in IE7/8/9, S5, Chrome
- /
abbr[title] { border-bottom: 1px dotted; } /*
- Addresses style set to 'bolder' in FF3+, S4/5, Chrome
- /
b, strong { font-weight: bold; }
blockquote { margin: 1em 40px; } /*
- Addresses styling not present in S5, Chrome
- /
dfn { font-style: italic; } /*
- Addresses styling not present in IE6/7/8/9
- /
mark { background: #ff0; color: #000; } /*
- Addresses margins set differently in IE6/7
- /
p, pre { margin: 1em 0; } /*
- Corrects font family set oddly in IE6, S4/5, Chrome
- en.wikipedia.org/wiki/User:Davidgothberg/Test59
- /
pre, code, kbd, samp { font-family: monospace, serif; _font-family: 'courier new', monospace; font-size: 1em; } /*
- Improves readability of pre-formatted text in all browsers
- /
pre { white-space: pre; white-space: pre-wrap; word-wrap: break-word; } /*
- 1. Addresses CSS quotes not supported in IE6/7
- 2. Addresses quote property not supported in S4
- /
/* 1 */ q { quotes: none; } /* 2 */ q:before, q:after { content: ''; content: none; }
small { font-size: 75%; } /*
- Prevents sub and sup affecting line-height in all browsers
- gist.github.com/413930
- /
sub, sup { font-size: 75%; line-height: 0; position: relative; vertical-align: baseline; }
sup { top: -0.5em; }
sub { bottom: -0.25em; } /* ============================================================================= Lists ========================================================================== */ /*
- Addresses margins set differently in IE6/7
- /
dl, menu, ol, ul { margin: 1em 0; }
dd { margin: 0 0 0 40px; } /*
- Addresses paddings set differently in IE6/7
- /
menu, ol, ul { padding: 0 0 0 40px; } /*
- Corrects list images handled incorrectly in IE7
- /
nav ul, nav ol { list-style: none; list-style-image: none; } /* ============================================================================= Embedded content ========================================================================== */ /*
- 1. Removes border when inside 'a' element in IE6/7/8/9, FF3
- 2. Improves image quality when scaled in IE7
- code.flickr.com/blog/2008/11/12/on-ui-quality-the-little-things-client-side-image-resizing/
- /
img { border: 0; /* 1 */ -ms-interpolation-mode: bicubic; /* 2 */ } /*
- Corrects overflow displayed oddly in IE9
- /
svg:not(:root) { overflow: hidden; } /* ============================================================================= Figures ========================================================================== */ /*
- Addresses margin not present in IE6/7/8/9, S5, O11
- /
figure { margin: 0; } /* ============================================================================= Forms ========================================================================== */ /*
- Corrects margin displayed oddly in IE6/7
- /
form { margin: 0; } /*
- Define consistent border, margin, and padding
- /
fieldset { border: 1px solid #c0c0c0; margin: 0 2px; padding: 0.35em 0.625em 0.75em; } /*
- 1. Corrects color not being inherited in IE6/7/8/9
- 2. Corrects text not wrapping in FF3
- 3. Corrects alignment displayed oddly in IE6/7
- /
legend { border: 0; /* 1 */ padding: 0; white-space: normal; /* 2 */
- margin-left: -7px;
/* 3 */ } /*
- 1. Corrects font size not being inherited in all browsers
- 2. Addresses margins set differently in IE6/7, FF3+, S5, Chrome
- 3. Improves appearance and consistency in all browsers
- /
button, input, select, textarea { font-size: 100%; /* 1 */ margin: 0; /* 2 */ vertical-align: baseline;
- vertical-align: middle;
/* 3 */ } /*
- Addresses FF3/4 setting line-height on 'input' using !important in the UA stylesheet
- /
button, input { line-height: normal; /* 1 */ } /*
- 1. Improves usability and consistency of cursor style between image-type 'input' and others
- 2. Corrects inability to style clickable 'input' types in iOS
- 3. Removes inner spacing in IE7 without affecting normal text inputs
- Known issue: inner spacing remains in IE6
- /
button, input[type="button"], input[type="reset"], input[type="submit"] { cursor: pointer; /* 1 */ -webkit-appearance: button; /* 2 */
- overflow: visible;
/* 3 */ } /*
- Re-set default cursor for disabled elements
- /
button[disabled], input[disabled] { cursor: default; } /*
- 1. Addresses box sizing set to content-box in IE8/9
- 2. Removes excess padding in IE8/9
- 3. Removes excess padding in IE7
Known issue: excess padding remains in IE6
- /
input[type="checkbox"], input[type="radio"] { box-sizing: border-box; /* 1 */ padding: 0; /* 2 */
- height: 13px;
- width: 13px;
/* 3 */ } /*
- 1. Addresses appearance set to searchfield in S5, Chrome
- 2. Addresses box-sizing set to border-box in S5, Chrome (include -moz to future-proof)
- /
input[type="search"] { -webkit-appearance: textfield; /* 1 */ -moz-box-sizing: content-box; -webkit-box-sizing: content-box; /* 2 */ box-sizing: content-box; } /*
- Removes inner padding and search cancel button in S5, Chrome on OS X
- /
input[type="search"]::-webkit-search-decoration, input[type="search"]::-webkit-search-cancel-button { -webkit-appearance: none; } /*
- Removes inner padding and border in FF3+
- www.sitepen.com/blog/2008/05/14/the-devils-in-the-details-fixing-dojos-toolbar-buttons/
- /
button::-moz-focus-inner, input::-moz-focus-inner { border: 0; padding: 0; } /*
- 1. Removes default vertical scrollbar in IE6/7/8/9
- 2. Improves readability and alignment in all browsers
- /
textarea { overflow: auto; /* 1 */ vertical-align: top; /* 2 */ } /* ============================================================================= Tables ========================================================================== */ /*
- Remove most spacing between table cells
- /
table { border-collapse: collapse; border-spacing: 0; border-color: none; background-color: none; }
@font-face { font-family: "PT Serif Caption"; font-style: normal; font-weight: 400; src: local("PT Serif Caption"), local("PTSerif-Caption"), url(https://themes.googleusercontent.com/static/fonts/ptserifcaption/v4/7xkFOeTxxO1GMC1suOUYWWhBabBbEjGd1iRmpyoZukE.woff) format('woff'); }
@font-face { font-family: "Open Sans"; font-style: normal; font-weight: 700; src: local("Open Sans Bold"), local("OpenSans-Bold"), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/k3k702ZOKiLJc3WVjuplzJ1r3JsPcQLi8jytr04NNhU.woff) format('woff'); }
@font-face { font-family: "Open Sans"; font-style: normal; font-weight: 300; src: local("Open Sans Light"), local("OpenSans-Light"), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTZ1r3JsPcQLi8jytr04NNhU.woff) format('woff'); }
@font-face { font-family: "Open Sans"; font-style: normal; font-weight: 800; src: local("Open Sans Extrabold"), local("OpenSans-Extrabold"), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/EInbV5DfGHOiMmvb1Xr-hp1r3JsPcQLi8jytr04NNhU.woff) format('woff'); }
@font-face { font-family: "Open Sans"; font-style: normal; font-weight: 400; src: local("Open Sans"), local("OpenSans"), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/K88pR3goAWT7BTt32Z01mz8E0i7KZn-EPnyo3HZu7kw.woff) format('woff'); }
.text-rest-state { color: #000000; }
.text-rest2-state { color: rgba(0, 0, 0, 0.6); }
.text-hover-state { color: rgba(0, 0, 0, 0.8); }
.text-pressed-state { color: rgba(0, 0, 0, 0.4); }
- font .header {
font-family: 'Segoe UI Light', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 200; font-size: 42pt; letter-spacing: 0.00em; line-height: 44pt; font-smooth: always; }
- font .subheader,
- font .subheader-secondary {
font-family: 'Segoe UI Light', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 200; font-size: 20pt; letter-spacing: 0.01em; line-height: 22pt; font-smooth: always; }
- font .subheader-smaller,
- font .subheader-secondary-smaller {
font-family: 'Segoe UI Light', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 200; letter-spacing: 0.01em; line-height: 18pt; font-size: 16pt; font-smooth: always; }
- font .small-subheader,
- font .small-subheader-secondary {
font-family: 'Segoe UI Semibold', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 600; font-size: 11pt; letter-spacing: 0.01em; line-height: 13pt; font-smooth: always; }
- font .navigation {
font-family: 'Segoe UI', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 400; font-size: 11pt; letter-spacing: 0.01em; line-height: 13pt; font-smooth: always; }
- font .body,
- font .body-secondary,
- font .normal {
font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 300; font-size: 11pt; letter-spacing: 0.02em; line-height: 14pt; font-smooth: always; }
- font .link {
font-family: 'Segoe UI', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 400; font-size: 11pt; font-smooth: always; line-height: 13pt; }
- font .tertiary,
- font .tertiary-secondary {
font-family: 'Segoe UI', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; line-height: 11pt; }
- font .control {
font-family: 'Segoe UI', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; line-height: 11pt; }
- font .small {
font-family: 'Segoe UI', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 300; font-size: 8pt; font-smooth: always; line-height: 10pt; }
- font .long-text {
font-family: 'PT Serif Caption', sans-serif, serif !important; font-weight: 300; font-size: 10pt; letter-spacing: 0.02em; line-height: 12pt; font-smooth: always; }
- font .long-text-smaller {
font-family: 'PT Serif Caption', sans-serif, serif !important; font-weight: 300; font-size: 10pt; letter-spacing: 0.02em; line-height: 12pt; font-smooth: always; font-size: 9pt; line-height: 11pt; }
- font .long-text-lead {
font-family: 'PT Serif Caption', sans-serif, serif !important; font-weight: 300; font-size: 10pt; letter-spacing: 0.02em; line-height: 12pt; font-smooth: always; font-size: 20pt; line-height: 22pt; }
- state .header,
- state .subheader,
- state .small-subheader,
- state .navigation,
- state .body,
- state .tertiary {
color: #000000; }
- state .subheader-secondary,
- state .subheader-secondary-smaller,
- state .small-subheader,
- state .small-subheader-secondary,
- state .body-secondary,
- state .tertiary-secondary {
color: rgba(0, 0, 0, 0.6); }
- state .link {
color: #2e92cf; }
- state .link:hover {
color: rgba(45, 173, 237, 0.8); }
- state .link:active {
color: rgba(45, 173, 237, 0.6); }
a, .link { font-family: 'Segoe UI', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 400; font-size: 11pt; font-smooth: always; line-height: 13pt; color: #2e92cf; text-decoration: none; }
a:hover, .link:hover { color: rgba(45, 173, 237, 0.8); }
a:active, .link:active { color: rgba(45, 173, 237, 0.6); }
h1, h2, h3, h4, h5, h6 { margin: 0 0 10px 0; padding: 0; }
h1 { font-family: 'Segoe UI Light', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 200; font-size: 42pt; letter-spacing: 0.00em; line-height: 44pt; font-smooth: always; color: #000000; }
h2 { font-family: 'Segoe UI Light', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 200; font-size: 20pt; letter-spacing: 0.01em; line-height: 22pt; font-smooth: always; color: #000000; }
h3 { font-family: 'Segoe UI Light', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 200; font-size: 20pt; letter-spacing: 0.01em; line-height: 22pt; font-smooth: always; color: rgba(0, 0, 0, 1); font-size: 16pt; line-height: 24px; }
h4 { font-family: 'Segoe UI Semibold', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 600; font-size: 11pt; letter-spacing: 0.01em; line-height: 13pt; font-smooth: always; color: #000000; color: rgba(0, 0, 0, 1); }
h5 { font-family: 'Segoe UI Semibold', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 600; font-size: 11pt; letter-spacing: 0.01em; line-height: 13pt; font-smooth: always; color: rgba(0, 0, 0, 1); font-size: 90%; }
h6 { font-family: 'Segoe UI Semibold', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 600; font-size: 11pt; letter-spacing: 0.01em; line-height: 13pt; font-smooth: always; color: rgba(0, 0, 0, 1); font-size: 80%; }
body, p, div { font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 300; font-size: 11pt; letter-spacing: 0.02em; line-height: 14pt; font-smooth: always; }
p.long-text { font-family: 'PT Serif Caption', sans-serif, serif !important; font-weight: 300; font-size: 10pt; letter-spacing: 0.02em; line-height: 12pt; font-smooth: always; }
p { margin: 0 0 10px; }
p.indent:first-letter { padding-left: 25px; }
.lead { font-size: 120%; line-height: 26px; }
.tertiary-info-text, .tertiary-text { font-family: 'Segoe UI', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; line-height: 11pt; color: #000000; }
.tertiary-info-secondary-text, .tertiary-secondary-text { font-family: 'Segoe UI', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; line-height: 11pt; color: rgba(0, 0, 0, 0.6); }
abbr.initialism { font-size: 90%; text-transform: uppercase !important; }
abbr[title] { cursor: help !important; }
address { display: block; margin-bottom: 20px; font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 300; font-size: 11pt; letter-spacing: 0.02em; line-height: 14pt; font-smooth: always; line-height: 20px; font-style: normal; }
blockquote { margin: 0; padding: 5px 20px; border-left: 4px #ccc solid; display: block; background-color: rgba(204, 204, 204, 0.1); }
blockquote p { margin-bottom: 0; }
blockquote small:before { content: '\2014'; color: rgba(0, 0, 0, 0.4); margin-right: 5px; }
blockquote.place-right { float: none !important; text-align: right; border: 0; border-right: 4px #ccc solid; }
blockquote.place-right small { text-align: right; }
blockquote.place-right small:before { content: ""; }
blockquote.place-right small:after { content: '\2014'; color: rgba(0, 0, 0, 0.4); margin-left: 5px; }
ul, ol { padding: 0; margin: 0 0 10px 0px; display: block; }
ul:nth-child(1) { margin-left: 25px; }
ul ul, ul ol, ol ol, ol ul { margin-bottom: 0 !important; }
ul { list-style-position: inside; list-style-type: none; }
ul ul { list-style-type: none; margin-left: 10px; }
ul, ol { list-style-position: inside; }
ul li, ol li { display: list-item; font-size: 14px; line-height: 20px; }
ol { list-style-type: decimal; }
ul.unstyled, ol.unstyled, .unstyled { margin-left: 0; list-style: none; }
.inline-tag, .label { display: inline-block; line-height: inherit; font-size: .75em; font-weight: bold; padding: 2px 4px; background-color: #d5e7ec !important; color: #4d4d4d; vertical-align: 3%; }
.inline-tag.success, .label.success { background-color: #00a300 !important; color: #ffffff !important; }
.inline-tag.warning, .label.warning { background-color: #e3a21a !important; color: #ffffff !important; }
.inline-tag.important, .label.important, .inline-tag.error, .label.error { background-color: #b91d47 !important; color: #ffffff !important; }
.inline-tag.info, .label.info { background-color: #2d89ef !important; color: #ffffff !important; }
.inline-tag.inverse, .label.inverse { background-color: #1d1d1d !important; color: #ffffff !important; }
.place-left { float: left !important; margin-right: 10px; }
.place-right { float: right !important; margin-left: 10px; }
.scroll-y, .scroll-vertical { overflow-y: scroll; }
.scroll-x, .scroll-horizontal { overflow-x: scroll; }
.pos-rel { position: relative; }
.pos-abs { position: absolute; }
.pos-fix { position: fixed; }
.text-left { text-align: left; }
.text-right { text-align: right; }
.text-center { text-align: center; }
.text-justify { text-align: justify; }
.top-left { position: absolute; top: 0; left: 0; }
.top-right { position: absolute; top: 0; right: 0; }
.bottom-right { position: absolute; bottom: 0; right: 0; }
.bottom-left { position: absolute; bottom: 0; left: 0; }
.no-overflow { overflow: hidden; }
.no-display { display: none; }
.no-margin { margin: 0; }
.no-padding { padding: 0; }
.no-border { border: 0; }
.no-border-all { border: 0; }
.no-border-all * { border: 0; }
.as-block { display: block; float: none !important; }
.as-inline-block { display: inline-block; }
.nlm { margin-left: 0 !important; }
.nrm { margin-right: 0 !important; }
.clearfix {
- zoom: 1;
}
.clearfix:before, .clearfix:after { display: table; content: ""; }
.clearfix:after { clear: both; }
.padding5 { padding: 5px; }
.padding10 { padding: 10px; }
.padding15 { padding: 15px; }
.padding20 { padding: 20px; }
.padding30 { padding: 30px; }
.padding40 { padding: 40px; }
.padding80 { padding: 80px; }
.selected { border: 4px #2d89ef solid; }
.selected:after { width: 0; height: 0; border-top: 40px solid #2d89ef; border-left: 40px solid transparent; position: absolute; display: block; right: 0; content: "."; top: 0; z-index: 1001; }
.selected:before { position: absolute; content: "\e08a"; color: #fff; right: 4px; font-family: iconFont; z-index: 1002; }
.border { border: 1px #ccc solid; }
@font-face { font-family: "iconFont"; src: url('../fonts/iconFont.eot'); src: url('../fonts/iconFont.eot?#iefix') format('embedded-opentype'), url('../fonts/iconFont.svg#iconFont') format('svg'), url('../fonts/iconFont.woff') format('woff'), url('../fonts/iconFont.ttf') format('truetype'); font-weight: normal; font-style: normal; }
[class^="icon-"], [class*=" icon-"] { font-family: "iconFont"; font-weight: normal; font-style: normal; text-decoration: inherit; -webkit-font-smoothing: antialiased; display: inline-block; width: auto; height: auto; line-height: normal; vertical-align: baseline; background-image: none; background-position: 0% 0%; background-repeat: repeat; margin-top: 0; position: relative; }
[class^="icon-"]:before, [class*=" icon-"]:before { text-decoration: inherit; display: inline-block; speak: none; }
a [class^="icon-"], a [class*=" icon-"] { display: inline-block; }
.icon-large:before { vertical-align: -10%; font-size: 1.3333333333333333em; }
a [class^="icon-"], button [class^="icon-"], .button [class^="icon-"], .page-control > ul > li [class^="icon-"], a [class*=" icon-"], button [class*=" icon-"], .button [class*=" icon-"], .page-control > ul > li [class*=" icon-"] { vertical-align: -10%; font-size: 1.2em; display: inline-block; }
a [class^="icon-"].icon-large, button [class^="icon-"].icon-large, .button [class^="icon-"].icon-large, .page-control > ul > li [class^="icon-"].icon-large, a [class*=" icon-"].icon-large, button [class*=" icon-"].icon-large, .button [class*=" icon-"].icon-large, .page-control > ul > li [class*=" icon-"].icon-large { line-height: .9em; }
a.big [class^="icon-"], button.big [class^="icon-"], .button.big [class^="icon-"], .page-control > ul > li.big [class^="icon-"], a.big [class*=" icon-"], button.big [class*=" icon-"], .button.big [class*=" icon-"], .page-control > ul > li.big [class*=" icon-"] { font-size: 1.3333333333333333em; }
li [class^="icon-"], li [class*=" icon-"] { display: inline-block; width: 1.2em; text-align: center; }
li [class^="icon-"].icon-large, li [class*=" icon-"].icon-large { width: 1.5625em; }
ol.icons { list-style-type: none; }
ol.icons li { line-height: 24px; }
ol.icons li [class^="icon-"], ol.icons li [class*=" icon-"] { vertical-align: -10%; font-size: 1.2em; }
.icon-muted { color: #eeeeee; }
.icon-border { border: solid 1px #eeeeee; padding: .2em .25em .15em; }
.icon-2x { font-size: 2em; }
.icon-2x.icon-border { border-width: 2px; }
.icon-3x { font-size: 3em; }
.icon-3x.icon-border { border-width: 3px; }
.icon-4x { font-size: 4em; }
.icon-4x.icon-border { border-width: 4px; }
a [class^="icon-"], button [class^="icon-"], .button [class^="icon-"], .page-control > ul > li [class^="icon-"], a [class*=" icon-"], button [class*=" icon-"], .button [class*=" icon-"], .page-control > ul > li [class*=" icon-"] { margin-right: 5px; }
a [class^="icon-"].right, button [class^="icon-"].right, .button [class^="icon-"].right, .page-control > ul > li [class^="icon-"].right, a [class*=" icon-"].right, button [class*=" icon-"].right, .button [class*=" icon-"].right, .page-control > ul > li [class*=" icon-"].right { margin-left: 5px; margin-right: auto; }
.toolbar [class^="icon-"], .toolbar [class*=" icon-"] { margin: 0 !important; }
.image-button [class^="icon-"], .image-button [class*=" icon-"] { position: absolute; right: 0; margin-left: 32px; padding: 5px; height: 100%; top: 0px; box-sizing: border-box; border: 1px transparent solid; z-index: 2; margin: 0; font-size: 16px; }
.shortcut > .icon [class^="icon-"], .shortcut > .icon [class*=" icon-"] { font-size: 32px; line-height: 32px; height: 32px; margin: 10px 0 0 0 !important; }
.icon-home:before { content: "\e000"; }
.icon-newspaper:before { content: "\e001"; }
.icon-pencil:before { content: "\e002"; }
.icon-droplet:before { content: "\e003"; }
.icon-pictures:before { content: "\e004"; }
.icon-camera:before { content: "\e005"; }
.icon-music:before { content: "\e006"; }
.icon-film:before { content: "\e007"; }
.icon-camera-2:before { content: "\e008"; }
.icon-spades:before { content: "\e009"; }
.icon-clubs:before { content: "\e00a"; }
.icon-diamonds:before { content: "\e00b"; }
.icon-broadcast:before { content: "\e00c"; }
.icon-mic:before { content: "\e00d"; }
.icon-book:before { content: "\e00e"; }
.icon-file:before { content: "\e00f"; }
.icon-new:before { content: "\e010"; }
.icon-copy:before { content: "\e011"; }
.icon-folder:before { content: "\e012"; }
.icon-folder-2:before { content: "\e013"; }
.icon-tag:before { content: "\e014"; }
.icon-cart:before { content: "\e015"; }
.icon-basket:before { content: "\e016"; }
.icon-calculate:before { content: "\e017"; }
.icon-support:before { content: "\e018"; }
.icon-phone:before { content: "\e019"; }
.icon-mail:before { content: "\e01a"; }
.icon-location:before { content: "\e01b"; }
.icon-compass:before { content: "\e01c"; }
.icon-history:before { content: "\e01d"; }
.icon-clock:before { content: "\e01e"; }
.icon-bell:before { content: "\e01f"; }
.icon-calendar:before { content: "\e020"; }
.icon-printer:before { content: "\e021"; }
.icon-mouse:before { content: "\e022"; }
.icon-screen:before { content: "\e023"; }
.icon-laptop:before { content: "\e024";
}
.icon-mobile:before { content: "\e025"; }
.icon-cabinet:before { content: "\e026"; }
.icon-drawer:before { content: "\e027"; }
.icon-drawer-2:before { content: "\e028"; }
.icon-box:before { content: "\e029"; }
.icon-box-add:before { content: "\e02a"; }
.icon-box-remove:before { content: "\e02b"; }
.icon-download:before { content: "\e02c"; }
.icon-upload:before { content: "\e02d"; }
.icon-database:before { content: "\e02e"; }
.icon-flip:before { content: "\e02f"; }
.icon-flip-2:before { content: "\e030"; }
.icon-undo:before { content: "\e031"; }
.icon-redo:before { content: "\e032"; }
.icon-forward:before { content: "\e033"; }
.icon-reply:before { content: "\e034"; }
.icon-reply-2:before { content: "\e035"; }
.icon-comments:before { content: "\e036"; }
.icon-comments-2:before { content: "\e037"; }
.icon-comments-3:before { content: "\e038"; }
.icon-comments-4:before { content: "\e039"; }
.icon-comments-5:before { content: "\e03a"; }
.icon-user:before { content: "\e03b"; }
.icon-user-2:before { content: "\e03c"; }
.icon-user-3:before { content: "\e03d"; }
.icon-busy:before { content: "\e03e"; }
.icon-loading:before { content: "\e03f"; }
.icon-loading-2:before { content: "\e040"; }
.icon-search:before { content: "\e041"; }
.icon-zoom-in:before { content: "\e042"; }
.icon-zoom-out:before { content: "\e043"; }
.icon-key:before { content: "\e044"; }
.icon-key-2:before { content: "\e045"; }
.icon-locked:before { content: "\e046"; }
.icon-unlocked:before { content: "\e047"; }
.icon-wrench:before { content: "\e048"; }
.icon-equalizer:before { content: "\e049"; }
.icon-cog:before { content: "\e04a"; }
.icon-pie:before { content: "\e04b"; }
.icon-bars:before { content: "\e04c"; }
.icon-stats-up:before { content: "\e04d"; }
.icon-gift:before { content: "\e04e"; }
.icon-trophy:before { content: "\e04f"; }
.icon-diamond:before { content: "\e050"; }
.icon-coffee:before { content: "\e051"; }
.icon-rocket:before { content: "\e052"; }
.icon-meter-slow:before { content: "\e053"; }
.icon-meter-medium:before { content: "\e054"; }
.icon-meter-fast:before { content: "\e055"; }
.icon-dashboard:before { content: "\e056"; }
.icon-fire:before { content: "\e057"; }
.icon-lab:before { content: "\e058"; }
.icon-remove:before { content: "\e059"; }
.icon-briefcase:before { content: "\e05a"; }
.icon-briefcase-2:before { content: "\e05b"; }
.icon-cars:before { content: "\e05c"; }
.icon-bus:before { content: "\e05d"; }
.icon-cube:before { content: "\e05e"; }
.icon-cube-2:before { content: "\e05f"; }
.icon-puzzle:before { content: "\e060"; }
.icon-glasses:before { content: "\e061"; }
.icon-glasses-2:before { content: "\e062"; }
.icon-accessibility:before { content: "\e063"; }
.icon-accessibility-2:before { content: "\e064"; }
.icon-target:before { content: "\e065"; }
.icon-target-2:before { content: "\e066"; }
.icon-lightning:before { content: "\e067"; }
.icon-power:before { content: "\e068"; }
.icon-power-2:before { content: "\e069"; }
.icon-clipboard:before { content: "\e06a"; }
.icon-clipboard-2:before { content: "\e06b"; }
.icon-playlist:before { content: "\e06c"; }
.icon-grid-view:before { content: "\e06d"; }
.icon-tree-view:before { content: "\e06e"; }
.icon-cloud:before { content: "\e06f"; }
.icon-cloud-2:before { content: "\e070"; }
.icon-download-2:before { content: "\e071"; }
.icon-upload-2:before { content: "\e072"; }
.icon-upload-3:before { content: "\e073"; }
.icon-link:before { content: "\e074"; }
.icon-link-2:before { content: "\e075"; }
.icon-flag:before { content: "\e076"; }
.icon-flag-2:before { content: "\e077"; }
.icon-attachment:before { content: "\e078"; }
.icon-eye:before { content: "\e079"; }
.icon-bookmark:before { content: "\e07a"; }
.icon-bookmark-2:before { content: "\e07b"; }
.icon-star:before { content: "\e07c"; }
.icon-star-2:before { content: "\e07d"; }
.icon-star-3:before { content: "\e07e"; }
.icon-heart:before { content: "\e07f"; }
.icon-heart-2:before { content: "\e080"; }
.icon-thumbs-up:before { content: "\e081"; }
.icon-thumbs-down:before { content: "\e082"; }
.icon-plus:before { content: "\e083"; }
.icon-minus:before { content: "\e084"; }
.icon-help:before { content: "\e085"; }
.icon-help-2:before { content: "\e086"; }
.icon-blocked:before { content: "\e087"; }
.icon-cancel:before { content: "\e088"; }
.icon-cancel-2:before { content: "\e089"; }
.icon-checkmark:before { content: "\e08a"; }
.icon-minus-2:before { content: "\e08b"; }
.icon-plus-2:before { content: "\e08c"; }
.icon-enter:before { content: "\e08d"; }
.icon-exit:before { content: "\e08e"; }
.icon-loop:before { content: "\e08f"; }
.icon-arrow-up-left:before { content: "\e090"; }
.icon-arrow-up:before { content: "\e091"; }
.icon-arrow-up-right:before { content: "\e092"; }
.icon-arrow-right:before { content: "\e093"; }
.icon-arrow-down-right:before { content: "\e094"; }
.icon-arrow-down:before { content: "\e095"; }
.icon-arrow-down-left:before { content: "\e096"; }
.icon-arrow-left:before { content: "\e097"; }
.icon-arrow-up-2:before { content: "\e098"; }
.icon-arrow-right-2:before { content: "\e099"; }
.icon-arrow-down-2:before { content: "\e09a"; }
.icon-arrow-left-2:before { content: "\e09b"; }
.icon-arrow-up-3:before { content: "\e09c"; }
.icon-arrow-right-3:before { content: "\e09d"; }
.icon-arrow-down-3:before { content: "\e09e"; }
.icon-arrow-left-3:before { content: "\e09f"; }
.icon-menu:before { content: "\e0a0"; }
.icon-enter-2:before { content: "\e0a1"; }
.icon-backspace:before { content: "\e0a2"; }
.icon-backspace-2:before { content: "\e0a3"; }
.icon-tab:before { content: "\e0a4"; }
.icon-tab-2:before { content: "\e0a5"; }
.icon-checkbox:before { content: "\e0a6"; }
.icon-checkbox-unchecked:before { content: "\e0a7"; }
.icon-checkbox-partial:before { content: "\e0a8"; }
.icon-radio-checked:before { content: "\e0a9"; }
.icon-radio-unchecked:before { content: "\e0aa"; }
.icon-font:before { content: "\e0ab"; }
.icon-paragraph-left:before { content: "\e0ac"; }
.icon-paragraph-center:before { content: "\e0ad"; }
.icon-paragraph-right:before { content: "\e0ae"; }
.icon-paragraph-justify:before { content: "\e0af"; }
.icon-left-to-right:before { content: "\e0b0"; }
.icon-right-to-left:before { content: "\e0b1"; }
.icon-share:before { content: "\e0b2"; }
.icon-new-tab:before { content: "\e0b3"; }
.icon-new-tab-2:before { content: "\e0b4"; }
.icon-embed:before { content: "\e0b5"; }
.icon-code:before { content: "\e0b6"; }
.icon-bluetooth:before { content: "\e0b7"; }
.icon-share-2:before { content: "\e0b8"; }
.icon-share-3:before { content: "\e0b9"; }
.icon-mail-2:before { content: "\e0ba"; }
.icon-google:before { content: "\e0bb"; }
.icon-google-plus:before { content: "\e0bc"; }
.icon-google-drive:before { content: "\e0bd"; }
.icon-facebook:before { content: "\e0be"; }
.icon-instagram:before { content: "\e0bf"; }
.icon-twitter:before { content: "\e0c0"; }
.icon-feed:before { content: "\e0c1"; }
.icon-youtube:before { content: "\e0c2"; }
.icon-vimeo:before { content: "\e0c3"; }
.icon-flickr:before { content: "\e0c4"; }
.icon-picassa:before { content: "\e0c5"; }
.icon-dribbble:before { content: "\e0c6"; }
.icon-deviantart:before { content: "\e0c7"; }
.icon-github:before { content: "\e0c8"; }
.icon-github-2:before { content: "\e0c9"; }
.icon-github-3:before { content: "\e0ca"; }
.icon-github-4:before { content: "\e0cb"; }
.icon-github-5:before { content: "\e0cc"; }
.icon-git:before { content: "\e0cd"; }
.icon-github-6:before { content: "\e0ce"; }
.icon-wordpress:before { content: "\e0cf"; }
.icon-joomla:before { content: "\e0d0"; }
.icon-blogger:before { content: "\e0d1"; }
.icon-tumblr:before { content: "\e0d2"; }
.icon-yahoo:before { content: "\e0d3"; }
.icon-amazon:before { content: "\e0d4"; }
.icon-tux:before { content: "\e0d5"; }
.icon-apple:before { content: "\e0d6"; }
.icon-finder:before { content: "\e0d7"; }
.icon-android:before { content: "\e0d8"; }
.icon-windows:before { content: "\e0d9"; }
.icon-soundcloud:before { content: "\e0da"; }
.icon-skype:before { content: "\e0db"; }
.icon-reddit:before { content: "\e0dc"; }
.icon-linkedin:before { content: "\e0dd"; }
.icon-lastfm:before { content: "\e0de"; }
.icon-delicious:before { content: "\e0df"; }
.icon-stumbleupon:before { content: "\e0e0"; }
.icon-pinterest:before { content: "\e0e1"; }
.icon-xing:before { content: "\e0e2"; }
.icon-flattr:before { content: "\e0e3"; }
.icon-foursquare:before { content: "\e0e4"; }
.icon-paypal:before { content: "\e0e5"; }
.icon-yelp:before { content: "\e0e6"; }
.icon-libreoffice:before { content: "\e0e7"; }
.icon-file-pdf:before { content: "\e0e8"; }
.icon-file-openoffice:before { content: "\e0e9"; }
.icon-file-word:before { content: "\e0ea"; }
.icon-file-excel:before { content: "\e0eb"; }
.icon-file-powerpoint:before { content: "\e0ec"; }
.icon-file-zip:before { content: "\e0ed"; }
.icon-file-xml:before { content: "\e0ee"; }
.icon-file-css:before { content: "\e0ef"; }
.icon-html5:before { content: "\e0f0"; }
.icon-html5-2:before { content: "\e0f1"; }
.icon-css3:before { content: "\e0f2"; }
.icon-chrome:before { content: "\e0f3"; }
.icon-firefox:before { content: "\e0f4"; }
.icon-IE:before { content: "\e0f5"; }
.icon-opera:before { content: "\e0f6"; }
.icon-safari:before { content: "\e0f7"; }
.icon-IcoMoon:before { content: "\e0f8"; }
.icon-sunrise:before { content: "\e0f9"; }
.icon-sun:before { content: "\e0fa"; }
.icon-moon:before { content: "\e0fb"; }
.icon-sun-2:before { content: "\e0fc"; }
.icon-windy:before { content: "\e0fd"; }
.icon-wind:before { content: "\e0fe"; }
.icon-snowflake:before { content: "\e0ff"; }
.icon-cloudy:before { content: "\e100"; }
.icon-cloud-3:before { content: "\e101"; }
.icon-weather:before { content: "\e102"; }
.icon-weather-2:before { content: "\e103"; }
.icon-weather-3:before { content: "\e104"; }
.icon-lines:before { content: "\e105"; }
.icon-cloud-4:before { content: "\e106"; }
.icon-lightning-2:before { content: "\e107"; }
.icon-lightning-3:before { content: "\e108"; }
.icon-rainy:before { content: "\e109"; }
.icon-rainy-2:before { content: "\e10a"; }
.icon-windy-2:before { content: "\e10b"; }
.icon-windy-3:before { content: "\e10c"; }
.icon-snowy:before { content: "\e10d"; }
.icon-snowy-2:before { content: "\e10e"; }
.icon-snowy-3:before { content: "\e10f"; }
.icon-weather-4:before { content: "\e110"; }
.icon-cloudy-2:before { content: "\e111"; }
.icon-cloud-5:before { content: "\e112"; }
.icon-lightning-4:before { content: "\e113"; }
.icon-sun-3:before { content: "\e114"; }
.icon-moon-2:before { content: "\e115"; }
.icon-cloudy-3:before { content: "\e116"; }
.icon-cloud-6:before { content: "\e117"; }
.icon-cloud-7:before { content: "\e118"; }
.icon-lightning-5:before { content: "\e119"; }
.icon-rainy-3:before { content: "\e11a"; }
.icon-rainy-4:before { content: "\e11b"; }
.icon-windy-4:before { content: "\e11c"; }
.icon-windy-5:before { content: "\e11d"; }
.icon-snowy-4:before { content: "\e11e"; }
.icon-snowy-5:before { content: "\e11f"; }
.icon-weather-5:before { content: "\e120"; }
.icon-cloudy-4:before { content: "\e121"; }
.icon-lightning-6:before { content: "\e122"; }
.icon-thermometer:before { content: "\e123"; }
.icon-compass-2:before { content: "\e124"; }
.icon-none:before { content: "\e125"; }
.icon-Celsius:before { content: "\e126"; }
.icon-Fahrenheit:before { content: "\e127"; }
.icon-forrst:before { content: "\e128"; }
.icon-headphones:before { content: "\e129"; }
.icon-bug:before { content: "\e12a"; }
.icon-cart-2:before { content: "\e12b"; }
.icon-earth:before { content: "\e12c"; }
.icon-battery:before { content: "\e12d"; }
.icon-list:before { content: "\e12e"; }
.icon-grid:before { content: "\e12f"; }
.icon-alarm:before { content: "\e130"; }
.icon-location-2:before { content: "\e131"; }
.icon-pointer:before { content: "\e132"; }
.icon-diary:before { content: "\e133"; }
.icon-eye-2:before { content: "\e134"; }
.icon-console:before { content: "\e135"; }
.icon-location-3:before { content: "\e136"; }
.icon-move:before { content: "\e137"; }
.icon-gift-2:before { content: "\e138"; }
.icon-monitor:before { content: "\e139"; }
.icon-mobile-2:before { content: "\e13a"; }
.icon-switch:before { content: "\e13b"; }
.icon-star-4:before { content: "\e13c"; }
.icon-address-book:before { content: "\e13d"; }
.icon-shit:before { content: "\e13e"; }
.icon-cone:before { content: "\e13f"; }
.icon-credit-card:before { content: "\e140"; }
.icon-type:before { content: "\e141"; }
.icon-volume:before { content: "\e142"; }
.icon-volume-2:before { content: "\e143"; }
.icon-locked-2:before { content: "\e144"; }
.icon-warning:before { content: "\e145"; }
.icon-info:before { content: "\e146"; }
.icon-filter:before { content: "\e147"; }
.icon-bookmark-3:before { content: "\e148"; }
.icon-bookmark-4:before { content: "\e149"; }
.icon-stats:before { content: "\e14a"; }
.icon-compass-3:before { content: "\e14b"; }
.icon-keyboard:before { content: "\e14c"; }
.icon-award-fill:before { content: "\e14d"; }
.icon-award-stroke:before { content: "\e14e"; }
.icon-beaker-alt:before { content: "\e14f"; }
.icon-beaker:before { content: "\e150"; }
.icon-move-vertical:before { content: "\e151"; }
.icon-move-horizontal:before { content: "\e153"; }
.icon-steering-wheel:before { content: "\e152"; }
.icon-volume-3:before { content: "\e154"; }
.icon-volume-mute:before { content: "\e155"; }
.icon-play:before { content: "\e156"; }
.icon-pause:before { content: "\e157"; }
.icon-stop:before { content: "\e158"; }
.icon-eject:before { content: "\e159"; }
.icon-first:before { content: "\e15a"; }
.icon-last:before { content: "\e15b"; }
.icon-play-alt:before { content: "\e15c"; }
.icon-battery-empty:before { content: "\e15d"; }
.icon-battery-half:before { content: "\e15e"; }
.icon-battery-full:before { content: "\e15f"; }
.icon-battery-charging:before { content: "\e160"; }
.icon-left-quote:before { content: "\e161"; }
.icon-right-quote:before { content: "\e162"; }
.icon-left-quote-alt:before { content: "\e163"; }
.icon-right-quote-alt:before { content: "\e164"; }
.icon-smiley:before { content: "\e165"; }
.icon-umbrella:before { content: "\e166"; }
.icon-info-2:before { content: "\e167"; }
.icon-chart-alt:before { content: "\e168"; }
.icon-save:before { content: "\e169"; }
.fg-color-blue { color: #2d89ef !important; }
.fg-color-blueLight { color: #eff4ff !important; }
.fg-color-blueDark { color: #2b5797 !important; }
.fg-color-green { color: #00a300 !important; }
.fg-color-greenLight { color: #99b433 !important; }
.fg-color-greenDark { color: #1e7145 !important; }
.fg-color-red { color: #b91d47 !important; }
.fg-color-yellow { color: #ffc40d !important; }
.fg-color-orange { color: #e3a21a !important; }
.fg-color-orangeDark { color: #da532c !important; }
.fg-color-pink { color: #9f00a7 !important; }
.fg-color-pinkDark { color: #7e3878 !important; }
.fg-color-purple { color: #603cba !important; }
.fg-color-darken { color: #1d1d1d !important; }
.fg-color-lighten { color: #d5e7ec !important; }
.fg-color-white { color: #ffffff !important; }
.fg-color-grayDark { color: #525252 !important; }
.fg-color-magenta { color: #ff0097 !important; }
.fg-color-teal { color: #00aba9 !important; }
.fg-color-redLight { color: #ee1111 !important; }
.bg-color-blue { background-color: #2d89ef !important; }
.bg-color-blueLight { background-color: #eff4ff !important; }
.bg-color-blueDark { background-color: #2b5797 !important; }
.bg-color-green { background-color: #00a300 !important; }
.bg-color-greenLight { background-color: #99b433 !important; }
.bg-color-greenDark { background-color: #1e7145 !important; }
.bg-color-red { background-color: #b91d47 !important; }
.bg-color-yellow { background-color: #ffc40d !important; }
.bg-color-orange { background-color: #e3a21a !important; }
.bg-color-orangeDark { background-color: #da532c !important; }
.bg-color-pink { background-color: #9f00a7 !important; }
.bg-color-pinkDark { background-color: #7e3878 !important; }
.bg-color-purple { background-color: #603cba !important; }
.bg-color-darken { background-color: #1d1d1d !important; }
.bg-color-lighten { background-color: #d5e7ec !important; }
.bg-color-white { background-color: #ffffff !important; }
.bg-color-grayDark { background-color: #525252 !important; }
.bg-color-magenta { background-color: #ff0097 !important; }
.bg-color-teal { background-color: #00aba9 !important; }
.bg-color-redLight { background-color: #ee1111 !important; }
[class*=border-color] { border: 2px solid; }
.border-color-blue { border-color: #2d89ef !important; }
.border-color-blueLight { border-color: #eff4ff !important; }
.border-color-blueDark { border-color: #2b5797 !important; }
.border-color-green { border-color: #00a300 !important; }
.border-color-greenLight { border-color: #99b433 !important; }
.border-color-greenDark { border-color: #1e7145 !important; }
.border-color-red { border-color: #b91d47 !important; }
.border-color-yellow { border-color: #ffc40d !important; }
.border-color-orange { border-color: #e3a21a !important; }
.border-color-orangeDark { border-color: #da532c !important; }
.border-color-pink { border-color: #9f00a7 !important; }
.border-color-pinkDark { border-color: #7e3878 !important; }
.border-color-purple { border-color: #603cba !important; }
.border-color-darken { border-color: #1d1d1d !important; }
.border-color-lighten { border-color: #d5e7ec !important; }
.border-color-white { border-color: #ffffff !important; }
.border-color-grayDark { border-color: #525252 !important; }
.border-color-magenta { border-color: #ff0097 !important; }
.border-color-teal { border-color: #00aba9 !important; }
.border-color-redLight { border-color: #ee1111 !important; }
- hover[class=outline-color] {
outline: 3px solid; }
.outline-color-blue { outline-color: #2d89ef !important; }
.outline-color-blueLight { outline-color: #eff4ff !important; }
.outline-color-blueDark { outline-color: #2b5797 !important; }
.outline-color-green { outline-color: #00a300 !important; }
.outline-color-greenLight { outline-color: #99b433 !important; }
.outline-color-greenDark { outline-color: #1e7145 !important; }
.outline-color-red { outline-color: #b91d47 !important; }
.outline-color-yellow { outline-color: #ffc40d !important; }
.outline-color-orange { outline-color: #e3a21a !important; }
.outline-color-orangeDark { outline-color: #da532c !important; }
.outline-color-pink { outline-color: #9f00a7 !important; }
.outline-color-pinkDark { outline-color: #7e3878 !important; }
.outline-color-purple { outline-color: #603cba !important; }
.outline-color-darken { outline-color: #1d1d1d !important; }
.outline-color-lighten { outline-color: #d5e7ec !important; }
.outline-color-white { outline-color: #ffffff !important; }
.outline-color-grayDark { outline-color: #525252 !important; }
.outline-color-magenta { outline-color: #ff0097 !important; }
.outline-color-teal { outline-color: #00aba9 !important; }
.outline-color-redLight { outline-color: #ee1111 !important; }
.item-margin { margin: 0 10px 10px 0; }
.column-margin { margin: 0 20px 10px 0; }
.group-margin { margin: 0 80px 10px 0; }
.brick { position: relative; margin: 0 10px 10px 0; display: block; float: none !important; }
.short-brick { position: relative; margin: 0 10px 10px 0; display: block; float: none !important; width: 150px; height: 150px; }
.medium-brick { position: relative; margin: 0 10px 10px 0; display: block; float: none !important; width: 310px; height: 150px; }
.square { display: block; float: left; margin-right: 10px; height: 20px; width: 20px; }
- ,
- after,
- before {
-webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }
.one-column { -moz-columns: 1; -webkit-columns: 1; columns: 1; -moz-column-gap: 20px; -webkit-column-gap: 20px; column-gap: 20px; }
.two-columns { -moz-columns: 2; -webkit-columns: 2; columns: 2; -moz-column-gap: 20px; -webkit-column-gap: 20px; column-gap: 20px; }
.three-columns { -moz-columns: 3; -webkit-columns: 3; columns: 3; -moz-column-gap: 20px; -webkit-column-gap: 20px; column-gap: 20px; }
.four-columns { -moz-columns: 4; -webkit-columns: 4; columns: 4; -moz-column-gap: 20px; -webkit-column-gap: 20px; column-gap: 20px; }
.five-columns { -moz-columns: 5; -webkit-columns: 5; columns: 5; -moz-column-gap: 20px; -webkit-column-gap: 20px; column-gap: 20px; }
- bodyContent {
position: relative; height: 100%; min-height: 100%; width: 100%;
- zoom: 1;
}
- bodyContent:before, #bodyContent:after {
display: table; content: ""; }
.page:after { clear: both; }
- bodyContent .page-header {
width: 100%; position: relative; display: block; }
- bodyContent .page-header .page-header-content {
height: 100px; min-height: 100px; width: 100%; position: relative; display: block; }
- bodyContent .page-header .page-header-content h1,
- bodyContent .page-header .page-header-content h2,
- bodyContent .page-header .page-header-content h3,
- bodyContent .page-header .page-header-content h4,
- bodyContent .page-header .page-header-content h5 {
position: absolute; margin: 0; padding: 0; left: 20px; bottom: 0; }
- bodyContent .page-header .page-header-content h1 small {
font-size: 12pt; margin-left: 5px; }
- bodyContent .page-header .page-header-content h1.sub-menu {
cursor: pointer; }
- bodyContent .page-header .page-header-content h1.sub-menu:after {
position: absolute; content: "\3009"; display: inline-block; font-size: 10pt; bottom: -5px; right: -15px; -webkit-transform: rotate(90deg); -moz-transform: rotate(90deg); -ms-transform: rotate(90deg); -o-transform: rotate(90deg); transform: rotate(90deg); }
- bodyContent .page-header .page-header-content > .page-back {
position: absolute; top: 34px; left: 30px; }
- bodyContent .page-header .page-header-content .user-login {
float: right; margin: 55px 44px 0 0; cursor: pointer; }
- bodyContent .page-header .page-header-content .user-login .avatar {
float: right; border: 1px #ccc solid; width: 40px; height: 40px; }
- bodyContent .page-header .page-header-content .user-login .avatar img,
- bodyContent .page-header .page-header-content .user-login .avatar [class^="icon-"],
- bodyContent .page-header .page-header-content .user-login .avatar [class*=" icon-"] {
width: 100%; height: 100%; }
- bodyContent .page-header .page-header-content .user-login .avatar [class^="icon-"],
- bodyContent .page-header .page-header-content .user-login .avatar [class*=" icon-"] {
margin-top: 2px; font-size: 30px; line-height: 30px; display: block; }
- bodyContent .page-header .page-header-content .user-login .name {
float: left; margin: -5px 10px 0; text-align: right; }
- bodyContent .page-header .page-header-content .user-login .name .first-name {
font-family: 'Segoe UI Light', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 200; font-size: 20pt; letter-spacing: 0.01em; line-height: 22pt; font-smooth: always; display: block; margin: 0; }
- bodyContent .page-header .page-header-content .user-login .name .last-name {
font-family: 'Segoe UI', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; line-height: 11pt; display: block; margin: 0; }
- bodyContent .page-region {
display: block; }
- bodyContent .page-region .page-region-content {
padding-top: 10px; padding-left: 0; padding-right: 0; padding-bottom: 20px; display: block; height: 100%; position: relative; }
.page.secondary .page-header .page-header-content h1, .page.secondary .page-header .page-header-content h2, .page.secondary .page-header .page-header-content h3, .page.secondary .page-header .page-header-content h4, .page.secondary .page-header .page-header-content h5 { position: absolute; margin: 0; padding: 0; left: 120px; bottom: 0; }
.page.secondary .page-region .page-region-content { padding-left: 120px; }
.page.snapped { width: 33.33%; height: 100%; float: left; border-right: 1px #ccc solid; }
.page.fill { width: 66.66%; height: 100%; float: right; border-left: 1px #ccc solid; }
.page.snapped #bodyContent .page-header .page-header-content h1, .page.snapped #bodyContent .page-header .page-header-content h2, .page.snapped #bodyContent .page-header .page-header-content h3, .page.snapped #bodyContent .page-header .page-header-content h4, .page.snapped #bodyContent .page-header .page-header-content h5 { margin-left: 20px; }
.page.snapped #bodyContent .page-region .page-region-content { padding-left: 20px; }
.page.fixed-header .page-header { position: fixed; top: 0; left: 0; right: 0; z-index: 10000; }
.page.fixed-header .page-region { padding-top: 140px; }
.page.with-sidebar .page-region { margin-left: 220px; width: auto;
- zoom: 1;
}
.page.with-sidebar .page-region .page-region-content { padding-left: 20px; }
.page.with-sidebar .page-region:before, .page.with-sidebar .page-region:after { display: table; content: ""; }
.page.with-sidebar .page-region:after { clear: both; }
.app-bar { position: fixed; bottom: 0; left: 0; right: 0; min-height: 100px; background-color: #1d1d1d !important; }
.charms { position: fixed; right: 0; top: 0; bottom: 0; height: 100%; min-width: 200px; width: auto; }
.charms.place-left { left: 0; right: auto; }
.message-dialog { position: fixed; left: 0; right: 0; height: auto; min-height: 100px; top: 30%; padding: 10px 10px 0; }
.error-bar, .warning-bar, .info-bar { position: fixed; top: 0; left: 0; right: 0; padding: 10px 20px; color: #fff; min-height: 100px; }
.error-bar { background-color: #b91d47 !important; }
.warning-bar { background-color: #ffc40d !important; }
.info-bar { background-color: #2d89ef !important; }
.toolbar {
- zoom: 1;
}
.toolbar a, .toolbar button { font-family: 'Segoe UI', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; line-height: 11pt; font-size: 14px; padding: 4px 12px; line-height: 20px; vertical-align: middle !important; min-width: 90px; background-color: #ccc; border: 1px transparent solid; color: #353535; margin-right: 10px; margin-bottom: 10px; border-radius: 0; display: inline-block; vertical-align: middle; cursor: pointer; padding: 4px 10px; outline: none; min-width: 32px; min-height: 32px; width: 32px; height: 32px; text-align: center; position: relative; padding: 0; margin-right: 0px; }
.toolbar a.mini, .toolbar button.mini { min-height: 20px; min-width: 20px; height: 14px; font-size: .75em !important; padding-top: 0px !important; }
.toolbar a.big, .toolbar button.big { min-height: 48px; height: 48px; font-size: 1.2em; }
.toolbar a.mini, .toolbar button.mini { min-width: 22px; width: 22px; }
.toolbar a.big, .toolbar button.big { min-width: 48px; width: 48px; }
.toolbar a [class^="icon-"], .toolbar button [class^="icon-"], .toolbar a [class*=" icon-"], .toolbar button [class*=" icon-"] { vertical-align: -10%; font-size: 1.2em; display: inline-block; }
.toolbar a [class^="icon-"].icon-large, .toolbar button [class^="icon-"].icon-large, .toolbar a [class*=" icon-"].icon-large, .toolbar button [class*=" icon-"].icon-large { line-height: .9em; }
.toolbar a.big [class^="icon-"], .toolbar button.big [class^="icon-"], .toolbar a.big [class*=" icon-"], .toolbar button.big [class*=" icon-"] { font-size: 1.3333333333333333em; }
.toolbar a [class^="icon-"], .toolbar button [class^="icon-"], .toolbar a [class*=" icon-"], .toolbar button [class*=" icon-"] { margin-right: 5px; }
.toolbar a [class^="icon-"].right, .toolbar button [class^="icon-"].right, .toolbar a [class*=" icon-"].right, .toolbar button [class*=" icon-"].right { margin-left: 5px; margin-right: auto; }
.toolbar a.standart, .toolbar button.standart { min-width: 90px; min-height: 32px; }
.toolbar a:active, .toolbar button:active, .toolbar a.default:active, .toolbar button.default:active { top: 1px; left: 1px; }
.toolbar a:disabled, .toolbar button:disabled, .toolbar a.disabled, .toolbar button.disabled { background-color: #eaeaea; color: #bebebe; cursor: not-allowed; }
.toolbar a.default, .toolbar button.default { background-color: #008287; color: #fff; }
.toolbar a:hover, .toolbar button:hover, .toolbar a.default:hover, .toolbar button.default:hover { color: inherit; }
.toolbar a:focus, .toolbar button:focus { outline: 0; border: 1px #353535 dotted; }
.toolbar a.mini, .toolbar button.mini { min-height: 20px; min-width: 20px; height: 14px; font-size: .75em !important; padding-top: 0px !important; }
.toolbar a.big, .toolbar button.big { min-height: 48px; height: 48px; font-size: 1.2em; }
.toolbar a img, .toolbar button img { width: 16px; height: 16px; position: absolute; top: 8px; left: 8px; }
.toolbar a { padding: 5px 0; }
.toolbar:before, .toolbar:after { display: table; content: ""; }
.toolbar:after { clear: both; }
.toolbar .toolbar-group { margin-right: 20px; margin-bottom: 10px; float: left; }
.toolbar-vertical { width: 33px; float: left; margin-right: 10px;
- zoom: 1;
}
.toolbar-vertical a, .toolbar-vertical button { font-family: 'Segoe UI', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; line-height: 11pt; font-size: 14px; padding: 4px 12px; line-height: 20px; vertical-align: middle !important; min-width: 90px; background-color: #ccc; border: 1px transparent solid; color: #353535; margin-right: 10px; margin-bottom: 10px; border-radius: 0; display: inline-block; vertical-align: middle; cursor: pointer; padding: 4px 10px; outline: none; min-width: 32px; min-height: 32px; width: 32px; height: 32px; text-align: center; position: relative; padding: 0; margin-bottom: 5px; }
.toolbar-vertical a.mini, .toolbar-vertical button.mini { min-height: 20px; min-width: 20px; height: 14px; font-size: .75em !important; padding-top: 0px !important; }
.toolbar-vertical a.big, .toolbar-vertical button.big { min-height: 48px; height: 48px; font-size: 1.2em; }
.toolbar-vertical a.mini, .toolbar-vertical button.mini { min-width: 22px; width: 22px; }
.toolbar-vertical a.big, .toolbar-vertical button.big { min-width: 48px; width: 48px; }
.toolbar-vertical a [class^="icon-"], .toolbar-vertical button [class^="icon-"], .toolbar-vertical a [class*=" icon-"], .toolbar-vertical button [class*=" icon-"] { vertical-align: -10%; font-size: 1.2em; display: inline-block; }
.toolbar-vertical a [class^="icon-"].icon-large, .toolbar-vertical button [class^="icon-"].icon-large, .toolbar-vertical a [class*=" icon-"].icon-large, .toolbar-vertical button [class*=" icon-"].icon-large { line-height: .9em; }
.toolbar-vertical a.big [class^="icon-"], .toolbar-vertical button.big [class^="icon-"], .toolbar-vertical a.big [class*=" icon-"], .toolbar-vertical button.big [class*=" icon-"] { font-size: 1.3333333333333333em; }
.toolbar-vertical a [class^="icon-"], .toolbar-vertical button [class^="icon-"], .toolbar-vertical a [class*=" icon-"], .toolbar-vertical button [class*=" icon-"] { margin-right: 5px; }
.toolbar-vertical a [class^="icon-"].right, .toolbar-vertical button [class^="icon-"].right, .toolbar-vertical a [class*=" icon-"].right, .toolbar-vertical button [class*=" icon-"].right { margin-left: 5px; margin-right: auto; }
.toolbar-vertical a.standart, .toolbar-vertical button.standart { min-width: 90px; min-height: 32px; }
.toolbar-vertical a:active, .toolbar-vertical button:active, .toolbar-vertical a.default:active, .toolbar-vertical button.default:active { top: 1px; left: 1px; }
.toolbar-vertical a:disabled, .toolbar-vertical button:disabled, .toolbar-vertical a.disabled, .toolbar-vertical button.disabled { background-color: #eaeaea; color: #bebebe; cursor: not-allowed; }
.toolbar-vertical a.default, .toolbar-vertical button.default { background-color: #008287; color: #fff; }
.toolbar-vertical a:hover, .toolbar-vertical button:hover, .toolbar-vertical a.default:hover, .toolbar-vertical button.default:hover { color: inherit; }
.toolbar-vertical a:focus, .toolbar-vertical button:focus { outline: 0; border: 1px #353535 dotted; }
.toolbar-vertical a.mini, .toolbar-vertical button.mini { min-height: 20px; min-width: 20px; height: 14px; font-size: .75em !important; padding-top: 0px !important; }
.toolbar-vertical a.big, .toolbar-vertical button.big { min-height: 48px; height: 48px; font-size: 1.2em; }
.toolbar-vertical a img, .toolbar-vertical button img { width: 16px; height: 16px; position: absolute; top: 8px; left: 8px; }
.toolbar-vertical a { padding: 5px 0; }
.toolbar-vertical:before, .toolbar-vertical:after { display: table; content: ""; }
.toolbar-vertical:after { clear: both; }
.toolbar-vertical .toolbar-group { margin-bottom: 20px; }
.image-button { position: relative; border: 0; padding-right: 45px; }
.image-button img, .image-button:active img { position: absolute; right: 0; margin-left: 32px; padding: 5px; height: 100%; top: 0px; margin-left: 0px; box-sizing: border-box; border: 1px transparent solid; z-index: 2; }
.button-set a, .button-set button { margin-right: 0; text-align: center; }
.button-set a img, .button-set button img { background-color: transparent; }
.button-set a { padding: 5px 0; }
.button-set button.active { background-color: #008287; color: #fff; }
.shortcuts { margin-bottom: 10px; }
.shortcut { width: 92px; height: 92px; display: inline-block; margin: 0 10px 10px 0; vertical-align: top; text-decoration: none; background: #F3F3F3; text-align: center; cursor: pointer; border: 0; border-bottom: 2px transparent solid; position: relative; }
.shortcut:hover { border-color: red; }
.shortcut:active { background: #F3F3F3; top: 1px; left: 1px; }
.shortcut > .icon { margin-top: .25em; margin-bottom: .25em; font-size: 32px; color: #888; display: block; float: none; }
.shortcut > .label { display: block; font-weight: 400; color: #666; background: transparent !important; }
.shortcut > .badge { position: absolute; right: 0; top: 0; background-color: #2d89ef; padding: 5px; margin: 0 !important; text-align: center; display: block; font-size: 9pt; color: #fff; line-height: 11pt; }
a.shortcut { padding: 12px 0; }
a.shortcut .label { font-size: 9pt; }
.pagination { width: auto; margin-bottom: 10px; }
.pagination > ul {
margin-left: 0; list-style: none; margin: 0; }
.pagination > ul li { display: inline-block; margin-right: 1px; position: relative; }
.pagination > ul li a { font-family: 'Segoe UI', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; line-height: 11pt; font-size: 14px; padding: 4px 12px; line-height: 20px; vertical-align: middle !important; min-width: 90px; background-color: #ccc; border: 1px transparent solid; color: #353535; margin-right: 10px; margin-bottom: 10px; border-radius: 0; display: inline-block; padding: 4px 10px; outline: none; min-height: 32px; width: 32px; padding: 0; position: relative; display: block; float: left; font-size: 10pt; padding: 5px; min-width: 32px; height: 32px; text-align: center; vertical-align: middle; cursor: pointer; margin-right: 1px; }
.pagination > ul li a.mini { min-height: 20px; min-width: 20px; height: 14px; font-size: .75em !important; padding-top: 0px !important; }
.pagination > ul li a.big { min-height: 48px; height: 48px; font-size: 1.2em; }
.pagination > ul li a.mini { min-width: 22px; width: 22px; }
.pagination > ul li a.big { min-width: 48px; width: 48px; }
.pagination > ul li a [class^="icon-"], .pagination > ul li a [class*=" icon-"] { vertical-align: -10%; font-size: 1.2em; display: inline-block; }
.pagination > ul li a [class^="icon-"].icon-large, .pagination > ul li a [class*=" icon-"].icon-large { line-height: .9em; }
.pagination > ul li a.big [class^="icon-"], .pagination > ul li a.big [class*=" icon-"] { font-size: 1.3333333333333333em; }
.pagination > ul li a [class^="icon-"], .pagination > ul li a [class*=" icon-"] { margin-right: 5px; }
.pagination > ul li a [class^="icon-"].right, .pagination > ul li a [class*=" icon-"].right { margin-left: 5px; margin-right: auto; }
.pagination > ul li a.standart { min-width: 90px; min-height: 32px; }
.pagination > ul li a:active, .pagination > ul li a.default:active { top: 1px; left: 1px; }
.pagination > ul li a:disabled, .pagination > ul li a.disabled { background-color: #eaeaea; color: #bebebe; cursor: not-allowed; }
.pagination > ul li a.default { background-color: #008287; color: #fff; }
.pagination > ul li a:hover, .pagination > ul li a.default:hover { color: inherit; }
.pagination > ul li a:focus { outline: 0; border: 1px #353535 dotted; }
.pagination > ul li a.mini { min-height: 20px; min-width: 20px; height: 14px; font-size: .75em !important; padding-top: 0px !important; }
.pagination > ul li a.big { min-height: 48px; height: 48px; font-size: 1.2em; }
.pagination > ul li a img { width: 16px; height: 16px; position: absolute; top: 8px; left: 8px; }
.pagination > ul li a:hover { background-color: #1d1d1d; color: #ffffff; }
.pagination > ul li a:active { top: 1px; left: 1px; }
.pagination > ul li.first a, .pagination > ul li.prev a, .pagination > ul li.next a, .pagination > ul li.last a { font-size: 20pt; }
.pagination > ul li.first a:before, .pagination > ul li.prev a:before, .pagination > ul li.next a:before, .pagination > ul li.last a:before { position: absolute; left: 50%; top: 0; margin-left: -7px; content: "\25C4"; font-size: 1.5em; }
.pagination > ul li.first a:before { content: "\AB"; margin-left: -10px; }
.pagination > ul li.prev a:before { content: "\2039"; }
.pagination > ul li.next a:before { content: "\203A"; }
.pagination > ul li.last a:before { content: "\BB"; margin-left: -10px; }
.pagination > ul li.active a { background-color: #008287; color: #ffffff; }
.pagination > ul li.disabled a, .pagination > ul li.spaces a { background-color: #f2f2f2; color: #1e1e1e; cursor: not-allowed; }
.pagination > ul li.disabled a:active, .pagination > ul li.spaces a:active { top: 0; left: 0; }
.pagination > ul li.disabled a { color: #1e1e1e; }
.pagination > ul li.spaces a { background-color: #ffffff; cursor: default; }
table { width: 100%; border-collapse: separate; margin: 0 0 20px; }
table thead tr th, table thead tr td { display: table-cell; vertical-align: bottom; padding-bottom: 5px; padding-top: 10px; padding-left: 5px; border-bottom: 1px #ddd solid; border-right: 1px #ddd solid; border-left: 1px transparent solid; border-top: 1px transparent solid; font-family: 'Segoe UI', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 400; font-size: 11pt; letter-spacing: 0.01em; line-height: 13pt; font-smooth: always; color: rgba(0, 0, 0, 0.6); text-align: left; }
table thead tr th.right, table thead tr td.right { text-align: right; padding-right: 10px; }
table thead tr th.last, table thead tr td.last { border-right: 1px transparent solid; }
table thead tr th:last-child, table thead tr td:last-child { border-right: 1px transparent solid; }
table tbody tr { border: 1px #fff solid; }
table tbody tr td { font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 300; font-size: 11pt; letter-spacing: 0.02em; line-height: 14pt; font-smooth: always; padding: 3px 10px; border-right: 1px #ddd solid; border-bottom: 1px #ddd solid; border-left: 1px transparent solid; border-top: 1px transparent solid; box-sizing: border-box; }
table tbody tr td.right { text-align: right; }
table tbody tr td.center { text-align: center; }
table tbody tr td.last { border-right: 1px transparent solid; }
table tbody tr td:last-child { border-right: 1px transparent solid; }
table tbody tr.success { background-color: #00a300 !important; }
table tbody tr.error { background-color: #b91d47 !important; }
table tbody tr.warning { background-color: #e3a21a !important; }
table tbody tr.info { background-color: #2d89ef !important; }
table tbody tr.info td, table tbody tr.warning td, table tbody tr.error td, table tbody tr.success td { color: #ffffff !important; }
table tbody tr.selected-row { background-color: rgba(28, 183, 236, 0.1) !important; }
table tbody tr.selected-row td:first-child { border-left: 1px #1c98cc solid; }
table tbody tr.selected-row td:last-child { border-right: 1px #1c98cc solid; }
table tbody tr.selected-row td { border-top: 1px #1c98cc solid; border-bottom: 1px #1c98cc solid; }
table.striped tbody tr:nth-child(odd) { background-color: #f9f9f9; }
table.hovered { border-collapse: separate !important; }
table.hovered thead tr th:hover, table.hovered thead tr td:hover { border: 1px #1c98cc solid; background: rgba(28, 183, 236, 0.1); }
table.hovered tbody tr:hover { background-color: rgba(28, 183, 236, 0.1); }
table.hovered tbody tr:hover td:first-child { border-left: 1px #1c98cc solid; }
table.hovered tbody tr:hover td:last-child { border-right: 1px #1c98cc solid; }
table.hovered tbody tr:hover td { border-top: 1px #1c98cc solid; border-bottom: 1px #1c98cc solid; }
table.bordered { border-collapse: separate !important; border: 1px #ccc solid !important; }
table.bordered tbody tr:last-child td { border-bottom: 0; }
.oh, .ot, .tt { float: left; margin: 0 2% 2% 0; width: 48%; }
.ot { width: 31%; }
.tt { width: 65%; }
.cl { clear: both; }
.item-padding { margin-right: 20px; margin-bottom: 5px; }
.column-padding { margin: 0 10px; }
.group-padding { margin: 0 40px; }
.span1 { width: 60px; }
.span2 { width: 140px; }
.span3 { width: 220px; }
.span4 { width: 300px; }
.span5 { width: 380px; }
.span6 { width: 460px; }
.span7 { width: 540px; }
.span8 { width: 620px; }
.span9 { width: 700px; }
.span10 { width: 780px; }
.span11 { width: 860px; }
.span12 { width: 940px; }
.offset1 { margin-left: 80px; }
.offset2 { margin-left: 160px; }
.offset3 { margin-left: 240px; }
.offset4 { margin-left: 320px; }
.offset5 { margin-left: 400px; }
.offset6 { margin-left: 480px; }
.offset7 { margin-left: 560px; }
.offset8 { margin-left: 640px; }
.offset9 { margin-left: 720px; }
.offset10 { margin-left: 800px; }
.offset11 { margin-left: 880px; }
.offset12 { margin-left: 960px; }
[class*="span"] { float: none; min-height: 1px; margin-right: 20px; margin-bottom: 5px;
- zoom: 1;
}
[class*="span"]:before, [class*="span"]:after { display: table; content: ""; }
[class*="span"]:after { clear: both; }
[class*="span"]:last-child { margin-right: 0; }
[class*="span"] > img { max-width: 100%; height: auto; }
.grid { margin: 0 0 20px; display: block; height: auto; width: 100%;
- zoom: 1;
}
.grid.no-margin { margin: 0; }
.grid.margin-row { margin-bottom: 5px; }
.grid .grid { margin-top: 2.5px; margin-bottom: 2.5px; }
.grid .group { margin-right: 80px; float: left; width: auto; height: auto; min-height: 1px; }
.grid .row { width: 100%;
- zoom: 1;
}
.grid .row:before, .grid .row:after { display: table; content: ""; }
.grid .row:after { clear: both; }
.grid .row [class*="span"] { float: left; }
.grid.element-border [class*="span"] { border: 1px #ccc dotted; }
.grid:before, .grid:after { display: table; content: ""; }
.grid:after { clear: both; }
.grid > .row::before, .grid > .row::after { content: normal; }
td[class*="span"], th[class*="span"] { display: table-cell !important; float: none !important; padding: 0 !important; }
.hero-unit { position: relative; margin: 0 0 10px; padding: 20px; background-color: #f1f1f1; width: 100%;
- zoom: 1;
}
.hero-unit:before, .hero-unit:after { display: table; content: ""; }
.hero-unit:after { clear: both; }
.dropdown-menu { position: absolute; background-color: #fff; margin-left: 0; list-style: none; top: 100%; z-index: 11010; float: left; border: 1px solid rgba(0, 0, 0, 0.2); box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); min-width: 160px; padding-bottom: 5px; padding-top: 5px; padding-left: 0; display: none; }
.dropdown-menu.place-right { right: 0; left: auto; }
.dropdown-menu a { font-family: 'Segoe UI', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 400; font-size: 11pt; letter-spacing: 0.01em; line-height: 13pt; font-smooth: always; color: #000000; display: block; width: 100%; padding: 3px 20px; white-space: nowrap; font-size: 14px; cursor: pointer; }
.dropdown-menu a:hover { color: rgba(0, 0, 0, 0.8); }
.dropdown-menu a:active { color: rgba(0, 0, 0, 0.4); }
.dropdown-menu a:hover { background-color: #2d89ef !important; color: #ffffff !important; }
.dropdown-menu li { display: list-item; line-height: 20px; }
.dropdown-menu .divider { height: 1px; margin: 9px 1px; overflow: hidden; background-color: #e5e5e5; }
.dropdown-menu.open { display: block !important; }
.nav-bar { background-color: #2d89ef; width: 100%; display: block; margin: 0; padding: 0; z-index: 1000;
- zoom: 1;
}
.nav-bar .nav-bar-inner {
- zoom: 1;
}
.nav-bar .nav-bar-inner .element, .nav-bar .nav-bar-inner a .element { position: relative; margin: 5px; line-height: 20px; height: 20px; float: left; display: inline-block; padding: 0; font-weight: normal; font-size: 10pt; color: #fff; }
.nav-bar .nav-bar-inner .element.brand, .nav-bar .nav-bar-inner a .element.brand { font-size: 1.15em; }
.nav-bar .nav-bar-inner .element img, .nav-bar .nav-bar-inner a .element img { height: 100%; }
.nav-bar .nav-bar-inner .element a, .nav-bar .nav-bar-inner a .element a { line-height: 20px; height: 20px; font-size: 10pt; }
.nav-bar .nav-bar-inner .element [class^="icon-"]:before, .nav-bar .nav-bar-inner a .element [class^="icon-"]:before, .nav-bar .nav-bar-inner .element [class*=" icon-"]:before, .nav-bar .nav-bar-inner a .element [class*=" icon-"]:before { display: inline-block; margin: 0; padding: 0; display: block; float: left; margin: 0 5px; }
.nav-bar .nav-bar-inner > ul.menu { margin-left: 0; list-style: none; padding: 0; margin: 0; }
.nav-bar .nav-bar-inner > ul.menu > li { display: block; float: left; margin-right: 5px; position: relative; padding: 5px 15px 5px 5px; }
.nav-bar .nav-bar-inner > ul.menu > li a { display: block; float: left; color: #ffffff; font-size: 10pt; }
.nav-bar .nav-bar-inner > ul.menu > li ul.dropdown-menu { z-index: 1001; border: 0; left: 0px; }
.nav-bar .nav-bar-inner > ul.menu > li ul.dropdown-menu li a { display: block; float: none; color: #1e1e1e; padding: 3px 20px; }
.nav-bar .nav-bar-inner > ul.menu.open { display: block !important; }
.nav-bar .nav-bar-inner > .divider, .nav-bar .nav-bar-inner > ul.menu > li.divider { position: relative; margin: 5px; line-height: 20px; height: 20px; float: left; display: inline-block; padding: 0; font-weight: normal; font-size: 10pt; color: #fff; width: 1px; border-right: 1px #e6e6e6 solid; }
.nav-bar .nav-bar-inner > .divider.brand, .nav-bar .nav-bar-inner > ul.menu > li.divider.brand { font-size: 1.15em; }
.nav-bar .nav-bar-inner > .divider img, .nav-bar .nav-bar-inner > ul.menu > li.divider img { height: 100%; }
.nav-bar .nav-bar-inner > .divider a, .nav-bar .nav-bar-inner > ul.menu > li.divider a { line-height: 20px; height: 20px; font-size: 10pt; }
.nav-bar .nav-bar-inner > .divider [class^="icon-"]:before, .nav-bar .nav-bar-inner > ul.menu > li.divider [class^="icon-"]:before, .nav-bar .nav-bar-inner > .divider [class*=" icon-"]:before, .nav-bar .nav-bar-inner > ul.menu > li.divider [class*=" icon-"]:before { display: inline-block; margin: 0; padding: 0; display: block; float: left; margin: 0 5px; }
.nav-bar .nav-bar-inner [data-role=dropdown] { margin-right: 20px !important; }
.nav-bar .nav-bar-inner [data-role=dropdown] > a { cursor: pointer; }
.nav-bar .nav-bar-inner [data-role=dropdown] > a:before { position: absolute; content: "\203A"; display: block; font-size: 1.4em; left: 100%; margin-left: -10px; top: 8px; -webkit-transform: rotate(90deg); -moz-transform: rotate(90deg); -ms-transform: rotate(90deg); -o-transform: rotate(90deg); transform: rotate(90deg); }
.nav-bar .nav-bar-inner .pull-menu { display: none; float: right; color: #fff; cursor: pointer; font: 1.8em sans-serif; margin-right: 0px; position: relative; height: 20px; width: 20px; line-height: 20px; }
.nav-bar .nav-bar-inner .pull-menu:before { content: "\2261"; position: absolute; font-size: 20pt; top: 5px; left: 0; }
.nav-bar .nav-bar-inner:before, .nav-bar .nav-bar-inner:after { display: table; content: ""; }
.nav-bar .nav-bar-inner:after { clear: both; }
.nav-bar.bg-color-blue .nav-bar-inner .menu li a:hover { background-color: #2d89ef !important; }
.nav-bar.bg-color-blueLight .nav-bar-inner .menu li a:hover { background-color: #eff4ff !important; }
.nav-bar.bg-color-blueDark .nav-bar-inner .menu li a:hover { background-color: #2b5797 !important; }
.nav-bar.bg-color-green .nav-bar-inner .menu li a:hover { background-color: #00a300 !important; }
.nav-bar.bg-color-greenLight .nav-bar-inner .menu li a:hover { background-color: #99b433 !important; }
.nav-bar.bg-color-greenDark .nav-bar-inner .menu li a:hover { background-color: #1e7145 !important; }
.nav-bar.bg-color-red .nav-bar-inner .menu li a:hover { background-color: #b91d47 !important; }
.nav-bar.bg-color-yellow .nav-bar-inner .menu li a:hover { background-color: #ffc40d !important; }
.nav-bar.bg-color-orange .nav-bar-inner .menu li a:hover { background-color: #e3a21a !important; }
.nav-bar.bg-color-orangeDark .nav-bar-inner .menu li a:hover { background-color: #da532c !important; }
.nav-bar.bg-color-pink .nav-bar-inner .menu li a:hover { background-color: #9f00a7 !important; }
.nav-bar.bg-color-pinkDark .nav-bar-inner .menu li a:hover { background-color: #7e3878 !important; }
.nav-bar.bg-color-purple .nav-bar-inner .menu li a:hover { background-color: #603cba !important; }
.nav-bar.bg-color-darken .nav-bar-inner .menu li a:hover { background-color: #1d1d1d !important; }
.nav-bar.bg-color-lighten .nav-bar-inner .menu li a:hover { background-color: #d5e7ec !important; }
.nav-bar.bg-color-white .nav-bar-inner .menu li:hover { background-color: #e6e6e6 !important; }
.nav-bar.bg-color-white .nav-bar-inner .menu li a:hover { background-color: #e6e6e6 !important; }
.nav-bar.bg-color-white .nav-bar-inner .menu li a { color: #1d1d1d !important; }
.nav-bar.bg-color-white .nav-bar-inner .element { color: #1d1d1d !important; }
.nav-bar.bg-color-white .nav-bar-inner .pull-menu { color: #1d1d1d !important; }
.nav-bar.bg-color-grayDark .nav-bar-inner .menu li a:hover { background-color: #525252 !important; }
.nav-bar.bg-color-magenta .nav-bar-inner .menu li a:hover { background-color: #ff0097 !important; }
.nav-bar.bg-color-teal .nav-bar-inner .menu li a:hover { background-color: #00aba9 !important; }
.nav-bar.bg-color-redLight .nav-bar-inner .menu li a:hover { background-color: #ee1111 !important; }
.nav-bar:before, .nav-bar:after { display: table; content: ""; }
.nav-bar:after { clear: both; }
.nav-bar.fixed-top, .nav-bar.fixed-bottom { position: fixed; z-index: 10000; left: 0; }
.nav-bar.fixed-top { top: 0; bottom: auto; }
.nav-bar.fixed-bottom { bottom: 0; top: auto; }
.nav-bar .nav-bar-inner.container { width: 940px; margin: auto; }
.side-nav ul { margin: 0; padding: 0; list-style: none; margin-bottom: 20px; }
.side-nav ul .title { color: #4f4f4f; font-family: Segoe UI, Arial, Verdana, Tahoma, sans-serif; font-size: 12pt; margin: 0 0 5px 0; border-bottom: 1px #ccc solid; }
.side-nav ul > li > a { display: block; padding: 3px 10px 3px 0; position: relative; color: #014E85; padding-left: 3px; font-size: 10pt; }
.side-nav ul.close > li { display: none; }
.side-nav ul.close > li[class^=title] { display: list-item; }
.page-sidebar { display: block; width: 213px; float: left; min-height: 100% !important; height: auto; background-color: #EBEBEB; padding-top: 10px; padding-bottom: 10px; margin-top: 10px; margin-left: 7px; }
.page-sidebar a { font-family: 'Segoe UI', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 400; font-size: 11pt; letter-spacing: 0.01em; line-height: 13pt; font-smooth: always; color: #000000; display: block; width: 100%; padding: 5px 20px 5px 10px; white-space: nowrap; font-size: 14px; cursor: pointer; }
.page-sidebar a:hover { color: rgba(0, 0, 0, 0.8); }
.page-sidebar a:active { color: rgba(0, 0, 0, 0.4); }
.page-sidebar a:hover { background-color: #2d89ef !important; color: #ffffff !important; }
.page-sidebar li { display: list-item; line-height: 20px; position: relative; }
.page-sidebar > ul > li > a { font-size: 1.1em; }
.page-sidebar > ul > li a.lead, .page-sidebar > ul > li.lead a, .page-sidebar > ul > li.lead { font-weight: bold; }
.page-sidebar > ul > li.sticker:before { content: "."; position: absolute; width: 7px; height: 28px; left: -7px; text-indent: -9999px; border-top-left-radius: 10px; border-bottom-left-radius: 10px; background-color: #ebebeb; }
.page-sidebar > ul > li.sticker.sticker-color-blue:before { background-color: #2d89ef; }
.page-sidebar > ul > li.sticker.sticker-color-blueLight:before { background-color: #eff4ff; }
.page-sidebar > ul > li.sticker.sticker-color-blueDark:before { background-color: #2b5797; }
.page-sidebar > ul > li.sticker.sticker-color-green:before { background-color: #00a300 !important; }
.page-sidebar > ul > li.sticker.sticker-color-greenLight:before { background-color: #99b433 !important; }
.page-sidebar > ul > li.sticker.sticker-color-greenDark:before { background-color: #1e7145 !important; }
.page-sidebar > ul > li.sticker.sticker-color-red:before { background-color: #b91d47 !important; }
.page-sidebar > ul > li.sticker.sticker-color-yellow:before { background-color: #ffc40d !important; }
.page-sidebar > ul > li.sticker.sticker-color-orange:before { background-color: #e3a21a !important; }
.page-sidebar > ul > li.sticker.sticker-color-orangeDark:before { background-color: #da532c !important; }
.page-sidebar > ul > li.sticker.sticker-color-pink:before { background-color: #9f00a7 !important; }
.page-sidebar > ul > li.sticker.sticker-color-pinkDark:before { background-color: #7e3878 !important; }
.page-sidebar > ul > li.sticker.sticker-color-purple:before { background-color: #603cba !important; }
.page-sidebar > ul > li.sticker.sticker-color-darken:before { background-color: #1d1d1d !important; }
.page-sidebar > ul > li.sticker.sticker-color-white:before { background-color: #ffffff !important; }
.page-sidebar > ul > li.sticker.sticker-color-grayDark:before { background-color: #525252 !important; }
.page-sidebar .divider { height: 1px; margin: 9px 1px; overflow: hidden; background-color: #e5e5e5; }
.page-sidebar ul { margin-left: 0; list-style: none; background-color: #EBEBEB; }
.page-sidebar ul.sub-menu { padding-top: 5px; padding-bottom: 5px; }
.page-sidebar ul.sub-menu a { padding: 5px 20px 5px 25px; }
.page-sidebar ul.sub-menu.light { background-color: #f9f9f9 !important; }
.page-sidebar .sidebar-dropdown-menu { display: none; }
.page-sidebar .sidebar-dropdown-menu.open { display: block; }
.page-sidebar > ul > li.dropdown { position: relative; }
.page-sidebar > ul > li.dropdown:after { content: ""; display: block; position: absolute; top: 6px; left: 100%; margin-left: -20px; width: 16px; height: 16px; background: no-repeat; background-position: 0 -1586px; z-index: 200; }
.page-sidebar > ul > li.dropdown.active:after { background-position: 0 -676px; }
.replies { margin-left: 0; list-style: none; }
.replies > div, .replies > li, .replies > span { position: relative; margin: 0 10px 10px 0; display: block; float: none !important; width: 310px; height: 150px; font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 300; font-size: 11pt; letter-spacing: 0.02em; line-height: 14pt; font-smooth: always; height: auto; min-height: 70px; padding: 10px; }
.replies > div .avatar, .replies > li .avatar, .replies > span .avatar { width: 50px; height: 50px; overflow: hidden; display: table-cell; vertical-align: middle !important; background: #6e6e6e; box-shadow-bottom: inset 0px 0px 3px #fff; }
.replies > div .avatar img, .replies > li .avatar img, .replies > span .avatar img { width: 100%; height: 100%; display: inline-block !important; vertical-align: middle !important; }
.replies > div .reply, .replies > li .reply, .replies > span .reply { margin-left: 60px; margin-top: -50px; }
.replies > div .reply .date, .replies > li .reply .date, .replies > span .reply .date { float: right; font-size: 55%; color: #ffffff; }
.replies > div .reply .author, .replies > li .reply .author, .replies > span .reply .author { color: #ffffff; }
.replies > div .reply .text, .replies > li .reply .text, .replies > span .reply .text { font-family: 'Segoe UI', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; line-height: 11pt; color: #000000; color: #ffffff; line-height: 16px; }
.replies > div .reply .text:hover, .replies > li .reply .text:hover, .replies > span .reply .text:hover { color: rgba(0, 0, 0, 0.8); }
.replies > div .reply .text:active, .replies > li .reply .text:active, .replies > span .reply .text:active { color: rgba(0, 0, 0, 0.4); }
.replies > div .reply .text:hover, .replies > li .reply .text:hover, .replies > span .reply .text:hover { color: #ffffff; }
.replies > div .sticker, .replies > li .sticker, .replies > span .sticker { width: 0; height: 0; border-top: 10px solid #ffffff; position: absolute; display: block; z-index: 1000; }
.replies > div .sticker.sticker-color-blue, .replies > li .sticker.sticker-color-blue, .replies > span .sticker.sticker-color-blue { border-color: #2d89ef !important; }
.replies > div .sticker.sticker-color-blueLight, .replies > li .sticker.sticker-color-blueLight, .replies > span .sticker.sticker-color-blueLight { border-color: #eff4ff !important; }
.replies > div .sticker.sticker-color-blueDark, .replies > li .sticker.sticker-color-blueDark, .replies > span .sticker.sticker-color-blueDark { border-color: #2b5797 !important; }
.replies > div .sticker.sticker-color-green, .replies > li .sticker.sticker-color-green, .replies > span .sticker.sticker-color-green { border-color: #00a300 !important; }
.replies > div .sticker.sticker-color-greenLight, .replies > li .sticker.sticker-color-greenLight, .replies > span .sticker.sticker-color-greenLight { border-color: #99b433 !important; }
.replies > div .sticker.sticker-color-greenDark, .replies > li .sticker.sticker-color-greenDark, .replies > span .sticker.sticker-color-greenDark { border-color: #1e7145 !important; }
.replies > div .sticker.sticker-color-red, .replies > li .sticker.sticker-color-red, .replies > span .sticker.sticker-color-red { border-color: #b91d47 !important; }
.replies > div .sticker.sticker-color-yellow, .replies > li .sticker.sticker-color-yellow, .replies > span .sticker.sticker-color-yellow { border-color: #ffc40d !important; }
.replies > div .sticker.sticker-color-orange, .replies > li .sticker.sticker-color-orange, .replies > span .sticker.sticker-color-orange { border-color: #e3a21a !important; }
.replies > div .sticker.sticker-color-orangeDark, .replies > li .sticker.sticker-color-orangeDark, .replies > span .sticker.sticker-color-orangeDark { border-color: #da532c !important; }
.replies > div .sticker.sticker-color-pink, .replies > li .sticker.sticker-color-pink, .replies > span .sticker.sticker-color-pink { border-color: #9f00a7 !important; }
.replies > div .sticker.sticker-color-pinkDark, .replies > li .sticker.sticker-color-pinkDark, .replies > span .sticker.sticker-color-pinkDark { border-color: #7e3878 !important; }
.replies > div .sticker.sticker-color-purple, .replies > li .sticker.sticker-color-purple, .replies > span .sticker.sticker-color-purple { border-color: #603cba !important; }
.replies > div .sticker.sticker-color-darken, .replies > li .sticker.sticker-color-darken, .replies > span .sticker.sticker-color-darken { border-color: #1d1d1d !important; }
.replies > div .sticker.sticker-color-white, .replies > li .sticker.sticker-color-white, .replies > span .sticker.sticker-color-white { border-color: #ffffff !important; }
.replies > div .sticker.sticker-color-lighten, .replies > li .sticker.sticker-color-lighten, .replies > span .sticker.sticker-color-lighten { border-color: #d5e7ec !important; }
.replies > div .sticker.sticker-color-grayDark, .replies > li .sticker.sticker-color-grayDark, .replies > span .sticker.sticker-color-grayDark { border-color: #525252 !important; }
.replies > div .sticker.sticker-color-magenta, .replies > li .sticker.sticker-color-magenta, .replies > span .sticker.sticker-color-magenta { border-color: #ff0097 !important; }
.replies > div .sticker.sticker-color-teal, .replies > li .sticker.sticker-color-teal, .replies > span .sticker.sticker-color-teal { border-color: #00aba9 !important; }
.replies > div .sticker.sticker-color-redLight, .replies > li .sticker.sticker-color-redLight, .replies > span .sticker.sticker-color-redLight { border-color: #ee1111 !important; }
.replies > div .sticker.sticker-left, .replies > li .sticker.sticker-left, .replies > span .sticker.sticker-left { border-left: 20px solid transparent !important; left: -20px; }
.replies > div .sticker.sticker-right, .replies > li .sticker.sticker-right, .replies > span .sticker.sticker-right { border-right: 20px solid transparent !important; right: -20px; }
.notices { list-style: none; margin: 0; padding: 0; }
.notices > div, .notices > li, .notices > span, .notices > a { width: 100%; height: 90px; display: block; overflow: hidden; position: relative; margin-bottom: 10px; }
.notices > div .notice-header, .notices > li .notice-header, .notices > span .notice-header, .notices > a .notice-header, .notices > div .header, .notices > li .header, .notices > span .header, .notices > a .header { position: relative; background: transparent; font-family: 'Segoe UI Light', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 200; font-size: 20pt; letter-spacing: 0.01em; line-height: 22pt; font-smooth: always; font-size: 12pt; margin-top: 5px; margin-left: 10px; }
.notices > div .notice-text, .notices > li .notice-text, .notices > span .notice-text, .notices > a .notice-text, .notices > div .text, .notices > li .text, .notices > span .text, .notices > a .text { position: relative; margin-right: 50px; margin-left: 10px; color: #fff; font-family: 'Segoe UI', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 300; font-size: 8pt; font-smooth: always; line-height: 10pt; margin-top: -5px; line-height: 16px; }
.notices > div .notice-icon, .notices > li .notice-icon, .notices > span .notice-icon, .notices > a .notice-icon, .notices > div .icon, .notices > li .icon, .notices > span .icon, .notices > a .icon { position: absolute; right: 10px; bottom: 5px; }
.notices > div .notice-icon img, .notices > li .notice-icon img, .notices > span .notice-icon img, .notices > a .notice-icon img, .notices > div .icon img, .notices > li .icon img, .notices > span .icon img, .notices > a .icon img { width: 32px; height: 32px; }
.notices > div .notice-image, .notices > li .notice-image, .notices > span .notice-image, .notices > a .notice-image, .notices > div .image, .notices > li .image, .notices > span .image, .notices > a .image { max-height: 48px; width: 48px; height: 48px; margin: 20px 20px 20px 20px; float: left; }
.notices > div .notice-image img, .notices > li .notice-image img, .notices > span .notice-image img, .notices > a .notice-image img, .notices > div .image img, .notices > li .image img, .notices > span .image img, .notices > a .image img { width: 48px; height: 48px; }
.notices > div .close, .notices > li .close, .notices > span .close, .notices > a .close { z-index: 2; position: absolute; top: 5px; right: 10px; cursor: pointer; font-weight: bold; text-decoration: none; color: #fff !important; }
.notices > div .close::before, .notices > li .close::before, .notices > span .close::before, .notices > a .close::before { content: "\00d7"; color: #fff !important; }
.notices > div .image-large, .notices > li .image-large, .notices > span .image-large, .notices > a .image-large { width: 88px; height: 88px; margin: 1px 10px 1px 1px; overflow: hidden; float: left; }
.notices > div .image-large img, .notices > li .image-large img, .notices > span .image-large img, .notices > a .image-large img { width: 88px; height: 88px; }
.tile-group { margin: 0; margin-right: 80px; float: left; width: auto; height: auto; min-height: 1px; width: 802px; }
.tile { display: block; float: left; background-color: #525252; width: 150px; height: 150px; cursor: pointer; box-shadow: inset 0px 0px 1px #FFFFCC; text-decoration: none; color: #ffffff; position: relative; font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 300; font-size: 11pt; letter-spacing: 0.02em; line-height: 14pt; font-smooth: always; margin: 0 10px 10px 0; overflow: hidden; }
.tile .offset1tile { margin-left: 160px; }
.tile .upset1tile { margin-top: -160px; }
.tile .offset1tile { margin-left: 320px; }
.tile .upset1tile { margin-top: -320px; }
.tile * { color: #ffffff; }
.tile .tile-content { width: 100%; height: 100%; padding: 0; padding-bottom: 30px; vertical-align: top; padding: 10px 15px; overflow: hidden; text-overflow: ellipsis; position: relative; font-family: 'Segoe UI', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; line-height: 11pt; color: #000000; color: #ffffff; line-height: 16px; }
.tile .tile-content:hover { color: rgba(0, 0, 0, 0.8); }
.tile .tile-content:active { color: rgba(0, 0, 0, 0.4); }
.tile .tile-content:hover { color: #ffffff; }
.tile .tile-content h1, .tile .tile-content h2, .tile .tile-content h3, .tile .tile-content h4, .tile .tile-content h5, .tile .tile-content h6 { font-size: 14pt; }
.tile .tile-content h1, .tile .tile-content h2, .tile .tile-content h3, .tile .tile-content h4, .tile .tile-content h5, .tile .tile-content h6, .tile .tile-content p { padding: 0; margin: 0; line-height: 24px; }
.tile .tile-content p { font-family: 'Segoe UI', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; line-height: 11pt; color: #000000; color: #ffffff; line-height: 16px; overflow: hidden; text-overflow: ellipsis; }
.tile .tile-content p:active { color: rgba(0, 0, 0, 0.4); }
.tile.icon > .tile-content { padding: 0; }
.tile.icon > .tile-content > img { position: absolute; width: 64px; height: 64px; top: 50%; left: 50%; margin-left: -32px; margin-top: -32px; }
.tile.icon > .tile-content > i { position: absolute; width: 64px; height: 64px; top: 30%; left: 50%; margin-left: -32px; font-size: 64px; -webkit-margin-before: -6px; }
.tile.image > .tile-content, .tile.image-slider > .tile-content { padding: 0; }
.tile.image > .tile-content > img, .tile.image-slider > .tile-content > img { width: 100%; height: auto; min-height: 100%; max-width: 100%; }
.tile.image-set > .tile-content { margin: 0; padding: 0; width: 25% !important; height: 50%; float: left; border: 1px #1e1e1e solid; }
.tile.image-set > .tile-content > img { min-width: 100%; width: 100%; height: auto; min-height: 100%; }
.tile.image-set .tile-content:first-child { width: 50% !important; float: left; height: 100%; }
.tile.double { width: 310px; }
.tile.triple { width: 470px; }
.tile.quadro { width: 630px; }
.tile.double-vertical { height: 310px; }
.tile.triple-vertical { height: 470px; }
.tile.quadro-vertical { height: 630px; }
.tile .brand, .tile .tile-status { position: absolute; bottom: 0; left: 0; right: 0; min-height: 30px; background-color: transparent;
- zoom: 1;
}
.tile .brand:before, .tile .tile-status:before, .tile .brand:after, .tile .tile-status:after { display: table; content: ""; }
.tile .brand:after, .tile .tile-status:after { clear: both; }
.tile .brand > .badge, .tile .tile-status > .badge { position: absolute; bottom: 0; right: 0; right: 5px; margin-bottom: 0; color: #ffffff; width: 34px; height: 28px; text-align: center; font-family: 'Segoe UI Semibold', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 600; font-size: 11pt; letter-spacing: 0.01em; line-height: 13pt; font-smooth: always; padding-top: 3px; }
.tile .brand > .badge.activity, .tile .tile-status > .badge.activity { background: #2d89ef url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAGMSURBVDhPvZMtTwNBEIbv2mtScaICcQJRgSgJCQIEhqSiAlEHAlFRwU/ov0AgUEgUsrIkiJIgMOAQJFSQQAIJJBWIu95Hj2eGvXIpB3W8yWTn452Z3dld25pDmqZuFEWdcrm8jr6JK7Bt+wb9Ft85+vsXswBxHHdIfmFNi4TYG7InXAp6ss52kCTJIc6e6KzSVbrdYzrYDaSFXZU4uEQ8x3FW1ZpMJge5Tn3IdQ3kID5iw4zHTqIsUEP3TWCA7WhgDjRZg/eUFRCR3Fl3KYJjyfALIUU46jHcsSlQl8FdmQJnhrcQJFbJ6QZB0LDDMNyS4XBFo1Kp9Gw4/wi247GLHmvNuBaC47Y5gtzIQB1mBmMGdDSdTpfV+QdM8vfcsqkap6ClgQIQa+a4bXViPGRO5ILjuBqYAwk7yIfhXcNz9CljDFkkST6P4JGjnHA7d+gBxAY3tIve1Khljbi1beKvakHQp0uhfTrMjvOL9H3fX9FE8OM7yxAhdem4QWHZkSufSoTYaaVSkY9kYFmfXgyTciI3uacAAAAASUVORK5CYII%3D) 50% no-repeat; }
.tile .brand > .badge.alert, .tile .tile-status > .badge.alert { background: #2d89ef url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAFeSURBVDhPpZMtT8RAEIbb7YoTJ04gkQgQuBNIEpB4LD8AwQ9AkCCQhGAvQSAuKHCIE0gEP+DEISAhQYK4pE0/eWa65a7lSvh4k8nsvDv77sxs67UhSZLNNE0LZ3uO/gLj/J+hAkVRWI1+geqMCuR5fkKZoyiKViX+DuQu094wy7KhEmEYrkAk0qt4Nk5R77GszQCuE8fxIXxY8ZJjgiBY8n3/UcTwlsQDNifGmF29AcBtITyGOyan47gXXFfW2g/q+yi+VeptJhVgR1KRHp4HZI+bzknQlhYcvpQZuHRF8xmnCDyLL8MZEI9o4YkW3h1VB+o73DJp3to08l7xsw9Lng5i1EiSSV/Pcbdwzfk8MLcNqjIyye1STnHD5joln7lYcGWtXaP8gYsFfeJyHvR9waExt3wKsV74L3Brn/geu3OUDqiL1T7nNoEK8mLi9RUoZYqlsv4pqtf459/oeR8seozS7mDHCwAAAABJRU5ErkJggg%3D%3D) 50% no-repeat; }
.tile .brand > .badge.available, .tile .tile-status > .badge.available { background: #2d89ef url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAAKvSURBVHjahJA/bJR1HMY/31977x33r2LuClc1LYM9TSAUr5gqtkVJjAkSFxYHE3VgaWRw0cUwOagxMZLApoXFBIwuHVSoQYkVMBXUpqSkMW9jaS25plh7/3rv+3scTIwixs/8PHn+2Bk/SVtN2mqxacYOKw13KfNiXtlneihmDONXqs0VVs/VXP1UqJvnc8qBeZoWYWf9JHXVqWkj2EX55G76X86R4W40aDHNzMdzLBwJLLEWm6fTI+o0knvZ+dkgO/cDfGczTNpl5gjxePrpY0SPMKwKT1A5nCe7Y4ofDgQEv/Ghn2AqunZabUmR9Fb8gQoaUVIVFTSiokaV0qDu0T694Y+rGbWktnQ5+nHiuP+IjrFjR4cqevj9wBK8beO87t6jiyzbKJAiIEWSreQxjAm7QGyeAwzRzb39i/7WFbdV2bGs0nxvs7zjxtlOgRwZPP6v7R5PmhQPUOKEneFLd4UECfqs51WXU/opDL6wb/mdDfJkEfrXgUKk2UKbiM/5BoD76d7reujOANwgJH9H8p14PDnSzBGySZsSReecDIAIDxj/jxH/LcQtW7UJ0E8f69RwuP+0Ohwb1CnTS0CCW6zK3Wb9a4AnNcgWktRoYHdpYhgtWvypfRSARVv5yVXd2smGWuzTHo7qeRZZpk7zH00cRos2ITd5yT/HQY0gPKGW3u0YPvZ06HB77tO2hx5jN5HFTNk11lgHRIs2VW5Tp8kRf5g3eYUUSa5y/eKsfn7NTvlPaCjqelwDF3bx4ADAeXeJc1xijpCYmDJ9jKrCIe0H4IaF81/56VGDJTvtPwV1IFmhTO/4AOWDSQIAWmwiRIokADEx08xeXGD5hUjxQp0GnQCdOAKS1RnNP7tO7VDOMmO9bB8qUQRghVVCW7raUOPEvH45W7IidRoA/DEAmmk0pL+n6f4AAAAASUVORK5CYII%3D) 50% no-repeat; }
.tile .brand > .badge.unavailable, .tile .tile-status > .badge.unavailable { background: #2d89ef url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAAKASURBVHjalJK9axxXFMV/772ZzOysVqvRDgtaSSwpJYFwY3ATEpIm5KNLawgp3Ljz/5E2bu20CYQUBoMNNnaRMkUKqYiQtIgdCQ0TaVc7M29n3nspzC7GMYYcuMWFe7jnHI4YjUY453DOYYyh0+l8opT63vO8L8MwbAshqKqq0lo/c849rqrquXMOIcSbGY1GWGsxxny0urr6MI7jH5RSAFhrAZBSLvc8z3+dTqf3lFL/SCnxAIwxwdra2tP19fXPAC4vL8myjKIoAIiiiF6vR7/fJ0mS75RSH19dXX0hpbwWx8fHrKys/JwkyV1rLYeHh5yenuKc420lzjm2trbY3d3F8zzyPH8ynU6/ERcXF3fiOP7D930ODg44OjoiDMOl7AWstZRlyXA4ZH9/H2MM4/H4K+l53n3f98myjJOTE4Ig+A95kUMURZydnXF+fo5SiiiKHkjf9z9f+AaWst+HRfKL2yiKbssgCNrOOWaz2Xs/vwulFLPZjLquCcPwDcM5x//B2/dyPp9XC3/WWoQQHyQbY2i32/i+T1VVTtZ1/QogSZJlGz/02VpLkiQAlGX5l2ya5mHTNPT7fba3tynLctnAd8llWTIYDNjY2MBaS1EUP0qt9YvJZPI7wM7ODsPhEK01WmuapqFpGrTWVFXFYDBgb28PIQTX19ev67r+TYzHY7TW3W63+zKO41sAaZqSZRk3NzcAtNtter0em5ubAEwmk7/zPP9USjkWaZoyn89xziWdTudRt9v9etGFuq4B8H1/aSXP89dFUdx1zp065xBpmlLXNUIIjDG0Wq1vPc+7H4bhnVarhRCCsiwpiuJPY8xPRVH8EgQBxhistfw7ABpxTL93U9x/AAAAAElFTkSuQmCC) 50% no-repeat; }
.tile .brand > .badge.away, .tile .tile-status > .badge.away { background: #2d89ef url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAAJ2SURBVHjajJI7iFVnFIW//d9zz52ZO2fG14gzJBgbp5JYKPh+NqKxsxWMRZoBCxu1sAuBKFaClj5KDUQhRXybCIqICjqNYjFDhtExN45e7/uc8y+L/yJGp3A1+2fDWv/ea23zlQvIp0gpRgfrWbZRNrhP0cAOopEyGGSvWmQz15zq59SeuC5LsAis0MJ85SLKG8jXY3pXnKb8/X6iBAB8KLhuzZtQf/gbrWc/WTGetSgnAg9qlCiv/pNk1RYAqz3A6jeg/SyoxMtReRNKNsLAhj24gWW0726H+B3+9Rmyd3fPp5KyXMpf/SqNL5KelEIdH5Ke9Ejj8+SnjyrLWkolZbX7f/jZk5h/e3WN7197j0I/NnMMN3MYoiXgBv6/g+rQmUJDR/Ajv4BP0eylnU5u/pgK/Vj9Ee6/411y8gm5a4b1Qfwt9uYUrnoTXBGLvzvoFCXbDLDaVcjfd38WX0JBRCnUroRW/M1qRzRSxgPt55+NPRc8FJJgbtaB4rBz+phRxtcj//hylr5s4YDScvDVT0KfCw7yGpRGIYohfS2H3v4NoL6tYL3BbWwOsoHawY3y1tDJpp46p8pp5U2UrEcLD0BnCtT4bBIXyJ0J/Pwf0eAu8ELtiROO5uQtazy9LMAvPoKGDoU00n/CSr4K2RTkFfyCMRj+OWg2Ht9RNv27+X/PId8cVN+62/SvWAngqtehdq17yjmURlHfZjRvdxi98fyFr/21GWfT5ivnkQehRfSOnqV35S4KpW4w7ZB/1NNNMYf6wzukk3ulbBI1iIJkBBZX1Bn/gby621wyRrx0DcXhQGzPYOnEY/nmKbVeXLTicNcn+DAArZ4503S5ZjkAAAAASUVORK5CYII%3D) 50% no-repeat; }
.tile .brand > .badge.busy, .tile .tile-status > .badge.busy { background: #2d89ef url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAAKNSURBVHjajJI9a1RBGIWfGeLdmPXuKkR0Q0RTmFsFUxgQNcaPRonpbAW1sAlY2IhFfoCIVSDaaVImFhYWmkTxAwJBVgttNqTYQFAjAWPi7t3svXeOxeC3hQdeZpiZ887DmTFuchIlCUoSTLOJ6erqV7F4QYXCaTo68hgDHz82WFmZsbXauKrVWYUhBjCNBsZNTaF6HdVqAT09tzlw4BJhyD8Vx1Au36dSuWyC4LPJMlpwDur1HH19jzh48DiAefUK8+QJVCrgHHR3o2PHUH8/HD16jkKhi7m5UwTBF9zdu6RzcxOJpFRSduOG1N4u5XJ+3LlTam2Vtm+XGxlR2mgokZTOzz90o6PgpqcPpRsbP83GSKWSFEXS/v2+okjq7JRA7vp1pZLSZlPJ5OQZqx07hrVtG+b1a+zNm7B7N4ShR/8u56CtDfbswYyNYZ8+hS1bMPv2XbUKw5MGMNPTsLEBhQJIfwco+SZJAo8f+7XOzj5LR0cegIUFb/715j/lnKerVKDZhFLJWlnrN9OU/1aW/Zha8+FDA4Dublhfh+8N/yVr4etXiCIIAvj0SZa1tRcAOnECtm6FWg2M+dtsDGxu8uMsYJaX31q7unpbcYyOHEFXrsDyMtTrv5NY683VKu7iRTQ4CBKqVm/h7twhnZ9/kEhK41ju2jWpWJTa2qRdu3zl81I+r2x4WNnamv8H5fKLZHQU48bHURwXdfjwM3p6egHs7CzMzPi0swyiCA0MoKEhj76wsOiePx/AmPfGTUwgQFI7UXSP3t5BcjmPvrnp37+19Wf65fJLlpbOK02XqNdpAaClBYJgVe/enWV9fciE4TB79x6iVPLGlRVMtfpGcTymxcUpUyr5nIBvAwDWIWcndiwtQAAAAABJRU5ErkJggg%3D%3D) 50% no-repeat; }
.tile .brand > .badge.newMessage, .tile .tile-status > .badge.newMessage { background: #2d89ef url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAC/SURBVDhP1ZE9DgIhFIQhobDYg1haWniMbSw9j0exsfMAeg9L7Sy2kPATnCFI2LgYtjJOMjx4vPkoED+X5OK934cQ+thpFOYvSqmdMMascVDOuQMcGn1GptNaL4W1dgBkMwOSw8jeBJszIKMwexFAN0A+wnQG0Lh4wv0EJIb5AO4fRX8MoDFAlZAyPJSztOSSfiYLAYeyxTcdURcIrqSUJ7iLA4UmAdQbgnqvhakqgEoQXQtTXwEtIuCa9n8pIV67VJf6AmhGmgAAAABJRU5ErkJggg%3D%3D) 50% no-repeat; }
.tile .brand > .badge.paused, .tile .tile-status > .badge.paused { background: #2d89ef url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAArSURBVDhPY/j9+7fDnz9//mPBCQxQgE8NE1QN2WDUgFEDQGDUgIE3gIEBAArtNKc4HT7sAAAAAElFTkSuQmCC) 50% no-repeat; }
.tile .brand > .badge.playing, .tile .tile-status > .badge.playing { background: #2d89ef url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAEXSURBVDhPY4CBnz9/pvz+/dsFyiUaMEFpBiYmJhkgtf3v37/t////Z4GIEgZwA0CAkZGRBai5AmjIYSCtABXGC1AMQAIWf/78OQ/EEVA+ToDLAJBrBIDUcqBrZgNdwwMRxQQ4DYABoOYUoCGngYFsABVCAQQNgAINYCAf//XrVwGUDwfEGgDyEgfQkH5guGwGukoEKky8AUhA5sePH6DwAQOSDAC6YgIzM7MpJyfnHagQcQYAnfwGiD2BmguBhvyBCoMBMQbsYWFh0WVlZd0B5aMAnAYAbfzz79+/SqBmV6CtL6DCGACXAQ+ABliysbF1QPk4AYYBQI0rgH7VBWo+AxXCC+AGADV+AVKJQL9GAp0MYhMBGBgA8v5j1f90TA8AAAAASUVORK5CYII%3D) 50% no-repeat; }
.tile .brand > .badge.error, .tile .tile-status > .badge.error { background: #2d89ef url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAFiSURBVDhPjVM7TsNQELRjy8ISBQeIREtBEYnQUXCINFTkCCBxgNwAJI5AaejSpaCAEqRINBTcIQ1SbD9/mHmfZP3iSIw0ytt9O7O7thMGHpqmGVZVNQnD8AwcMde27RL8rOt6nqbpjy7sA4RTpdQKv20fcbcuy/IOZrGVbIHLpz7RHr52TJCYukuMeU+6WDBjdxej4UyLubMbm0KdBDyTzHWEyY01UEVRnA4Q8IEdaZVAFEW3yD/g+IzzFc6VuTFAHAPXO7vLKQi5q+suuOD+X15yx4ToEXON1QB3B6ZkC3Qd+q8Kaxzbo0TMCTLPefPAfPS8nTeOtnk1YEfMsf11pIm+y/P8BLusmaCZrevsLE1QO3F51FzopJyCQil2pAnFoLLxI7X6z8SxkVjgeMn4H/jGQz3Ht/BrY2MC85nrsI/sjNpDKzMTSODzHPELQ9EY1H9ndFqCHxC/JEnyrgs1guAPTvwreuY0IiIAAAAASUVORK5CYII%3D) 50% no-repeat; }
.tile .brand > .badge.attention, .tile .tile-status > .badge.attention { background: #2d89ef url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAEbSURBVDhPtZI9bsJAEIVZ7ANQ5gApEomChjoNBUUOkSJFivSUQE3JEThCCo4BkotcIVKKNEi2vP7hveVZrMFgKPJJo915szOzf51/Jc/zhbV2Jfc+kiR5QrLNsqzEMJJ8O0hcM1kWlWUZKtQOOo69ZGdpmn4ofB12QsI3k1BoRtP8F7Gell0GnT6rrpJ4HOfzUiU1ww7o9HepAGI2juNHyeegw7Ja3FRA9iW5jv9slSl0WqD2rEYjF7Hy68E7gCPNORpjpk44sg2CYAg969JTxVoywYIXmlyfAS77jRPDZ8PZN5j3KfiEYeh2yG07wQN5P4g/d9H9Hf5ZMkHM/QO5NbCzh6IoJgbVI/iNBdrALnY8An9X+w9rpLPbA/sADga+JgSiAAAAAElFTkSuQmCC) 50% no-repeat; }
.tile .brand > .name, .tile .tile-status > .name { position: absolute; bottom: 0; left: 0; margin-bottom: 5px; margin-left: 15px; font-family: 'Segoe UI', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; line-height: 11pt; color: #ffffff; }
.tile .brand > .name:hover, .tile .tile-status > .name:hover { color: #ffffff; }
.tile .brand > .name > [class*=icon-], .tile .tile-status > .name > [class*=icon-] { font-size: 24px; }
.tile .brand > .icon, .tile .tile-status > .icon { margin: 5px 15px; width: 32px; height: 32px; }
.tile .brand > .icon > [class*=icon-], .tile .tile-status > .icon > [class*=icon-] { font-size: 32px; }
.tile .brand > .icon > img, .tile .tile-status > .icon > img { width: 100%; height: 100%; }
.tile .brand > img ~ .text, .tile .tile-status > img ~ .text { position: absolute; left: 60px; width: auto; }
.tile .brand > .text, .tile .tile-status > .text { position: relative; left: 8px; top: 5px; right: 50px; font-family: 'Segoe UI', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; line-height: 11pt; color: #000000; color: #ffffff; line-height: 14px; width: 60%; padding: 0; margin: 0; }
.tile .brand > .text:hover, .tile .tile-status > .text:hover { color: rgba(0, 0, 0, 0.8); }
.tile .brand > .text:active, .tile .tile-status > .text:active { color: rgba(0, 0, 0, 0.4); }
.tile .brand > .text:hover, .tile .tile-status > .text:hover { color: #ffffff; }
.tile:hover { outline: 3px #3a3a3a solid; }
.input-control.checkbox { display: inline-block; margin-right: 10px; margin-bottom: 10px; cursor: pointer; }
.input-control.checkbox > input[type=checkbox] { position: absolute; opacity: 0; }
.input-control.checkbox .helper { padding-left: 23px; position: relative; }
.input-control.checkbox .helper:before { position: absolute; display: block; height: 20px; width: 20px; content: ""; text-indent: -9999px; border: 2px #d9d9d9 solid; z-index: 1; opacity: 1; top: 0; left: 0; }
.input-control.checkbox input[type="checkbox"]:checked ~ .helper:after { position: absolute; display: block; content: "\e08a"; font-size: 10pt; heigth: 14px; width: 14px; line-height: 14px; z-index: 2; top: 50%; margin-top: -6px; left: 0; margin-left: 4px; font-family: iconFont; }
.input-control.checkbox input[type="checkbox"]:not(:checked) ~ .helper:after { display: none; }
.input-control.checkbox input[type="checkbox"]:disabled ~ .helper:before { cursor: default; background: #e6e6e6; }
.input-control.checkbox input[type=checkbox]:disabled ~ .helper:after { color: #8a8a8a; }
.input-control.checkbox input[type=checkbox]:focus ~ .helper:before { border-color: #919191; }
.input-control.checkbox:hover input[type=checkbox]:not(:disabled) ~ .helper:before { border-color: #919191; }
.input-control.checkbox:active input[type=checkbox]:not(:disabled) ~ .helper:before { border-color: #1e1e1e; }
.input-control.intermediate input[type="checkbox"] ~ .helper:after { position: absolute !important; display: block !important; content: "" !important; color: #1a1a1a !important; z-index: 2 !important; font-size: 16px !important; font-weight: bold !important; left: 5px !important; margin-left: 0 !important; top: 50% !important; margin-top: -5px !important; background-color: #1a1a1a !important; width: 10px !important; height: 10px !important; }
.input-control.intermediate input[type="checkbox"]:disabled ~ .helper:after { background-color: #9a9a9a !important; }
.input-control.radio { display: inline-block; margin-right: 10px; margin-bottom: 10px; cursor: pointer; }
.input-control.radio > input[type=radio] { position: absolute; opacity: 0; }
.input-control.radio .helper { padding-left: 23px; position: relative; }
.input-control.radio .helper:before { position: absolute; display: block; height: 20px; width: 20px; content: ""; text-indent: -9999px; border: 2px #d9d9d9 solid; z-index: 1; opacity: 1; top: 0; left: 0; border-radius: 100%; }
.input-control.radio input[type="radio"]:checked ~ .helper:after { position: absolute; display: block; content: ""; color: #1a1a1a; z-index: 2; font-size: 16px; font-weight: bold; left: 5px; margin-left: 0; top: 50%; margin-top: -5px; background-color: #1a1a1a; width: 10px; height: 10px; border-radius: 100%; }
.input-control.radio input[type="radio"]:disabled ~ .helper:before { cursor: default; background: #e6e6e6; }
.input-control.radio input[type="radio"]:disabled ~ .helper:after { background-color: #8a8a8a; }
.input-control.radio input[type="radio"]:focus ~ .helper:before { border-color: #919191; }
.input-control.radio:hover input:not(:disabled) ~ .helper:before { border-color: #919191; }
.input-control.radio:active input:not(:disabled) ~ .helper:before { border-color: #1e1e1e; }
.input-control.switch { display: inline-block; margin-right: 10px; margin-bottom: 10px; cursor: pointer; position: relative; }
.input-control.switch > input[type=checkbox] { position: absolute; opacity: 0; }
.input-control.switch .helper { padding-left: 52px; position: relative; }
.input-control.switch .helper:before { position: absolute; left: 0; top: 2px; display: block; content: ""; width: 43px; height: 16px; outline: 2px #a6a6a6 solid; border: 1px #fff solid; cursor: pointer; background: #008287; margin-left: 2px; z-index: 1; }
.input-control.switch input[type="checkbox"] ~ .helper:after { position: absolute; left: 36px; top: 2px; display: block; content: ""; width: 9px; height: 16px; outline: 2px #333 solid; border: 1px #333 solid; cursor: pointer; background: #333; z-index: 2; }
.input-control.switch input[type="checkbox"]:not(:checked) ~ .helper:after { left: 2px !important; }
.input-control.switch input[type="checkbox"]:not(:checked) ~ .helper:before { background: #a6a6a6 !important; }
.input-control.switch input[type="checkbox"]:disabled ~ .helper:after { background: #a6a6a6 !important; outline: 2px #a6a6a6 solid !important; border: 1px #a6a6a6 solid !important; }
.input-control.switch input[type="checkbox"]:focus ~ .helper:before { outline: 2px #747474 solid !important; }
.input-control.switch input[type="checkbox"]:disabled ~ .helper:before { cursor: default !important; background: #e0e0e0 !important; outline: 2px #ccc solid !important; }
.input-control > input[type=text], .input-control > input[type=email], .input-control > input[type=url], .input-control > input[type=phone], .input-control > input[type=password], .input-control > input[type=number], .input-control > input[type=time], .input-control > select, .input-control > textarea { border: 1px #bababa solid; width: 100%; padding: 4px 6px 6px 5px; background-color: #fff; outline: 0; margin-right: 32px; min-height: 32px; position: relative; }
.input-control > input[type=text].with-helper, .input-control > input[type=email].with-helper, .input-control > input[type=url].with-helper, .input-control > input[type=phone].with-helper, .input-control > input[type=password].with-helper, .input-control > input[type=number].with-helper, .input-control > input[type=time].with-helper, .input-control > select.with-helper, .input-control > textarea.with-helper { padding: 4px 32px 6px 5px; }
.input-control > input[type=text]:disabled, .input-control > input[type=email]:disabled, .input-control > input[type=url]:disabled, .input-control > input[type=phone]:disabled, .input-control > input[type=password]:disabled, .input-control > input[type=number]:disabled, .input-control > input[type=time]:disabled, .input-control > select:disabled, .input-control > textarea:disabled { background-color: #eaeaea; }
.input-control > input[type=text]:focus, .input-control > input[type=email]:focus, .input-control > input[type=url]:focus, .input-control > input[type=phone]:focus, .input-control > input[type=password]:focus, .input-control > input[type=number]:focus, .input-control > input[type=time]:focus, .input-control > select:focus, .input-control > textarea:focus { border-color: #000; }
.input-control > input[type=text]::-ms-clear, .input-control > input[type=email]::-ms-clear, .input-control > input[type=url]::-ms-clear, .input-control > input[type=phone]::-ms-clear, .input-control > input[type=number]::-ms-clear, .input-control > input[type=time]::-ms-clear { display: none; }
.input-control > input[type=password]::-ms-reveal { display: none; }
.input-control > select { padding-right: 5px; }
.input-control > textarea { padding-right: 5px; min-height: 100px; }
.input-control.text input[type=text]:not(:focus) ~ [class^="btn-"], .input-control.password input[type=text]:not(:focus) ~ [class^="btn-"], .input-control.text input[type=password]:not(:focus) ~ [class^="btn-"], .input-control.password input[type=password]:not(:focus) ~ [class^="btn-"], .input-control.text input[type=email]:not(:focus) ~ [class^="btn-"], .input-control.password input[type=email]:not(:focus) ~ [class^="btn-"], .input-control.text input[type=phone]:not(:focus) ~ [class^="btn-"], .input-control.password input[type=phone]:not(:focus) ~ [class^="btn-"], .input-control.text input[type=number]:not(:focus) ~ [class^="btn-"], .input-control.password input[type=number]:not(:focus) ~ [class^="btn-"], .input-control.text input[type=time]:not(:focus) ~ [class^="btn-"], .input-control.password input[type=time]:not(:focus) ~ [class^="btn-"], .input-control.text input[type=url]:not(:focus) ~ [class^="btn-"], .input-control.password input[type=url]:not(:focus) ~ [class^="btn-"], .input-control.text input[type=text]:not(:focus) ~ .helper, .input-control.password input[type=text]:not(:focus) ~ .helper, .input-control.text input[type=password]:not(:focus) ~ .helper, .input-control.password input[type=password]:not(:focus) ~ .helper, .input-control.text input[type=email]:not(:focus) ~ .helper, .input-control.password input[type=email]:not(:focus) ~ .helper, .input-control.text input[type=phone]:not(:focus) ~ .helper, .input-control.password input[type=phone]:not(:focus) ~ .helper, .input-control.text input[type=number]:not(:focus) ~ .helper, .input-control.password input[type=number]:not(:focus) ~ .helper, .input-control.text input[type=time]:not(:focus) ~ .helper, .input-control.password input[type=time]:not(:focus) ~ .helper, .input-control.text input[type=url]:not(:focus) ~ .helper, .input-control.password input[type=url]:not(:focus) ~ .helper { display: none; }
.input-control.text input[type=text]:focus ~ [class^="btn-"], .input-control.password input[type=text]:focus ~ [class^="btn-"], .input-control.text input[type=password]:focus ~ [class^="btn-"], .input-control.password input[type=password]:focus ~ [class^="btn-"], .input-control.text input[type=email]:focus ~ [class^="btn-"], .input-control.password input[type=email]:focus ~ [class^="btn-"], .input-control.text input[type=phone]:focus ~ [class^="btn-"], .input-control.password input[type=phone]:focus ~ [class^="btn-"], .input-control.text input[type=number]:focus ~ [class^="btn-"], .input-control.password input[type=number]:focus ~ [class^="btn-"], .input-control.text input[type=time]:focus ~ [class^="btn-"], .input-control.password input[type=time]:focus ~ [class^="btn-"], .input-control.text input[type=url]:focus ~ [class^="btn-"], .input-control.password input[type=url]:focus ~ [class^="btn-"], .input-control.text input[type=text]:focus ~ .helper, .input-control.password input[type=text]:focus ~ .helper, .input-control.text input[type=password]:focus ~ .helper, .input-control.password input[type=password]:focus ~ .helper, .input-control.text input[type=email]:focus ~ .helper, .input-control.password input[type=email]:focus ~ .helper, .input-control.text input[type=phone]:focus ~ .helper, .input-control.password input[type=phone]:focus ~ .helper, .input-control.text input[type=number]:focus ~ .helper, .input-control.password input[type=number]:focus ~ .helper, .input-control.text input[type=time]:focus ~ .helper, .input-control.password input[type=time]:focus ~ .helper, .input-control.text input[type=url]:focus ~ .helper, .input-control.password input[type=url]:focus ~ .helper { display: block; }
.input-control.text input[type=text]:not(:focus) ~ [class^="btn-"]:active, .input-control.password input[type=text]:not(:focus) ~ [class^="btn-"]:active, .input-control.text input[type=password]:not(:focus) ~ [class^="btn-"]:active, .input-control.password input[type=password]:not(:focus) ~ [class^="btn-"]:active, .input-control.text input[type=email]:not(:focus) ~ [class^="btn-"]:active, .input-control.password input[type=email]:not(:focus) ~ [class^="btn-"]:active, .input-control.text input[type=phone]:not(:focus) ~ [class^="btn-"]:active, .input-control.password input[type=phone]:not(:focus) ~ [class^="btn-"]:active, .input-control.text input[type=number]:not(:focus) ~ [class^="btn-"]:active, .input-control.password input[type=number]:not(:focus) ~ [class^="btn-"]:active, .input-control.text input[type=time]:not(:focus) ~ [class^="btn-"]:active, .input-control.password input[type=time]:not(:focus) ~ [class^="btn-"]:active, .input-control.text input[type=url]:not(:focus) ~ [class^="btn-"]:active, .input-control.password input[type=url]:not(:focus) ~ [class^="btn-"]:active, .input-control.text input[type=text]:not(:focus) ~ .helper:active, .input-control.password input[type=text]:not(:focus) ~ .helper:active, .input-control.text input[type=password]:not(:focus) ~ .helper:active, .input-control.password input[type=password]:not(:focus) ~ .helper:active, .input-control.text input[type=email]:not(:focus) ~ .helper:active, .input-control.password input[type=email]:not(:focus) ~ .helper:active, .input-control.text input[type=phone]:not(:focus) ~ .helper:active, .input-control.password input[type=phone]:not(:focus) ~ .helper:active, .input-control.text input[type=number]:not(:focus) ~ .helper:active, .input-control.password input[type=number]:not(:focus) ~ .helper:active, .input-control.text input[type=time]:not(:focus) ~ .helper:active, .input-control.password input[type=time]:not(:focus) ~ .helper:active, .input-control.text input[type=url]:not(:focus) ~ .helper:active, .input-control.password input[type=url]:not(:focus) ~ .helper:active { display: block; }
.input-control input[type=text] ~ .btn-search, .input-control input[type=text] ~ .btn-date { display: block !important; }
.input-control { margin-right: 0px; margin-bottom: 10px; position: relative; }
.input-control.text .helper, .input-control.password .helper, .input-control.text [class^="btn-"], .input-control.password [class^="btn-"] { font-family: "iconFont" !important; background: #fff; top: 2px; width: 26px !important; height: 27px !important; min-width: 26px !important; min-height: 27px !important; cursor: pointer; color: #000; position: absolute; left: 100%; margin-left: -28px; display: block; border: 1px #fff solid; }
.input-control.text .helper:before, .input-control.password .helper:before, .input-control.text [class^="btn-"]:before, .input-control.password [class^="btn-"]:before { font-size: 10pt !important; position: absolute; color: #000 !important; font-family: "iconFont" !important; left: 6px; top: 4px; }
.input-control.text .helper:hover, .input-control.password .helper:hover, .input-control.text [class^="btn-"]:hover, .input-control.password [class^="btn-"]:hover { background: #d9d9d9; }
.input-control.text .helper:active, .input-control.password .helper:active, .input-control.text [class^="btn-"]:active, .input-control.password [class^="btn-"]:active { background-color: #000; }
.input-control.text .helper:active:before, .input-control.password .helper:active:before, .input-control.text [class^="btn-"]:active:before, .input-control.password [class^="btn-"]:active:before { color: #fff; }
.input-control.password .helper, .input-control.password .btn-reveal { background: #ffffff url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABcAAAAXCAYAAADgKtSgAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMy1jMDExIDY2LjE0NTY2MSwgMjAxMi8wMi8wNi0xNDo1NjoyNyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNiAoV2luZG93cykiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6MzM2OTY1MkEwNkVGMTFFMjhDQkNEODZFQTYyRTI5MDciIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6MzM2OTY1MkIwNkVGMTFFMjhDQkNEODZFQTYyRTI5MDciPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDozMzY5NjUyODA2RUYxMUUyOENCQ0Q4NkVBNjJFMjkwNyIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDozMzY5NjUyOTA2RUYxMUUyOENCQ0Q4NkVBNjJFMjkwNyIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/Ps2lOfsAAAFMSURBVHjaYvz//z8DrQATAw0BTQ1nwSUxe/ZsBSCVD8QBQKyAJv0AiDcA8cTU1NQHuMxgRA9zoKECQKofiBOIdOACIC4EWvIBr+FAgw2A1H4gFiAxBEAGOwItuIDVcBwGf4C6bCOaYf5QnwngswBsODQo7qMpbgTiCdi8ixR8BUBcj2aBIkwPLEL70QxOBCpYgC8coAY0AC0BReh8qDAsvhJBHGZpaWkFqNdhAOTaTmID29jY+MK5c+dAhlpAhQyA/IVA8Q8s0OSG7K1GNO8HQF2jgJQMQaljA1oQIscByMxCUCZyQE5WyGEMNXg9WjoHsddD5ZCDCNn3DrAcaoAkiJ4q+vGECLrcQSS2Ad7sD00NCngMV8CS1vHnUDTD3xNIMYxkFVzQcHyAR+8DSkvFQjLlCBsOTW6BaK4EsQPRkiJxpeJoTTS0DQcIMACNJ32B6TbHUQAAAABJRU5ErkJggg%3D%3D) 50% no-repeat; }
.input-control.password .helper:hover, .input-control.password .btn-reveal:hover { background: #ffffff url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABcAAAAXCAYAAADgKtSgAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMy1jMDExIDY2LjE0NTY2MSwgMjAxMi8wMi8wNi0xNDo1NjoyNyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNiAoV2luZG93cykiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6MzM2OTY1MjIwNkVGMTFFMjhDQkNEODZFQTYyRTI5MDciIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6MzM2OTY1MjMwNkVGMTFFMjhDQkNEODZFQTYyRTI5MDciPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDozMzU3NURCRDA2RUYxMUUyOENCQ0Q4NkVBNjJFMjkwNyIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDozMzU3NURCRTA2RUYxMUUyOENCQ0Q4NkVBNjJFMjkwNyIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PhJl5kAAAAEMSURBVHja7FXtEYIwDKVO0BE6AiPoBDICo7BBR9AVnMARcIOyAWxQk6PlakwC/uC888zdOwpJXl/SD0yMsdrLDtWO9h1yY4wDeEAARIKQfE7InQfY8xJgFnBB10ZgrCUc85N8rAHjB8QZmFNTcpNfoBQkvifl2SbAFXAjlZ8BLRN7Ar4HtmVRnoKo4o6Wy7SvYyqwL21hetxKpMwkLbMGS3sccfqtxMUEnnC4TO5pWSSxAYQiBscN06KRCkTrJdWJWNohjaK+X3ZNgSNJCAp50ITgN+2E2rQeklHf9MYh3YqJfNTuDsg10vFXlYMTlQwK97B6c61ssc0Lunq3KBOoW1EiN/8/0W+RPwUYACoftglrEejbAAAAAElFTkSuQmCC) 50% no-repeat; }
.input-control.text .helper:before, .input-control.text .btn-clear:before { content: "\e089"; }
.input-control.text .btn-search:before { content: "\e041"; }
.input-control.text .btn-date:before { content: "\e020"; }
label { font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 300; font-size: 11pt; letter-spacing: 0.02em; line-height: 14pt; font-smooth: always; margin-right: 10px; margin-bottom: 10px; }
fieldset { position: relative; margin-top: 30px; border: 2px #eaeaea solid; padding: 10px; }
fieldset legend { padding-left: 10px; padding-right: 10px; font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 300; font-size: 11pt; letter-spacing: 0.02em; line-height: 14pt; font-smooth: always; color: #cfcfcf; position: absolute; top: -25px; left: -10px; }
input[type=button], input[type=reset], input[type=submit] { font-family: 'Segoe UI', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; line-height: 11pt; font-size: 14px; padding: 4px 12px; line-height: 20px; vertical-align: middle !important; min-width: 90px; min-height: 32px; height: 32px; background-color: #ccc; border: 1px transparent solid; color: #353535; margin-right: 10px; margin-bottom: 10px; display: inline-block; text-align: center; vertical-align: middle; cursor: pointer; padding: 4px 10px; position: relative; outline: none; border-radius: 0; }
input[type=button] [class^="icon-"], input[type=reset] [class^="icon-"], input[type=submit] [class^="icon-"], input[type=button] [class*=" icon-"], input[type=reset] [class*=" icon-"], input[type=submit] [class*=" icon-"] { vertical-align: -10%; font-size: 1.2em; display: inline-block; }
input[type=button] [class^="icon-"].icon-large, input[type=reset] [class^="icon-"].icon-large, input[type=submit] [class^="icon-"].icon-large, input[type=button] [class*=" icon-"].icon-large, input[type=reset] [class*=" icon-"].icon-large, input[type=submit] [class*=" icon-"].icon-large { line-height: .9em; }
input[type=button].big [class^="icon-"], input[type=reset].big [class^="icon-"], input[type=submit].big [class^="icon-"], input[type=button].big [class*=" icon-"], input[type=reset].big [class*=" icon-"], input[type=submit].big [class*=" icon-"] { font-size: 1.3333333333333333em; }
input[type=button] [class^="icon-"], input[type=reset] [class^="icon-"], input[type=submit] [class^="icon-"], input[type=button] [class*=" icon-"], input[type=reset] [class*=" icon-"], input[type=submit] [class*=" icon-"] { margin-right: 5px; }
input[type=button] [class^="icon-"].right, input[type=reset] [class^="icon-"].right, input[type=submit] [class^="icon-"].right, input[type=button] [class*=" icon-"].right, input[type=reset] [class*=" icon-"].right, input[type=submit] [class*=" icon-"].right { margin-left: 5px; margin-right: auto; }
input[type=button].standart, input[type=reset].standart, input[type=submit].standart { min-width: 90px; min-height: 32px; }
input[type=button]:active, input[type=reset]:active, input[type=submit]:active, input[type=button].default:active, input[type=reset].default:active, input[type=submit].default:active { top: 1px; left: 1px; }
input[type=button]:disabled, input[type=reset]:disabled, input[type=submit]:disabled, input[type=button].disabled, input[type=reset].disabled, input[type=submit].disabled { background-color: #eaeaea; color: #bebebe; cursor: not-allowed; }
input[type=button].default, input[type=reset].default, input[type=submit].default { background-color: #008287; color: #fff; }
input[type=button]:hover, input[type=reset]:hover, input[type=submit]:hover, input[type=button].default:hover, input[type=reset].default:hover, input[type=submit].default:hover { color: inherit; }
input[type=button]:focus, input[type=reset]:focus, input[type=submit]:focus { outline: 0; border: 1px #353535 dotted; }
input[type=button].mini, input[type=reset].mini, input[type=submit].mini { min-height: 20px; min-width: 20px; height: 14px; font-size: .75em !important; padding-top: 0px !important; }
input[type=button].big, input[type=reset].big, input[type=submit].big { min-height: 48px; height: 48px; font-size: 1.2em; }
input[type=submit] { background-color: #008287; color: #fff; }
.image-collection { position: relative; margin-left: 0; list-style: none;
- zoom: 1;
}
.image-collection:before, .image-collection:after { display: table; content: ""; }
.image-collection:after { clear: both; }
.image-collection > div, .image-collection > li { width: 220px; height: 121px; overflow: hidden; margin-right: 20px; margin-bottom: 20px; position: relative; box-shadow: inset 0px 0px 1px #FFFFCC; float: left; background: #cccccc url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAP5SURBVGhD7ZdBSBRRGIB319VW8OBhAwMhgwIPQgpGHYoMDeoYeAkSDBKSEIw8BCUd7FahgZDQxZtBFw9BRkIGezA0FAo0EBIyCCrwILjq6vb9M/8uM7szu+7qaAvzweP9/3tv3vz//978703Ax8fHx2cvBLW2sbW11R4MBp+o6sjOzs7zioqKIVUPjZDWNjC+iqouV2FMNfWh4+hAKRFMJpNhtkxvKBS6iC6RF2oo9aboyrKWw2CNLfypvLx8KLi9vT2IE73aUWqMB4n+b/ZzVBtKCgKfCCYSiaTqJcmBO0DUVlnxacoK+/gn395x2uoo52iL6LBdc5AOvMHIZ+FwOIahCW1LQ18EW67Q9wC12WzNj+cOYNgKVQcZY8psyc/GxsYtVmYQZ1JZ0RWvHYiVlZVdw5A/qhtgYAPtjWwhSR6zODfPmDWz10THvEbMmc69dGAJA5pShskWweABym2XyE5hS3ckEllUPbC+vn6SLTfDeNdT35OTGGMTnC8SecP4zc3NZvQ52vtcjBdacHiOsX2qByorK5eoOkzNGU9WACNHMKZbZCJei/FfckUxE57p4aI4rGoAGz9QtZiaHU8cwPhjGPxL5Fwvd4OViuN0U2o7cdhKdnprdGbgxRaSNJkyvpOqIOMFno+w91+oGkCexCnbR57C1QEmGWIpLxDNE9bCRJfoG9FhWdAXU1Ei2apiwfDseYpxsDFngjJpdGTg9j8wjLF32YcSzWVrkXxOXzeTv9LhNmj/pqLM06hiwfCs3JIbVBVdzpMsHB0g8u9UdIUJHcfggPEi6jBV2oBi4DBLP49Nf1W04egAL5e/rpy4jcEx42ZLnWCM7QArFOvzOHNERRtuW+iR5G5Vs2Bp26jumZodSZsqyjzTKhYFH2/6eeu8VtwciOLxDIb+IJN8txZpo/89xfFA4rmzKso88yoWDNFf4fn0CiCfU9HGvp8DvHiNyB3lhXHkKPMvIBfzw3STeUZFiMfj9cgLRmsGjiuwFzC2ilWS/C+yRLBL5AIZTxkvkPnuqJiFJyexfHwYcAoHVkXnVB2g7aHRmZ950vRldT51oZNVlKyWxb6vgMDLohj9UlW5WvTjwFWKYy4X6JPD6iljz6SMpy1C9MfcjBe8vE5L5ujnMHysqhhUzfa6gZGnkSXLSSL4yrjP1BOMnZVxAv1hgjCG2G62OOOpAwLRGyUzdVFn/Ua6gfE1anzee5QnW8gKxnRizAKBMj7sXDA2wvlzXzIX6q4ugZ6vgBUMlL09wZb5yKrI9xCnVNNei95K3cZK5f0PtnKgDnhBCK8d79mlQoglS9/fS5DFEGmtByHGSuw6S/wnzJIcrqvs4+Pj41MMgcA/8Fr5zKgSl7AAAAAASUVORK5CYII%3D) 50% no-repeat; display: table-cell; vertical-align: middle !important; text-align: center; }
.image-collection > div > img, .image-collection > li > img { width: 100%; height: auto; min-height: 100%; max-width: 100%; }
.image-collection > div > .overlay, .image-collection > li > .overlay { position: absolute; width: 100%; height: 55px; overflow: hidden; background-color: #1e1e1e; color: #fff; font-size: 8pt; text-align: left; line-height: 12px; padding: 5px 10px; opacity: .8; bottom: -55px; }
.image-collection > div:hover .overlay, .image-collection > li:hover .overlay { -webkit-transform: translate(0, -55px); -ms-transform: translate(0, -55px); -o-transform: translate(0, -55px); -moz-transform: translate(0, -55px); transform: translate(0, -55px); -webkit-transition: all 0.3s ease; -moz-transition: all 0.3s ease; -o-transition: all 0.3s ease; -ms-transition: all 0.3s ease; transition: all 0.3s easet; }
.image-collection.p16x9 > div { width: 220px; height: 121px; }
.image-collection.p4x3 > div { width: 220px; height: 165px; }
.image-container { position: relative; padding: 5px 5px 50px; background-color: #1e1e1e; width: 220px; margin-right: 20px; margin-bottom: 20px; }
.image-container img { width: 100%; height: auto; }
.image-container > .overlay { position: absolute; bottom: 0; left: 0; right: 0; height: 50px; font-size: 8pt; color: #fff; line-height: 14px; padding: 0 5px; overflow: hidden; text-overflow: ellipsis; }
.image-container.light { background-color: #ccc; }
.image-container.light > .overlay { color: #1e1e1e; }
.card { width: 75px; height: 105px; border: 1px #eaeaea solid; border-radius: 0px; position: relative; float: left; display: block; margin-right: 10px; margin-bottom: 10px; cursor: pointer; background: #fff; font-family: 'Segoe UI Light', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 200; font-size: 20pt; letter-spacing: 0.01em; line-height: 22pt; font-smooth: always; font-family: Tahoma, Arial, sans-serif; line-height: 18pt; }
.card:hover { box-shadow: 1px 1px 1px #ccc; }
.card .suit { padding: 0; font-size: 80px; position: absolute; right: 5px; bottom: 30px; }
.card .small-suit:after { top: 5px; left: 13px; position: absolute; }
.card .small-suit:before { top: 22px; left: 10px; position: absolute; }
.card .suit:after { position: relative; bottom: 10px; }
.red { color: red; }
.black { color: black; }
.card.two .small-suit:after { content: "2"; }
.card.three .small-suit:after { content: "3"; }
.card.four .small-suit:after { content: "4"; }
.card.five .small-suit:after { content: "5"; }
.card.six .small-suit:after { content: "6"; }
.card.seven .small-suit:after { content: "7"; }
.card.eight .small-suit:after { content: "8"; }
.card.nine .small-suit:after { content: "9"; }
.card.ten .small-suit:after { content: "10"; margin-left: -7px; }
.card.jack .small-suit:after { content: "J"; }
.card.dame .small-suit:after { content: "Q"; }
.card.king .small-suit:after { content: "K"; }
.card.ace .small-suit:after { content: "A"; }
.card.joker { background: #ffffff url(data:image/jpeg;base64,/9j/4QAYRXhpZgAASUkqAAgAAAAAAAAAAAAAAP/sABFEdWNreQABAAQAAABkAAD/7gAOQWRvYmUAZMAAAAAB/9sAhAABAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAgICAgICAgICAgIDAwMDAwMDAwMDAQEBAQEBAQIBAQICAgECAgMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwP/wAARCABqAEADAREAAhEBAxEB/8QAlAAAAgMBAAMAAAAAAAAAAAAAAAkHCAoGAgULAQABBAMBAQAAAAAAAAAAAAAABQYHCAEECQIDEAABBAIBAwQBAwUBAQAAAAAEAgMFBgEHCAAREhMUFQkhMUEKYSIjFhckJhEAAgEDAwMDAwMCBQUAAAAAAQIDEQQFABIGIRMHMSIUQTIIUWEjcRXwgZHhFsFSMxgJ/9oADAMBAAIRAxEAPwDfx0aNeOVJT4+Skp8leKe+cY8lZxnOEp7/AKqzjGfx1gsq0qQKmg/rooT6aqbsnnzwW01epvV+3+aHE/Veyqz8Zix692PyJ1FSLvAZmogGfh0zVUs1vjJ2LXKwUoKaNh9hGXxCmXkd23W1K+bzwx9JHVT+5A1v2+Lyd1H3bW3nkioTVY2YUHQmoBFAfU/TXOSP2EcTjKSPfdVbq1nyAr5NjlKniT0dsWj7HhArDAx8NLz8NMWWtT8hXoWYh4mxAEPBEktmYZNZXhrwX5Yr359/Jfgv4+2FhLyKC+yOWybSfHtbJEeQxw7O9NKzuiRRJ3EVSSXkdgI0ZVleJ88F8W8k55dXMFl2rWC0VDLJcbkVTISI1ChWdixB9FoKe4glQ00UTkJrXYlKi7vW5RwkSQdWGVDK9nmwQcmyyp4iMmo9ox1Ij7beEqS5ha2H2nmXWnHGn2VrkTxX5Q4t5g4Rac74jIzYu53K0bgLNBNGdssE6AtsljPqK0ZSrqSjqS3eX8TzHCc/Px7NoFvIT0Za7JEP2yRkhSyN9CQCCCrBWVlEhVq4R1mcMQGhbWBnMoay4rGclIb8Uvut4SnslDbisfjOfLwWjKsJUrKEyLps663o0aOjRo6NGq8724r6N5LkU5W7aUNfoum4sYrNXmiiyKdZIO2tRKbJVrvVFuqgrfV5p6vAKLCNYdaKZGUG96gBZ4hbT5JwnjvLL/GZHOwvNcYi8+VbUkkRVmCFVZ1RlEmwkOgcELIquBUaWcTyDK4SG6gxkgjS9g7Mp2qWMZYMQrMCUJpQlCCVJWtCdUK+ycf6idQaW1HrPnfpnj9J06XhbLo3jDqrGoICZvURHSNbga/M1PjmBV4Vmy6djBgAq/GOzcITX4uCIXDJIPCzkFeFfKXmNx9v3L7aFNdop1JALUFPT06saKDSpFRpU41iOV517iXA91o7aISTv3AqIm4KGcswDGp9qKHkajbENDTI3e+JWx+KG2H4D6yNj7UM4gcnpV7cxtUSPYrOqnAGaskYHbnDW8SkDVtiQd8p3IWp7VhCKVN2SbbkIbFNIW+gqZhWbIXVPzXluGYS2n8m5CSWzmkwN5gjuMYITJSwSxXCl7hF2WPxZppI1UyTJKQjsUSN5w4paZ25ijwV2FmlS7ivVZa7S1sslFekdYzMsojWQKVQj3EJIzxsjv8A9lt54uWReiNfVaAtt7tlyrTw8ITHWS3GEEylZbDkoOEr1OLHkZecnj0xSYxbThraWg3VYGfSShwep/4a8z5txDxTcYrhOPiv7vIZu4uVeWphCER26oiq8TNK7RFm3yJsoqbGdxS93/rD4t8p2UPkHzHnpuPcctsZcLAYpIFnnEcu7vN3Ipz8S0PyBN/HHU7yJYhFJtvp9dP2QbP3Tti76W3TrUagbYp1fE2EBEAwFrpKWa+x/qIZsFfahapYq0Q9nEXfAJARanVDyAB605YEyIl2Q6A+MfJPJ+SZi64vzbHpY8gtow47ausbpUKaq7yMrg9T76dabVPQVg/Kv8WvHfiriOK8qeEuRNyHxrkLr4khmlhmniuGjeWKRJbeCCKW3kWORWrFHJDIqL/MJHMLu6jsyeIlh4cyMe9QlQacZWo8xwhpgRCHH/Ekp5xh4sYdHjlHptKfX6ikZ83HMTd1rqiZ/bVjevWjR0aNHRo185P+UP8AY9zIov2awOiaZM3/AEtq7jjrKCmdTDGBhF0rb1i3dqyzQext+RMTYaeJE2TOKvsSa1gO4S5YQYR2CmlR5IBsjLDoQc3jYsxC1he7/hNtqFkeJmod3SSNkkWhAoUYVI93QalHhYtLSx+VEFbISOakoG2BSKIN1VO6m5gV/QdR00y/iB9l2q+SXE/j+rT9cPum6KBxY4ncetpkX3WdmgKbqnbsZK37WVsutyko6OiqD/zrYEsOubgF1+x5Jn2RMxcomqZHJMjoz5/xHh/Kre0wvIMdjsjYW6IoS8hS6MfoN1bmOZSxRQe45aQlep2u2538XTkeHW+ytu80KzySvEVkEaz7GBG0bx/43YLQqsYL7as7KBAHAhNSm/sE57XaQnq9f+RWp6lXBtF1GYthD4ZNZ2PJXWctMxWhbRNWO0SpERDB1aJbPXN5yxFy2BSTh25XD47Y4Zxaz4BhshBwLH2i5JEkfGWrskcUky24pEAXQj7ZACJEKqHq6qGkEn+YfIOT5hwvieGzV1cw4KCz+JkDbx+wJFezyxNKYwqN1aKYoYt0kgSdhLOA5efwT4k1+qcl9lcxdkpca39v+A1m1Z6qJKfJ1LVDMTqjUVZuNBrUgPKsw9mVI3jW+SVzL61dhghEBsM4ycuRmXC4NxejkuXVRyWW0SKQLQIg6MyrR5ASW6M29/T2uynVf835KyNxwKDxbiS0fD7fIyXhLNukuJirRxsx2LsjjjZgkQqCWLuSwQI6Ou04ZDSVGxkaGhp9xwNAeHC3MgPGyJjIr0jIN5Nefykhh1x9v0leeMtYz2StS3XqL9SV1nWdHRo1T3lTduTNHldRSmi61AzdCRNWF7eMhJhCnycHBtCxI1UeiwXJ0CQkwiJU8j5AYIbBCR2sF+/EbEWLIt/PTcghELYKOKT3jubz6LuQGg6E+wu3tO6qqoB3GiziIsLKJxl5ZI3ERMW0GjODXYSFbaXHtVyCqk+4U6rUrmFrjg3zi04xTObvF5vkbOQwVrO1hWdc0O8Wbbcj7CMhrlZF6LvtEVDXPXwM/K1CNhpg9uxRNbMkUAxsrIqbLZYX98hk7SyhBuVkkuSrFIokaSWTaKnYi9adVBZiI1ZlDstRpX4nichlMyljj7yzsLZ5I1kuL2dLe2iWSVIi8perOI+5vdII5rjsrLJHEyo9MmXE/jzp7WfLLZnCqs6Z5cSkIHBa52nxk1pzI1lF/wDe6Vr4Cp7wgL7IygVGL15mkWEzam4bPK1M+JjjpZET7pQbQE+7FzkdAvLs3nLIXuU45g7qbP5JClnZTGKGW6u47VujtNOsEKiOBQ0js0awxmRA0+0m3+VwXG+IcPt8ddcowuVms7iQ3l3i5pbiyiFxNAYBHI1mTPGyQSF7dfiXLTSPCytbGWOZtD/A3Y+hStw7K1VPwslyx9zsjdGw2bXZ3bXs6/bJj9cHyVdrEvWKPFSOJmiCQFjjoWuVKJKiYiIi7Bj0CRzk58awca8cfltl/IMHlvn7YfHjBqezjLd2uZ4rdutza2iQRXUTXV3CFd53mnknrDboYwWSFGPMvDeVtLfgl5NdxccyM8ayXYgBiQmRYzdSK80dwY7Yh32ou9WR2VG3AvcTiJy6zsZMyZJV5FG2dr+yTdX2hrPB8va26LMRdvt9SGhy7PJ1KptSMm5imvqLFSG0fClpdCLbaJazhd9OEc7sOYwzwLDcWmds+38q2mikikhMu/t1DrQhxG/2s4UqVLGlTWfyBwduE5f4lteQ5HDTANbXcSsizoUjkDdqQCRDtlQ+4FGBDRvIlGLytabBFvEUy7hOWzMMKcWjPpdlNtLQypWM4MKecz5LxnK1JbwrKs4TjOE+WX6DXTB1J3WdGjo0aoD9iPM2K4Y6aauL9JqW1ZSedlR86ssFks8HJWSqxoCcWeVjGK1qzajD8ZCESYDUgRNNQ8EOg5pt6RQUQEKWzebcsHEMV/cFhFxN7iIt0oZlQAuy9uCf7arUydqIbhulUlQbC/jd4Hfz/wA5HEpr6fFY7+NTerBazQxzzPsghl+Xksb7ptshjjtTeXkgik7NlKiSvEsXg99+nF7eU98JyrrEfx35EmXcugaydr9Mvt/rd5pN8uP/AMVARdpr1WnJqDmoh5IYU45KNgQkiSy3LBusILIi4hl4jyhw28sG5byFILS7s7eUd4IZ2SAhJZ1V4keVATEhkioA7Rxle4VG2YPOX4WeUPFGXl47xiWbL8fEYuJ1k2WbpJbpIDM0U0qxSxlGle3lid32vJEyhlLSLJ+m77RePO2Pti5K7A3XQqPr3kD9mC8XDjxsWyiSY10htXa8Zr+v+PvGGRNj5O40QKbv2pKQNOEnCPweZGzRC48xUgQ/XBBXTgc62d5NkG7cBw1hILaKaoMnyQAblFFCVUCSKMmq1dGUdzd7I18q+LLLxz4f4lMby+HkHN20uUvceY2S2jxsx2Yi4MhCCWaULdzind2WtzEHFuyv8h6u0X4vmrqndmt+U+varUbJQtsUa26bh9R7KtFoCmndd17X23dV3UbalWcp4kzNFXk0k+HxKAxgsaySHkqOeyh50vXwvJ76Rr6Pl8FrY5KOZVgEDtcJJAYUdWMwjBJ7xnB3RRBVKjYekkjY5zwnh9hDhx4myWRzuMuce8l697ax2EsF/wDJuI3hS1aWdI1+ELP3R3d4k8odlnG340FR9P3iBvz1o2IJQILXMpeNs7elrhExAtfbJOsQ+zbMI5ZLCXCQNfYNnr7FIFmXFkocdfWarKXikJy+6vcfbHywTXljEkUk1zJ3SFCtIySOFdyAC5ZG3oWqQr06dRpgc6xM+EzMWOmuheIuPspFdXLqnes4JHt1NSK2sjNavt6b4GAJAB09TQGIByr4Ki3cOFOsgtkIyWQ9hlLY6s4Q2O49kNlS31OZWphvHn/albjim8YbcopplH16+up969aNYwfv1/kRcyvr95OWjhlxu0hQqA8xrEWcY5F7XhbPdZm0DbMqMWutXvR1TJxUKFHO6ttTc2A6VMIvUJKzMf6D4bGADQydaaZkO1af1/x/v9P6aePH+PWmStjd3TvTfQKtB6etTQk1r9NtKepr0wwcjeeXNHl0/KK5Mcpt77oi5O6yGw01C87MtUprmCtso5LLekqbrD5NrXdDHCZnDBgA4SMjwo0F9QojTI3ZlOqZHJqSf9dPu2x2Ps6fGhjRgKVCjdT92PuP+Z1cDjrN7PrfC3aXLx3alXRMcfNn0eq6bgJmKXO7BxskyZoktFS3yUgcVFqq9ZjTSZAUM+ONbkXYx9hTqWBsDuVC8g2vGbvzfh/EMWIvza8jxl3dZGaOTs2Qs4Ypo3TYKPJPNKI4ZWhkha3WaKUCRpCVubxv8iPLt74NynFMhPjMvicPGI4Z76OSbKWUVy0NuEguRcRBYA0i9uOaG6U1KbUiijCT0J/z+H2jqflHE1vYsTRL5MpuurtnazKDq24Gl06RKzEx1Ov5oU3H1XaurpwwSFlz2lHvgGB+on3TCo9bxxG55Bgnl4vmru4ju8XOO8rFokcl6/KhXdUwXLK1zbvvYKX2ApcJcIlheUcw4r5v4fbc441hcLc+VMnjorO8eW2DytcxI1rtdFV2EUkJ7CMq1njRopxJDHboHH6S2Hq621CFfloLklDbF1hAWS2NuR+1d1CwAabSeMokk/W9T2gQCRFgyc23iIi8RhAMIythkIMVvCWETAZjcwrexrCba4QMtY4wQGFfu2hVND79o6mpqdc0rmzjxWRucJdLILyymkjYI8siK8bFGEZ7rb1JACkh6qKj0G7r/r52RsTS962dRdrWuwWGGmtmTmsdOWi8VcGlSF0CrN8l4QK3ORsoZbp6ej9gVSWrktDyKxqoRiQenAPZujC+5z8eL8gyM2bS1u7N7WZba0eR42klgfvKyvEC8EIElvPFMjIjTgQNa3G9TcCJEfk2Hsmws0hkEiETvCJdvei7Z3ULJIxPdXbTeFq3c9rKncOmziXsuaHsYUS24SZgjwFcbU+rOXncuJXlhIrGWOyHvFKGm+7nfKcZVnOf0nCMmtPpqBz6abzj84x+O39M9u+P6Z7Zzj8dfbWNUM58fW9xQ+xfT9y1nyE1RR5y0TFHmanr/dblShydv6ZkzHUSkLZtb3n0hbPCKhbOIMe/GtGtxc0204FJMFAkkju+HRXFD663rHIXWPmWW3YgBqla+0/TqPT0qK+or0180Tnv/Hz+yP65ZK5bUc1iByC466ylF2IPkBq6Pr13gG6xEuS9gGsW0NITjk3c6jGQlegMFWf5OIladHZcUM5LnMKw66ntFIpO4dAfX6H6/wBf26gdf2oTJFnyLG5JfjMzRXEg20PtNSKe1x0r+nUN6UFemuV2tsil8tOKobOnaNQdT2mScEHveo9YUovU+s1X2oOUIiLnI+CYs5dDkZOYfsE8wFIrbxLezKHHkC3ENDsiV0zmUvMH5YtMvyL4nxg0scDpBtljspbc1Ly7nZx8hTvjNArW5kAKSqsd9Px58J5fnf46+QZ8JHNc5WQYyGz7kyM8t5a5CCea3jDCMJ37eW3jjDOVkmkVfa67nohXiN/ceNl2qk6MuJy33KdbbcJKIjqst1mIpNQkrpatkVQSyJm2Nd7EpcVSzyIywRD41oi/a5+ONbddxhckYu1wHkKytc9kLZP7lbuaMGZZECtvETSxlDJC42l4GLQSsKSROBTUF+U+G5fwbz2+4hbXjvB2lVbgKIhOpURzHYSxiInEsaqWMoX0arHTZthcqv8AZN6O7umjgdXw22qlx8KxW2LBdqpFRE7fNBUXac2zPzwDkZMiV5NqS5hqaVhA5KjxCS1NBEFGj/HIXyXufnxqKu1F3gbasSAI2ABUhhUkmhDVHTdWmm5F4xkxPiWx5vG7m8e7a2cb/YU/nlUltyvG4QW6IoDRncahHX3WrlbxyJsl0p89Qdlaz0hXKm/RLhUH77e5j3fIq+z8/caXTtNaysNNr1nCrodxkIB8XGbqdXBLMJIAvjHrq0niZJ2Exvx7CTIQTwR3cVWq0ixqoiBdxLurtZgjbg2xQock9KBu8cznHoc4tvzC2ubrj88EkUqxxGYxrcoYBOjDaaQtNE4eMyO0hSNRuYka09Ov2nTu0o2Jt4GYmSkAgpEcXBYR7uImScMHFdKXCmSTDZj6wn23hXMpJbU3lDqG1Zx5STEGQgONpp6VBp+3Qkf6Ej9DquLep6g9fUdAf3AoKD9OmnlwMyNPxYsoJ6nokowrHqMPsZ75SlXdKCG21qQrCsZSrHkhWM90qUnsrO3r5iv19de46NZ0ozkNtC7TPMJnVV0fsVf0lCQTgw8bH2y166HunzGsZeyYsw9kq05VZ4s9i/4Ahw3RCXfZkhLQKpsh0vHXPbyz5PaT8t8L4x5/l77BeLY8dI6xx3k2Pt8lcT25MRurm3khkeAzdyCON5hC1xbGIo3dcSWE4rxqOPxDecmwVpb3/KWuBuLQJcy20UUihhHHIsihwn8rsse4Ryq5I7akYfOXGi6Jxr5OciKVq2uKrNFXahLVV4nwcWwAxP0+uTLUc04+SWYc1BDnMhqMIdWZI+3UWWt418p1a95WtZoOXriXnmns7dlRGlZ5CqTUudnccEuo7pCAlyq7UFFCDXY3/wCYPIDH+PfJ8swH90GVnZQirtrFZ20YNAQw2uAzVNQNzDrU66Hht9fUlv3YnH/YNvhZD/nktVuV4d+CYPAzm1VnbdMrGlqzT/dA2WItdY+chrVbJDMgI2RlpMU2z3HWWwS3YnxXijbYqe+KlY55hHGNxNYrddm7bWinvGcH0LAKeqhSec35reSoMpyyy4bbSJJPjrf5VxRIyyX2RuDdOguUZzNHHYQ4wdpyPj3LXce0P3RpwG6f45c1sDQFRjdQWRuXsNe1BrnWez6/bSJWtw+7AtR1evV+q26JlYkqRGq11GHp4OHod1T8MYsUV7BAJQfeT3eXcKy13k4+T8Xn7WdjIFHoVZOikdfaPZ6qRRvd1BbSN+PX5I+PuP8AGr7xF56xMuS8XZAs6TWoUXdlKXeUMpBSR0Mzh96P3I9qjbKiRxIxsH6+XNlzQvJHeNMr9M3pL0C3Yf0dT5OazourbR2ReS7bdZLYItZ23bY7aSr1Wa9X4QmuyDhVOCKHnJJyFMKm3H1ujH2+QvkW95Iim8ktey9uyxvCgevdC+6XpKmxJkVhG7xlzGSwbVceW/8AFMc0/HODSC+xltkZZYMqTdRT3MIVFgT40gt44NjrJN3TAbmkscBnKW4U91qqvrjNyF13dZzq7ZGmB4JLPP8AlUloWIA/GFsyzjyyXY9yJ9BbPbLa0Ix4rQjKMpw4o23sS5q1fXUZyRyQnZIKNp8VZEjw4QDEbj/zEMNF+Xm6v1XX2m1OO59VbmUqcVjurGO2PLv+MdbevkNe+6NGuJumuqTsEZhm31Wu2JwFspuMJnISNl34zB3t/eZj3JAYhQeSvaNeeW8pyrLaM/qlOcNbknB+Gcya2k5biMZlJLKXuW5u7aG4MEhpV4TKjmNjtWpShO1a12iipjs3msOsq4i7ubVZ12yCKV4xIv8A2uEYbh1PRqjqf11kU/kA8JZ6m1uzcldeOMkU7W9Zq5m1h5tTgWTl7Qt0frSvKqporZD7svGFxgeHwVtOM5DcdJWUO7hkcyr/AJD4ZnL7zlkLyG3mHFTgMbeyXbFjGL4XdzYi1RNgEhktoYpm2SE24hZpQBcwg9Gvwe8+xeL+L5bg6wQ3F5yZ57YICUkSO0tpbhpd4Dhdwu5l3Oq72WNU90e9Vs/Vhy5mK7eK3recmY02Ej4gpmoDHMuvTCX44gaXchRZERpxL0OiESaYyktGFjNh+ih1DTTTHUg+NuR5mxzv/FMoyvjJIpHtzsCsjK290JAANAXJ3FqkKVIBppa/MnxB44zPjMfkBwuO7t+aJkbS0yluJO7A8TQvEt4yHcYSWitoozGY4Wq4eNpmEr7EL3yQLntEyMbUoOJlzG6mGdZo9+VkBXDK+8Y0NIQwY8I3LTqDJeOENQvChkseBDLTbRCXXENS3yPNvj4ljiVlV94Mn27CEr7WI27vctGrQE0oxquuaWBx1rkskmPuluGaU0RY0PvIUvsLhlKmQIVTbUbqlmRVLa8Zqm2e669gYCBsE1RJStX3V5khLLOCSdLVrT27KZK3JgRVBtU0OuM3BUqbIx+WyCsL+MmktSgiHkmRze5dR3N1aiK2kaKUTpuboWKwzqZBVGp/IsZFOvtcqyqahXpgLyw4vl3lylpBkbR8VcRrES4jWW9xsiQSgzQh+5Yz3CSh1Ub5bfdDMyGOZqO8xTJaI33rotI5gIpVBh4sQhzD+Ry3Y+1WNwpPrqabUS6G2e0hSEr9RDfp/vnGFKIHuLKKAn9z/jpQaYeSdmlVTTaq9AK7RVmJoKmgJJPUk9epPrp4Gjz1SWt6+S4+6+7lhOHFPd/UTnLTLiG85z374Q04nt2yr8fv+2N8emkylDqW+s6NHRo1BG7uPWut6aj3ZqC2iHCV7fFcn4C8SEQQN8zh2dpgdFRPQ7k2HNw4E3BREYG8ApwN4Rk0Np9xhxXqeaOeP4wpfpDH23ycvcuGHUvKIIbZZAH3KGWGCFVAXbWMEqWLEuDBcmynHs5jeQWWx7zFTRyQK4OwiOZp+04RkZo5HZxIu9SyOy7gCKfNF07ruycTOfUtovbYqIq26h2JsOgz2WY+XbBlzo+CscJWZ+rpnoeGlCoG3YPGkIU5Y7Dh8YcO+ltOH8ZzX3J39l48yUnJs/FLNHj0kJEC9yaRyhj2xqXVaOCCA7KqjqxBFV6Kc95dNzbwDdYvCuiQZs48sHYxxRqlxHc1kI3gmNlZGFWZetSzeuoCu8kqQNpPUm3NXytzU5siTmdcF2hUDOTYkJbJI21xEIu7BzsiXJPQVylfTg40V1oEJyaj4KLYJWSZDxeJNs7m05nxoZ2zeWLGXKbmtrtkTtSo6qx71r3zbOrIzCeOSaMBu44oSRzkvsZf4vNLa3DxtcW4qJVKLtTt1BRp/jiRAOhhnKqSOu0Bw10CeZAWswffW+Gm5SGevDlBCi0QlukrNLSbrA51kmArSIGZV6zGV9uLn2A4+fPjUSigx/bnCNOggOr+Pa9t/j49v5bf44YuzOZR7QygvR4robXXdNHIHUlA4kYu52VyNlLZdxY2ivFl9y7do2EAJVHaMxk0disUc0XRNkoDlY+S5PSjm84LS141+NInR8OZZHjBCWiB5SMdmBKK+yGaIThTTaw0gZYU8yt0ZxaM4accxhK8rpjcg7eh9Af+tP2+mk28nimCFOp61H6en+/ppxHGJ41zVFfRIMrafQGxjGV4c75aR6oyWkqWnGMpYWMpOMJ/t/fGMd/zvJ9v7aT/AK6sN170aOjRpYv2XXS1xtRo2vYywD1Sl39i8L2FMPpKw2TEwgkAILCynt5uDwVUCMWEgqZDU8yk4YRAzjzY7xGF0P8AzZ51m8bc8K8T4/IyYnDcyzYtL+7jKJJHaLcWMMu2R/aqBLtmkrtB2pubZuR7AeCsLaSDNcve1W9yWGsu5bQsodWmaOd1Owq26SsKiMgFlqxUbgrLl8tGstbb45Eayt5r/vjq9p2rbSqmMM1P/ZBZtDdlrL0BYLjW61BFSUUHNB/MZELw2KxOKMQy0yK/kJuBeV8j4V+ObcZ5H4wGRPjfIXFm97bzXE1yVa3vwtxLFDK5UXMjWsiSlEo9SUCqItkqcduuVc3xOe4lyCWFL7ZIqEII0KvGskT0SgGwNEUO7dtJVixZ6uf+s3jDDf6ViJHy0/X1y9ydMA9iOwC3HWezTE45GrAU+6KoePDm8DJ/x/5vQyrwThSkp6mYHDWuGsvh2x3IZZJDWlayyNJQ0A+3cEWoJCKo9RqnuTyVxkrs3c5o5RVoPT2qAaD6BjViB0qzfrUyfu36850S3kj0mr1MDXDEhEYpSYAs4yzmx2fbMOQlyCNgVe2bqRTaWoRYki+2UPIkqIHwW2op/wBxYhYMnNkFZj3RWm5gNzO7MdikRehVQxQyUU1ehIPq8yT30SRyAL2wqqBXaFVAvTcW21oPZGIkBBJWRm3KzrRmmK9Wdaw0NLwrLpSBlNryQN6CsYU22lxxLf4wvu+jOW3M+ScpSlbf9ucZysqKLTSXqwUPDgQMcPFxjCRxBk+LaEpQnKv283MtoRhbmcYxjOe3fOMY69aNez6NGjo0aibbmmKPuaFDjLjEoOJhXTDq8egggMqMkCgnBcqwUGtt9YLq8tOPDqypl1bDSlpVltHaMvJnhzxt5hsbXH+RsYmRt7KYywHvXFvJE7ABtk1rLBMFbahdN+xiiMykohDn4zzLk3Dp5bnjd01tJMgVxtjkVwK03JKjoStTtbbuXc20jca54eXfF6s8adkaJhA34+Irc1E7JzWkBKJQVE5hHa0u4CLOlHiB1wEuDYI9SE4aznJCVuPrU6hLfXPj86+GnifGuOYDh9o39hPzVihBluJXupJ7aWoZ3e4mmMjgxb5C4d2WM0YhLGeBs2MvfZXJZqUf3Njb73osa9pIpI16JSNERFO4qi0FCzEmhYR9V65JVImcksFZQrL2XCpFlrEinyK88NloDJfBFJIV4rc8HiUZyjGG1LTn1MdOONnKHBWf98CDN/Fh+QFoVE/bXuhdpI2iTdShIpShpqrGQFoL6YWBJse8/brWvb3HYTUA120rUA/qNNsWhDicocQhxGe3dC04WnPbOFY7pVjOM9lYxnH9elzWnrz/AE/GP06NGjo0aOjRo6NGjo0ap5y10ENvljXA8pCoNiaDNTlwZkwSnlTw1kIim6rDRWIQaunEy1YMAsR8gapqREWOfEx+cinNqc9uzOT8PxfKsriLrLW8M0GKu2u4y1CwnRCkK7TG1UDObjeJY2Se2tqLKpbY4MNnrrCWV/DZOyzXtv8AHan29p2rKfu+4qDEvtNFldgyMq7pR0VpqM05V0QoaEIeVjCXMNOLy3hKHHO2cpQpLGcrTlPbHjnwwntjPbPbDxVdop9dIBJYlianU5detY0dGjR0aNHRo0dGjR0aNHRo0dGjR0aNHRo0dGjX/9k%3D) no-repeat 10px; }
.card.back { background-color: #b91d47; background-image: -webkit-gradient(linear, 0 100%, 100% 0, color-stop(0.25, rgba(255, 255, 255, 0.15)), color-stop(0.25, transparent), color-stop(0.5, transparent), color-stop(0.5, rgba(255, 255, 255, 0.15)), color-stop(0.75, rgba(255, 255, 255, 0.15)), color-stop(0.75, transparent), to(transparent)); background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent); background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent); background-image: -ms-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent); background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent); background-image: linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent); }
.card.spades .small-suit:after { color: black; }
.card.spades .small-suit:before { font-family: iconFont; content: "\e009"; color: black; }
.card.spades .suit:after { font-size: 40pt; font-family: iconFont; content: "\e009"; color: black; }
.card.clubs .small-suit:after { color: black; }
.card.clubs .small-suit:before { font-family: iconFont; content: "\e00a"; color: black; }
.card.clubs .suit:after { font-size: 40pt; font-family: iconFont; content: "\e00a"; color: black; }
.card.diamonds .small-suit:after { color: red; }
.card.diamonds .small-suit:before { font-family: iconFont; content: "\e00b"; color: red; }
.card.diamonds .suit:after { font-size: 40pt; font-family: iconFont; content: "\e00b"; color: red; }
.card.hearts .small-suit:after { color: red; }
.card.hearts .small-suit:before { font-family: iconFont; content: "\e07f"; color: red; }
.card.hearts .suit:after { font-size: 40pt; font-family: iconFont; content: "\e07f"; color: red; }
code, pre { padding: 0 3px 2px; font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 300; font-size: 11pt; letter-spacing: 0.02em; line-height: 14pt; font-smooth: always; font-size: 10pt; color: #525252; }
code { padding: 2px 4px; font-family: 'Segoe UI', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; line-height: 11pt; color: #d14; background-color: #f7f7f9; border: 1px #e1e1e8 solid; }
pre { display: block; padding: 10px; margin: 0; line-height: 14pt; word-break: break-all; word-wrap: break-word; white-space: pre; white-space: pre-wrap; background-color: #f5f5f5; border: 1px solid rgba(0, 0, 0, 0.15); }
pre.prettyprint { margin-bottom: 10px; }
pre code { padding: 0; color: inherit; background-color: transparent; border: 0; }
.page-control { position: relative;
- zoom: 1;
}
.page-control:before, .page-control:after { display: table; content: ""; }
.page-control:after { clear: both; }
.page-control > ul { margin-left: 0; list-style: none;
- zoom: 1;
position: absolute; z-index: 5; width: 100%; background-color: rgba(217, 217, 217, 0.16); height: 31px; }
.page-control > ul:before, .page-control > ul:after { display: table; content: ""; }
.page-control > ul:after { clear: both; }
.page-control > ul li:first-child { margin-left: 20px; }
.page-control > ul li { float: left; display: block; text-align: center; height: 100%; }
.page-control > ul li img { float: left; width: 16px; height: 16px; margin-right: 5px; margin-top: 3px; }
.page-control > ul li.active { border: 1px #ccc solid; border-bottom: 0; background-color: #fff; }
.page-control > ul li.active span, .page-control > ul li.active a { color: #2d89ef; }
.page-control > ul li span, .page-control > ul li a { text-decoration: none; display: block; float: left; padding: 5px 10px; color: #1e1e1e; font-family: 'Segoe UI', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 400; font-size: 11pt; letter-spacing: 0.01em; line-height: 13pt; font-smooth: always; cursor: pointer; outline: 0; }
.page-control.tabs-right > ul li { float: right !important; margin-left: 10px; }
.page-control .frames { margin-top: 30px; width: 100%; min-height: 50px; border: 1px #ccc solid; }
.page-control .frames .frame { width: 100%; min-height: 100%; height: auto; display: none; padding: 20px; }
.page-control .frames .frame.active { display: block; }
.page-control ul { display: block; overflow: visible; }
.page-control .menu-pull, .page-control .menu-pull-bar { display: none; }
.accordion { margin-left: 0; list-style: none;
- zoom: 1;
margin-bottom: 10px; }
.accordion:before, .accordion:after { display: table; content: ""; }
.accordion:after { clear: both; }
.accordion > li { margin-bottom: 5px; display: block; }
.accordion > li > a { display: block; height: 32px; background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAALnSURBVEhLrZY/aNNREMeTXzPYksHBQdoMGUxbSkXSpK2gULcKCnas0MEODoIOgqWrRcHJujpEonQQh2LrVKVCgxWEtMVABMFCW0iTDg4iqNikiZ/vy2vMX2v/fOHy7t293929e/fuxe36B7q6urwtLS1DhUJh0O12+xH5ihrXFpTK5/Ovkc8sLy9/LYprUdeBDDc3N9+BHcdACgczjuN8wuC69MjkqAP5ZcZu5o/hJ+o5qnHQ29sbxtBL8Ri9Ho/H54yiAXp6es6yLgp7EkdXq9c32dEgHA4PE8ksC1/lcrkrKysrSatqiEwmkwoEAk+2t7eP8+1kW1vbj3Q6/cGq/0KRh0KhXzgZsaJ9g+8vQFl2pdQZmB0o5x6P550iX1paumc0BwC7WW9tbW0iZQ99Pt/U5ubmd0cKe6CubDZ7W2M9sMNr7K4gIsq7VlwDr9d7n1Stco4mUEfRM47rQBOJxDcJD4NYLJbD1ihORoLB4ClHdU5qUntVy36ArY8MCzgadvA0CM0UVUcKVeOghx8/9NYKS1DOLWtAEOcsq4t2plpP1E8tu4sk34y7ObQ1mFFu4YJVGOgwLftfoPoqLm1/f79/Z2dnTSnyMM8VxUcPRwesNNl5CTieKCdE5ee0UEdfATqBD/mWok9BHUZaBlJWUevKOR8MiWeMVeurwZpOBe+o5TIpXe2jAiV6CQdzSpG23q1eVFQdHjpggr6I7WlHPRxG/XxqYGDgmF1zKFA9UWzO68KZ0qK3nEDwBScRHI6ZVQcEtm4yPIJOY+uz6aZ0wZ/08QQOJumG79UVJd8vMK6DfYGdW7wlbyQrPTg8Eqs4+Q37TC23vb19cWNjI1/U7g1Fbo1HMP7AimufTD0WVMBzFq6qK9rG1RD2xkZZfx66gfGIVRnUOBD6+vp86ud8MMx0EZqFkjxKJnX2EnWqFBlVLfOMY8q59OWo62AXpp/TcjGgjqumaP62wJu/LcznoOnGu3S5/gDwHX69fcclgQAAAABJRU5ErkJggg%3D%3D) 5px no-repeat; background-color: rgba(217, 217, 217, 0.16); padding-left: 36px; padding-top: 5px; font-family: 'Segoe UI', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 400; font-size: 11pt; letter-spacing: 0.01em; line-height: 13pt; font-smooth: always; }
.accordion > li > div { border: 1px #ccc dotted; padding: 10px; margin-top: 5px; display: none; }
.accordion > li.active > a { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAKlSURBVEhLtZY/aNNREMeTXzOYkMGxJBkymDSGDua/QyFuERTULYJLBwdBB8HiXBSc7OxQCdJBHIqpUyodClYU8geFFBwCbSB/BJ0kKuavn3t5rX+S2D+JX7jce3fvd3fv3r17MZv+Ab/fb7fZbJd7vV7CbDa7Ebn6GtNHqNLtdteRp/P5/Oe+eBBDHYhhq9V6h+FdDFRwkDYMYxuDu6JHJo5mkF+EzzJ/xHhxmKMBB5FIJIyh5zLG6PVsNptRihEIBoNnWZdiOI2jq3+vn9JcIRwOJ4lkjYUv2u32pUKhUNSqkajX6xWPx/O42Wye5Nslp9P5tVarvdXqX5DIQ6HQd5xc06Ijg+/PQS12JalTUDuQnFssllcSeS6Xu6c0xwC72XU4HFOk7KHL5VqpVqtfDFHoAzW1Wq3bwseB3W6/T6pKnKMK1Kwr5hNerxx0oIcF6T6Dgyx02pA6JzWVSRkXYOsdbJOgkwbbSUDpvmqikGpMGPy48bSthZNEkcDdZspyh8E8t3BTKxSQ9/TwUKD6/ri0sVjM3el0diRFFubtvvg/gEjfjHO5RoELNwfV5R5UoBklnSDIjA9WMajVdSb7V3tSoHAuUEAZqSIp0VnpRX3V+JADJujz2F41pIczkH6+Eo/HT+g1Y4HqSWFzQy6c6kUYX4RNNxqNYze6PXCwN7E3By3IXHVTuuA3+vh7hEt0w9fSFUV+VGDcR+TPsHOLt+SlyPYfHB6JEk5+MHwiLdfr9W6Vy+VuX3swJHJtfBnjD7R48MmUx4IKeMrCEnxeN66R0Dc2xXpJyw2ML2uVwtBHPxqNuqSf80GS6Ra0BhV5lFTqeE5d6HxSinCplg34AgXzQfS/Y6iDPQQCgVMYSWJAOq4brv62MFZ/W5hnoNXRuzSZfgLYkUQRTJGc4wAAAABJRU5ErkJggg%3D%3D); background-color: #d9d9d9; }
.accordion > li.active > div { display: block; }
.accordion.dark > li > a { background-color: #464646; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAIzSURBVEhLtZYhSENRFIb3HgaDwWA0LAgaBBcMggu2DTQYFwwG44JBsE6MBpOwIhO0iahYJgoqBoNhFjEqaDAIBsOCsvn99509mXub080f/t33/nPuOfedd+7d82ItUK1W++AslykYh4PSwTN8gsee5x3AF6dGIDKBAjMsMS4zKpCC3DI+QNmVaBjOwFGYx77SKlGISqUyDh+NaZObAp8JeAdff/THIQPLsMAq+03+Efj2MmfN5i6aXA8MWrkc5kz6NUg0xfx3qNJ9AUMfokpSMOnPIFaOOG+w1hCh+MjYtCzY5mENOZMbgK2HWKVwsQhavUrT8gXh11YCAXuCeCrVkM+N+vzJ9/1iYO4ctOsNwznM+PxoEx3AbuMQpjwe45KMm3Ar0APwZPN26cD9JD4Ldq2NpwAhIuZPwW21571uTA+B9ivYtBBIcekqUQ/8cOo/QCW6YtzgJe8EUgCS13UK92OUQQ2h63OuL5zBwP13/yTcVYl24arpTYFz220qEHMBXqtEx7B+a3cH07Do82hq0VGyjTu5C+AJ9d+RJvaeEugMz8NtDL1y6BTE0TFxSmxtOCcM8AQ6z9ec0AGIkYXvxBwxKQBiGpYxNOyJdqGgxNBJ6jZkAzAsQWXPQe2PtsE8rVzB102KBg4z5lgiScLkpsAnju8Z1OkZvfLvwHEQFqCO8ROYJZDOFm1/MYmmPt83nyO0+pobWn62MHGIIQPdZwtd4f6lCFb7bCmqFcNuaUAs9glLFQdwvFGvGQAAAABJRU5ErkJggg%3D%3D); color: #fff; }
.accordion.dark > li.active > a { background-color: #1e1e1e; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAHpSURBVEhLtZavT8JRFMXBGQgEg5FAYNNgIBAMBhpsEowEIpFgYLMYMBsMFht/gRNHgRn8EzDoCBY2CAQ3g4GAAz/ncUW+ym++nu3swnn3nfu47/se32BgDobDYRie8DEFozAiHXRhB9aDwWAFvjl1CqYWkDGhSDwjykgmL8QW1LgK7cEMPIA3jF/MKzTGYDBIwLYxbfJMkHMIm/B9YT4JWdiDZVa5Y/JCkBtizqXNPTXZCwa0ciXkTFoZFEoyvw/Vuh8wEEZUS8omrQ28Svh8wO8HYiy2iUu3ZRbw2MarMV6srV6tWbihywLPOH5qVUy9z8FXG/MNeD7A8y0+6xBVnOov7mFKBaJ2iHwFns+EqApot90JnQR9XAk2bRItikRUYBt+OukfoAIdFqCLzAOqrwSbNokIvl1XAOri8hWY7xM6KlCH3qPtD45hTZV2eV51KBIjfXOo5fj1iHEn8OUaNhFCTtgQeD3Cqn11FfUrdJ9fmrQ28CjAPp7agx8gpqF+VtKklSFTPHST5k3ygoEiVPUS1PlYGszTymV+ZdJ0kJCxxAZFRps0B+RoQ9VzPSjTV/4bJEZgGeoa161YwCgpM+MRWh7eWU4Vzdtzw9zXFibGCFnoXls4sO5fCrPv15Ya2i18kv4XgcAXTr+7IYi7bgIAAAAASUVORK5CYII%3D); }
.carousel { display: block; position: relative; margin-bottom: 20px; }
.carousel .slides { width: 100%; height: 100%; overflow: hidden; position: relative; }
.carousel .slides .slide { position: absolute; left: 0; top: 0; width: 100%; height: 100%; }
.carousel .slides .slide.image img { width: 100%; height: 100%; }
.carousel .slides .slide .description { position: absolute; left: 0; right: 0; bottom: 0; padding: 10px; background: rgba(0, 0, 0, 0.7); color: #fff; }
.carousel .control { position: absolute; top: 50%; left: 15px; width: 40px; height: 45px; margin-top: -20px; font-size: 48pt; font-weight: 100; line-height: 30px; color: #fff; text-align: center; cursor: pointer; opacity: .75; }
.carousel .control.right { left: auto; right: 15px; }
.carousel .control:hover { opacity: 1; }
.carousel .markers > ul { margin-left: 0; list-style: none; position: absolute; top: 100%; left: 0; padding-top: 10px; }
.carousel .markers li { display: block; float: left; margin-right: 5px; }
.carousel .markers li a { width: 32px; height: 6px; background-color: red; display: block; float: left; }
.carousel .markers li.active a { background-color: #1e1e1e; }
.listview { margin-left: 0; list-style: none;
- zoom: 1;
}
.listview li { margin-bottom: 10px; border: 4px transparent solid; padding: 10px; width: 300px; position: relative; display: block; cursor: pointer;
- zoom: 1;
}
.listview li .icon { width: 48px; height: 48px; font-size: 40px; float: left; }
.listview li .icon img { width: 100%; height: 100%; }
.listview li .icon i { margin-top: 10px; }
.listview li .data { margin-left: 55px; }
.listview li .data h4 { margin: 0; padding: 0 0 2px 0; }
.listview li .data p { margin: 0; font-size: 9pt; }
.listview li:hover { outline: 3px #ccc solid; }
.listview li:active { outline: 3px #3e3e3e solid; }
.listview li:before, .listview li:after { display: table; content: ""; }
.listview li:after { clear: both; }
.listview.image li { width: 380px; }
.listview.image li .icon { width: 100px; height: 100px; border: 1px #ccc solid; }
.listview.image li .data { margin-left: 110px; }
.listview.image li .data h4 { margin-bottom: 4px; }
.listview.image li .data p { line-height: 16px; font-size: 10pt; margin-bottom: 5px; }
.listview.iconic li .icon { width: 32px; height: 32px; border: 1px #ccc solid; }
.listview.iconic li .data { margin-left: 40px; }
.listview.fluid li { float: left; margin-right: 10px; }
.listview li div.badge { position: absolute; left: -4px; top: -4px; background-color: #2d89ef; padding: 5px; margin: 0 !important; text-align: center; display: block; font-size: 9pt; color: #ffffff; }
.listview li div.badge.strech { padding: 0 5px; }
.listview li div.badge.right { right: -4px; left: auto; }
.listview li div.badge.bottom { top: auto; bottom: -4px; }
.listview > li.selected { border: 4px #2d89ef solid; }
.listview > li.selected:after { width: 0; height: 0; border-top: 40px solid #2d89ef; border-left: 40px solid transparent; position: absolute; display: block; right: 0; content: ""; top: 0; z-index: 1001; }
.listview > li.selected:before { position: absolute; content: "\e08a"; color: #fff; right: 4px; top: 0; font-family: iconFont; z-index: 1002; display: block; }
.listview:before, .listview:after { display: table; content: ""; }
.listview:after { clear: both; }
.slider { height: 12px; width: auto; position: relative; background-color: #c6c6c6; margin-bottom: 10px; }
.slider .marker { height: 12px; width: 12px; cursor: pointer; position: absolute; top: 0; left: 0; background-color: #000000; z-index: 3; }
.slider .complete { height: 100%; width: auto; background-color: #00828b; z-index: 2; }
.slider.vertical { height: auto; width: 12px; }
.slider.vertical .complete { position: absolute; height: auto; width: 12px; bottom: 0; }
.slider:hover .complete { background-color: #219297; }
.slider:active .complete, .slider:active + .marker:active .complete { background-color: #25bbc4; }
.dialog { position: absolute; top: 40%; left: 40%; min-width: 150px; min-height: 155px; z-index: 1002; box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); }
.dialog .header { font-family: 'Segoe UI Light', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 200; font-size: 20pt; letter-spacing: 0.01em; line-height: 22pt; font-smooth: always; width: auto; height: 35px; padding: 0px 35px 5px 5px; font-size: 18px; white-space: nowrap; overflow: hidden; background-color: #2D89EF; color: #fff; border: 1px solid #2D89EF; border-bottom: 0 none; }
.dialog .header div { position: absolute; right: -5px; top: 5px; }
.dialog .header button { font-family: 'Segoe UI', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 400; font-size: 9pt; font-smooth: always; line-height: 11pt; font-size: 14px; padding: 4px 12px; line-height: 20px; vertical-align: middle !important; min-width: 90px; background-color: #ccc; border: 1px transparent solid; color: #353535; margin-right: 10px; margin-bottom: 10px; border-radius: 0; display: inline-block; vertical-align: middle; cursor: pointer; padding: 4px 10px; outline: none; min-width: 32px; min-height: 32px; width: 32px; height: 32px; text-align: center; position: relative; padding: 0; width: 24px !important; height: 24px !important; min-height: 24px; min-width: 24px; }
.dialog .header button.mini { min-height: 20px; min-width: 20px; height: 14px; font-size: .75em !important; padding-top: 0px !important; }
.dialog .header button.big { min-height: 48px; height: 48px; font-size: 1.2em; }
.dialog .header button.mini { min-width: 22px; width: 22px; }
.dialog .header button.big { min-width: 48px; width: 48px; }
.dialog .header button [class^="icon-"], .dialog .header button [class*=" icon-"] { vertical-align: -10%; font-size: 1.2em; display: inline-block; }
.dialog .header button [class^="icon-"].icon-large, .dialog .header button [class*=" icon-"].icon-large { line-height: .9em; }
.dialog .header button.big [class^="icon-"], .dialog .header button.big [class*=" icon-"] { font-size: 1.3333333333333333em; }
.dialog .header button [class^="icon-"], .dialog .header button [class*=" icon-"] { margin-right: 5px; }
.dialog .header button [class^="icon-"].right, .dialog .header button [class*=" icon-"].right { margin-left: 5px; margin-right: auto; }
.dialog .header button.standart { min-width: 90px; min-height: 32px; }
.dialog .header button:active, .dialog .header button.default:active { top: 1px; left: 1px; }
.dialog .header button:disabled, .dialog .header button.disabled { background-color: #eaeaea; color: #bebebe; cursor: not-allowed; }
.dialog .header button.default { background-color: #008287; color: #fff; }
.dialog .header button:hover, .dialog .header button.default:hover { color: inherit; }
.dialog .header button:focus { outline: 0; border: 1px #353535 dotted; }
.dialog .header button.mini { min-height: 20px; min-width: 20px; height: 14px; font-size: .75em !important; padding-top: 0px !important; }
.dialog .header button.big { min-height: 48px; height: 48px; font-size: 1.2em; }
.dialog .header button img { width: 16px; height: 16px; position: absolute; top: 8px; left: 8px; }
.dialog .header button [class^="icon-"], .dialog .header button [class*=" icon-"] { font-size: 11px; }
.dialog .header button i { position: absolute; left: 5px; top: 6px; }
.dialog .content { min-height: 85px; padding: 20px; background-color: #FFFFFF; border-left: 1px solid rgba(0, 0, 0, 0.2); border-right: 1px solid rgba(0, 0, 0, 0.2); font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 300; font-size: 11pt; letter-spacing: 0.02em; line-height: 14pt; font-smooth: always; }
.dialog .action { position: relative; bottom: 0; width: auto; height: 40px; padding: 0 10px; font-size: 18px; text-align: center; white-space: nowrap; overflow: hidden; background-color: #FFFFFF; border-left: 1px solid rgba(0, 0, 0, 0.2); border-right: 1px solid rgba(0, 0, 0, 0.2); border-bottom: 1px solid rgba(0, 0, 0, 0.2); }
.dialog .action button { margin: 0 10px 0 0; }
.dialog .action button:last-child { margin: 0; }
- dialogOverlay {
width: 100%; height: 100%; position: fixed; top: 0; left: 0; background-color: rgba(235, 235, 235, 0.5); z-index: 1002; } </style> <style> /*
- Metro UI CSS
- (c) 2012-2013 by Sergey Pimenov
- Licensed under the MIT License and Commercial
- Responsive.less
- /
/*
- Metro UI CSS
- (c) 2012-2013 by Sergey Pimenov
- Licensed under the MIT License and Commercial
- Colors.less
- /
.fg-color-blue { color: #2d89ef !important; }
.fg-color-blueLight { color: #eff4ff !important; }
.fg-color-blueDark { color: #2b5797 !important; }
.fg-color-green { color: #00a300 !important; }
.fg-color-greenLight { color: #99b433 !important; }
.fg-color-greenDark { color: #1e7145 !important; }
.fg-color-red { color: #b91d47 !important; }
.fg-color-yellow { color: #ffc40d !important; }
.fg-color-orange { color: #e3a21a !important; }
.fg-color-orangeDark { color: #da532c !important; }
.fg-color-pink { color: #9f00a7 !important; }
.fg-color-pinkDark { color: #7e3878 !important; }
.fg-color-purple { color: #603cba !important; }
.fg-color-darken { color: #1d1d1d !important; }
.fg-color-lighten { color: #d5e7ec !important; }
.fg-color-white { color: #ffffff !important; }
.fg-color-grayDark { color: #525252 !important; }
.fg-color-magenta { color: #ff0097 !important; }
.fg-color-teal { color: #00aba9 !important; }
.fg-color-redLight { color: #ee1111 !important; }
.bg-color-blue { background-color: #2d89ef !important; }
.bg-color-blueLight { background-color: #eff4ff !important; }
.bg-color-blueDark { background-color: #2b5797 !important; }
.bg-color-green { background-color: #00a300 !important; }
.bg-color-greenLight { background-color: #99b433 !important; }
.bg-color-greenDark { background-color: #1e7145 !important; }
.bg-color-red { background-color: #b91d47 !important; }
.bg-color-yellow { background-color: #ffc40d !important; }
.bg-color-orange { background-color: #e3a21a !important; }
.bg-color-orangeDark { background-color: #da532c !important; }
.bg-color-pink { background-color: #9f00a7 !important; }
.bg-color-pinkDark { background-color: #7e3878 !important; }
.bg-color-purple { background-color: #603cba !important; }
.bg-color-darken { background-color: #1d1d1d !important; }
.bg-color-lighten { background-color: #d5e7ec !important; }
.bg-color-white { background-color: #ffffff !important; }
.bg-color-grayDark { background-color: #525252 !important; }
.bg-color-magenta { background-color: #ff0097 !important; }
.bg-color-teal { background-color: #00aba9 !important; }
.bg-color-redLight { background-color: #ee1111 !important; }
[class*=border-color] { border: 2px solid; }
.border-color-blue { border-color: #2d89ef !important; }
.border-color-blueLight { border-color: #eff4ff !important; }
.border-color-blueDark { border-color: #2b5797 !important; }
.border-color-green { border-color: #00a300 !important; }
.border-color-greenLight { border-color: #99b433 !important; }
.border-color-greenDark { border-color: #1e7145 !important; }
.border-color-red { border-color: #b91d47 !important; }
.border-color-yellow { border-color: #ffc40d !important; }
.border-color-orange { border-color: #e3a21a !important; }
.border-color-orangeDark { border-color: #da532c !important; }
.border-color-pink { border-color: #9f00a7 !important; }
.border-color-pinkDark { border-color: #7e3878 !important; }
.border-color-purple { border-color: #603cba !important; }
.border-color-darken { border-color: #1d1d1d !important; }
.border-color-lighten { border-color: #d5e7ec !important; }
.border-color-white { border-color: #ffffff !important; }
.border-color-grayDark { border-color: #525252 !important; }
.border-color-magenta { border-color: #ff0097 !important; }
.border-color-teal { border-color: #00aba9 !important; }
.border-color-redLight { border-color: #ee1111 !important; }
- hover[class=outline-color] {
outline: 3px solid; }
.outline-color-blue { outline-color: #2d89ef !important; }
.outline-color-blueLight { outline-color: #eff4ff !important; }
.outline-color-blueDark { outline-color: #2b5797 !important; }
.outline-color-green { outline-color: #00a300 !important; }
.outline-color-greenLight { outline-color: #99b433 !important; }
.outline-color-greenDark { outline-color: #1e7145 !important; }
.outline-color-red { outline-color: #b91d47 !important; }
.outline-color-yellow { outline-color: #ffc40d !important; }
.outline-color-orange { outline-color: #e3a21a !important; }
.outline-color-orangeDark { outline-color: #da532c !important; }
.outline-color-pink { outline-color: #9f00a7 !important; }
.outline-color-pinkDark { outline-color: #7e3878 !important; }
.outline-color-purple { outline-color: #603cba !important; }
.outline-color-darken { outline-color: #1d1d1d !important; }
.outline-color-lighten { outline-color: #d5e7ec !important; }
.outline-color-white { outline-color: #ffffff !important; }
.outline-color-grayDark { outline-color: #525252 !important; }
.outline-color-magenta { outline-color: #ff0097 !important; }
.outline-color-teal { outline-color: #00aba9 !important; }
.outline-color-redLight { outline-color: #ee1111 !important; } /*
- Metro UI CSS
- (c) 2012-2013 by Sergey Pimenov
- Licensed under the MIT License and Commercial
- Responsive-1200.less
- /
/* Large desktop */ @media (min-width: 1200px) { }
@media (min-width: 1100px) { .nav-bar .nav-bar-inner .pull-menu { display: none; }
.nav-bar .nav-bar-inner > ul.menu { display: block !important; } } /*
- Metro UI CSS
- (c) 2012-2013 by Sergey Pimenov
- Licensed under the MIT License and Commercial
- Responsive-979.less
- /
/* Portrait tablet to landscape and desktop */ @media (min-width: 768px) and (max-width: 979px) { .span1 { width: 42px; }
.span2 { width: 104px; }
.span3 { width: 166px; }
.span4 { width: 228px; }
.span5 { width: 290px; }
.span6 { width: 352px; }
.span7 { width: 414px; }
.span8 { width: 476px; }
.span9 { width: 538px; }
.span10 { width: 600px; }
.span11 { width: 662px; }
.span12 { width: 724px; }
.offset1 { margin-left: 62px; }
.offset2 { margin-left: 124px; }
.offset3 { margin-left: 186px; }
.offset4 { margin-left: 248px; }
.offset5 { margin-left: 310px; }
.offset6 { margin-left: 372px; }
.offset7 { margin-left: 434px; }
.offset8 { margin-left: 496px; }
.offset9 { margin-left: 558px; }
.offset10 { margin-left: 620px; }
.offset11 { margin-left: 682px; }
.offset12 { margin-left: 744px; }
.nav-bar .nav-bar-inner .pull-menu { display: inline-block; }
.nav-bar .nav-bar-inner > .divider { float: none; }
.nav-bar .nav-bar-inner .element { float: none; }
.nav-bar .nav-bar-inner > ul.menu { display: none; float: none; margin: 5px; }
.nav-bar .nav-bar-inner > ul.menu > li { display: block; float: none; width: 100%; margin-left: 0; padding-left: 5px; }
.nav-bar .nav-bar-inner > ul.menu > li a { display: block; float: none; }
.nav-bar .nav-bar-inner > ul.menu > li .dropdown-menu { position: relative; width: 100%; border: 0; }
.nav-bar .nav-bar-inner [data-role=dropdown] { margin-right: 20px !important; }
.nav-bar .nav-bar-inner [data-role=dropdown] > a { cursor: pointer; }
.nav-bar .nav-bar-inner [data-role=dropdown] > a:before { position: absolute; content: "\203A"; display: block; font-size: 1.4em; left: 100%; margin-left: -10px; top: 8px; -webkit-transform: rotate(90deg); -moz-transform: rotate(90deg); -ms-transform: rotate(90deg); -o-transform: rotate(90deg); transform: rotate(90deg); } }
.place-left { float: left !important; margin-right: 10px; }
.place-right { float: right !important; margin-left: 10px; }
.scroll-y, .scroll-vertical { overflow-y: scroll; }
.scroll-x, .scroll-horizontal { overflow-x: scroll; }
.pos-rel { position: relative; }
.pos-abs { position: absolute; }
.pos-fix { position: fixed; }
.text-left { text-align: left; }
.text-right { text-align: right; }
.text-center { text-align: center; }
.text-justify { text-align: justify; }
.top-left { position: absolute; top: 0; left: 0; }
.top-right { position: absolute; top: 0; right: 0; }
.bottom-right { position: absolute; bottom: 0; right: 0; }
.bottom-left { position: absolute; bottom: 0; left: 0; }
.no-overflow { overflow: hidden; }
.no-display { display: none; }
.no-margin { margin: 0; }
.no-padding { padding: 0; }
.no-border { border: 0; }
.no-border-all { border: 0; }
.no-border-all * { border: 0; }
.as-block { display: block; float: none !important; }
.as-inline-block { display: inline-block; }
.nlm { margin-left: 0 !important; }
.nrm { margin-right: 0 !important; }
.clearfix {
- zoom: 1;
}
.clearfix:before, .clearfix:after { display: table; content: ""; }
.clearfix:after { clear: both; }
.padding5 { padding: 5px; }
.padding7 { padding: 7px; }
.padding10 { padding: 10px; }
.padding15 { padding: 15px; }
.padding20 { padding: 20px; }
.padding30 { padding: 30px; }
.padding40 { padding: 40px; }
.padding80 { padding: 80px; }
.selected { border: 4px #2d89ef solid; }
.selected:after { width: 0; height: 0; border-top: 40px solid #2d89ef; border-left: 40px solid transparent; position: absolute; display: block; right: 0; content: "."; top: 0; z-index: 1001; }
.selected:before { position: absolute; content: "\e08a"; color: #fff; right: 4px; font-family: iconFont; z-index: 1002; }
.border { border: 1px #ccc solid; }
@media (max-width: 767px) { body { padding-right: 10px; padding-left: 10px !important; }
[class*="span"], .hero-unit { float: none; display: block; width: 100%; margin-left: 0; margin-right: 0; }
[class*="offset"], .hero-unit { margin-left: 0; }
table thead tr th { font-size: 9pt; }
table tbody tr td { font-size: 10pt; }
h1 { font-size: 30pt; }
h2 { font-size: 16pt; }
.nav-bar .nav-bar-inner .pull-menu { display: inline-block; }
.nav-bar .nav-bar-inner > .divider { float: none !important; }
.nav-bar .nav-bar-inner .element { float: none; }
.nav-bar .nav-bar-inner > ul.menu { display: none; float: none; margin: 5px; }
.nav-bar .nav-bar-inner > ul.menu > li { display: block; float: none; width: 100%; margin-left: 0; padding-left: 5px; }
.nav-bar .nav-bar-inner > ul.menu > li a { display: block; float: none; }
.nav-bar .nav-bar-inner > ul.menu > li .dropdown-menu { position: relative; width: 100%; border: 0; }
.nav-bar .nav-bar-inner [data-role=dropdown] { margin-right: 20px !important; }
.nav-bar .nav-bar-inner [data-role=dropdown] > a { cursor: pointer; }
.nav-bar .nav-bar-inner [data-role=dropdown] > a:before { position: absolute; content: "\203A"; display: block; font-size: 1.4em; left: 100%; margin-left: -10px; top: 8px; -webkit-transform: rotate(90deg); -moz-transform: rotate(90deg); -ms-transform: rotate(90deg); -o-transform: rotate(90deg); transform: rotate(90deg); }
.page-control { position: relative; }
.page-control .menu-pull { background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAACXBIWXMAAA7DAAAOwwHHb6hkAAAKT2lDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVNnVFPpFj333vRCS4iAlEtvUhUIIFJCi4AUkSYqIQkQSoghodkVUcERRUUEG8igiAOOjoCMFVEsDIoK2AfkIaKOg6OIisr74Xuja9a89+bN/rXXPues852zzwfACAyWSDNRNYAMqUIeEeCDx8TG4eQuQIEKJHAAEAizZCFz/SMBAPh+PDwrIsAHvgABeNMLCADATZvAMByH/w/qQplcAYCEAcB0kThLCIAUAEB6jkKmAEBGAYCdmCZTAKAEAGDLY2LjAFAtAGAnf+bTAICd+Jl7AQBblCEVAaCRACATZYhEAGg7AKzPVopFAFgwABRmS8Q5ANgtADBJV2ZIALC3AMDOEAuyAAgMADBRiIUpAAR7AGDIIyN4AISZABRG8lc88SuuEOcqAAB4mbI8uSQ5RYFbCC1xB1dXLh4ozkkXKxQ2YQJhmkAuwnmZGTKBNA/g88wAAKCRFRHgg/P9eM4Ors7ONo62Dl8t6r8G/yJiYuP+5c+rcEAAAOF0ftH+LC+zGoA7BoBt/qIl7gRoXgugdfeLZrIPQLUAoOnaV/Nw+H48PEWhkLnZ2eXk5NhKxEJbYcpXff5nwl/AV/1s+X48/Pf14L7iJIEyXYFHBPjgwsz0TKUcz5IJhGLc5o9H/LcL//wd0yLESWK5WCoU41EScY5EmozzMqUiiUKSKcUl0v9k4t8s+wM+3zUAsGo+AXuRLahdYwP2SycQWHTA4vcAAPK7b8HUKAgDgGiD4c93/+8//UegJQCAZkmScQAAXkQkLlTKsz/HCAAARKCBKrBBG/TBGCzABhzBBdzBC/xgNoRCJMTCQhBCCmSAHHJgKayCQiiGzbAdKmAv1EAdNMBRaIaTcA4uwlW4Dj1wD/phCJ7BKLyBCQRByAgTYSHaiAFiilgjjggXmYX4IcFIBBKLJCDJiBRRIkuRNUgxUopUIFVIHfI9cgI5h1xGupE7yAAygvyGvEcxlIGyUT3UDLVDuag3GoRGogvQZHQxmo8WoJvQcrQaPYw2oefQq2gP2o8+Q8cwwOgYBzPEbDAuxsNCsTgsCZNjy7EirAyrxhqwVqwDu4n1Y8+xdwQSgUXACTYEd0IgYR5BSFhMWE7YSKggHCQ0EdoJNwkDhFHCJyKTqEu0JroR+cQYYjIxh1hILCPWEo8TLxB7iEPENyQSiUMyJ7mQAkmxpFTSEtJG0m5SI+ksqZs0SBojk8naZGuyBzmULCAryIXkneTD5DPkG+Qh8lsKnWJAcaT4U+IoUspqShnlEOU05QZlmDJBVaOaUt2ooVQRNY9aQq2htlKvUYeoEzR1mjnNgxZJS6WtopXTGmgXaPdpr+h0uhHdlR5Ol9BX0svpR+iX6AP0dwwNhhWDx4hnKBmbGAcYZxl3GK+YTKYZ04sZx1QwNzHrmOeZD5lvVVgqtip8FZHKCpVKlSaVGyovVKmqpqreqgtV81XLVI+pXlN9rkZVM1PjqQnUlqtVqp1Q61MbU2epO6iHqmeob1Q/pH5Z/YkGWcNMw09DpFGgsV/jvMYgC2MZs3gsIWsNq4Z1gTXEJrHN2Xx2KruY/R27iz2qqaE5QzNKM1ezUvOUZj8H45hx+Jx0TgnnKKeX836K3hTvKeIpG6Y0TLkxZVxrqpaXllirSKtRq0frvTau7aedpr1Fu1n7gQ5Bx0onXCdHZ4/OBZ3nU9lT3acKpxZNPTr1ri6qa6UbobtEd79up+6Ynr5egJ5Mb6feeb3n+hx9L/1U/W36p/VHDFgGswwkBtsMzhg8xTVxbzwdL8fb8VFDXcNAQ6VhlWGX4YSRudE8o9VGjUYPjGnGXOMk423GbcajJgYmISZLTepN7ppSTbmmKaY7TDtMx83MzaLN1pk1mz0x1zLnm+eb15vft2BaeFostqi2uGVJsuRaplnutrxuhVo5WaVYVVpds0atna0l1rutu6cRp7lOk06rntZnw7Dxtsm2qbcZsOXYBtuutm22fWFnYhdnt8Wuw+6TvZN9un2N/T0HDYfZDqsdWh1+c7RyFDpWOt6azpzuP33F9JbpL2dYzxDP2DPjthPLKcRpnVOb00dnF2e5c4PziIuJS4LLLpc+Lpsbxt3IveRKdPVxXeF60vWdm7Obwu2o26/uNu5p7ofcn8w0nymeWTNz0MPIQ+BR5dE/C5+VMGvfrH5PQ0+BZ7XnIy9jL5FXrdewt6V3qvdh7xc+9j5yn+M+4zw33jLeWV/MN8C3yLfLT8Nvnl+F30N/I/9k/3r/0QCngCUBZwOJgUGBWwL7+Hp8Ib+OPzrbZfay2e1BjKC5QRVBj4KtguXBrSFoyOyQrSH355jOkc5pDoVQfujW0Adh5mGLw34MJ4WHhVeGP45wiFga0TGXNXfR3ENz30T6RJZE3ptnMU85ry1KNSo+qi5qPNo3ujS6P8YuZlnM1VidWElsSxw5LiquNm5svt/87fOH4p3iC+N7F5gvyF1weaHOwvSFpxapLhIsOpZATIhOOJTwQRAqqBaMJfITdyWOCnnCHcJnIi/RNtGI2ENcKh5O8kgqTXqS7JG8NXkkxTOlLOW5hCepkLxMDUzdmzqeFpp2IG0yPTq9MYOSkZBxQqohTZO2Z+pn5mZ2y6xlhbL+xW6Lty8elQfJa7OQrAVZLQq2QqboVFoo1yoHsmdlV2a/zYnKOZarnivN7cyzytuQN5zvn//tEsIS4ZK2pYZLVy0dWOa9rGo5sjxxedsK4xUFK4ZWBqw8uIq2Km3VT6vtV5eufr0mek1rgV7ByoLBtQFr6wtVCuWFfevc1+1dT1gvWd+1YfqGnRs+FYmKrhTbF5cVf9go3HjlG4dvyr+Z3JS0qavEuWTPZtJm6ebeLZ5bDpaql+aXDm4N2dq0Dd9WtO319kXbL5fNKNu7g7ZDuaO/PLi8ZafJzs07P1SkVPRU+lQ27tLdtWHX+G7R7ht7vPY07NXbW7z3/T7JvttVAVVN1WbVZftJ+7P3P66Jqun4lvttXa1ObXHtxwPSA/0HIw6217nU1R3SPVRSj9Yr60cOxx++/p3vdy0NNg1VjZzG4iNwRHnk6fcJ3/ceDTradox7rOEH0x92HWcdL2pCmvKaRptTmvtbYlu6T8w+0dbq3nr8R9sfD5w0PFl5SvNUyWna6YLTk2fyz4ydlZ19fi753GDborZ752PO32oPb++6EHTh0kX/i+c7vDvOXPK4dPKy2+UTV7hXmq86X23qdOo8/pPTT8e7nLuarrlca7nuer21e2b36RueN87d9L158Rb/1tWeOT3dvfN6b/fF9/XfFt1+cif9zsu72Xcn7q28T7xf9EDtQdlD3YfVP1v+3Njv3H9qwHeg89HcR/cGhYPP/pH1jw9DBY+Zj8uGDYbrnjg+OTniP3L96fynQ89kzyaeF/6i/suuFxYvfvjV69fO0ZjRoZfyl5O/bXyl/erA6xmv28bCxh6+yXgzMV70VvvtwXfcdx3vo98PT+R8IH8o/2j5sfVT0Kf7kxmTk/8EA5jz/GMzLdsAAAAgY0hSTQAAeiUAAICDAAD5/wAAgOkAAHUwAADqYAAAOpgAABdvkl/FRgAAADFJREFUeNpidHd3/89AQ8DEQGMw9C0YBaOAcsA4mpNHc/IoGM3JozmZCgAAAAD//wMAc2MFkuS0c50AAAAASUVORK5CYII="); display: block; width: 24px; height: 24px; float: right; margin-top: 10px; margin-right: 10px; cursor: pointer; }
.page-control .menu-pull-bar { display: block; width: 100%; height: 44px; border: 1px solid #CCC; border-bottom: 0px; background-color: rgba(217, 217, 217, 0.16); padding: 10px 0px 10px 20px; color: #2D89EF; }
.page-control ul { width: 100%; height: auto; margin: 0px; position: relative; padding: 0px 20px 10px 20px; border: 1px solid #CCC; border-bottom: 0px; border-top: 0px; display: none; }
.page-control ul li { display: block; float: left; width: 100%; padding-left: 0; line-height: 32px; position: relative; height: auto; }
.page-control ul li:first-child { margin-left: 0px; }
.page-control ul li.active { border: 0px; background-color: rgba(0, 0, 0, 0); }
.page-control ul li.active a { color: #1e1e1e; }
.page-control ul li a { width: 100%; text-align: left; }
.page-control ul li a:hover { background: #464646; color: #fff; }
.page-control .frames { margin-top: 0px; }
.tile { width: 120px; height: 120px; }
.tile.double { width: 250px; }
.tile.triple { width: 380px; }
.tile.quadro { width: 510px; }
.tile.double-vertical { height: 250px; }
.tile.triple-vertical { height: 380px; }
.tile.quadro-vertical { height: 510px; }
.tile .tile-content { padding: 5px 10px; }
.tile.icon > .tile-content > img { width: 48px; height: 48px; margin-left: -24px; margin-top: -24px; }
.tile.icon > .tile-content > i { margin-left: -24px; font-size: 48px; }
.tile .brand > .badge, .tile .tile-status > .badge { width: 26px; height: 28px; right: 0; font-size: 9pt; }
.tile .brand > .name, .tile .tile-status > .name { margin-left: 10px; }
.tile .brand > .icon, .tile .tile-status > .icon { width: 24px; height: 24px; margin: 5px 10px; }
.tile .brand > img ~ .text, .tile .tile-status > img ~ .text { left: 40px; right: 40px; font-size: 8pt; } } /*
- Metro UI CSS
- (c) 2012-2013 by Sergey Pimenov
- Licensed under the MIT License and Commercial
- Responsive-480.less
- /
/* Landscape phones and down */ @media (max-width: 480px) { .page.secondary .page-back { width: 24px; height: 24px; left: 0px !important; }
.page.secondary .page-header .page-header-content { height: 60px; min-height: 50px; }
.page.secondary .page-header .page-header-content h1 { left: 40px; }
.page.secondary .page-region .page-region-content { padding-left: 0; }
.page.fixed-header .page-header { position: relative !important; }
.page.fixed-header .page-header .page-header-content .user-login { float: right; margin: 35px 44px 0 0; cursor: pointer; }
.page.fixed-header .page-header .page-header-content .user-login .avatar { float: right; border: 1px #ccc solid; width: 40px; height: 40px; }
.page.fixed-header .page-header .page-header-content .user-login .avatar img { width: 100%; height: 100%; }
.page.fixed-header .page-header .page-header-content .user-login .name { float: left; margin: 0px 10px; text-align: right; }
.page.fixed-header .page-header .page-header-content .user-login .name .first-name { font-family: "Segoe UI Light", "Open Sans", sans-serif, sans; font-size: 14pt; display: block; margin: 0; }
.page.fixed-header .page-header .page-header-content .user-login .name .last-name { font-family: "Open Sans", sans-serif, sans; font-size: 8pt; display: block; margin: 0; }
.page.fixed-header .page-header .page-header-content h1 { left: 0; }
.page.fixed-header .page-region { padding-top: 20px; }
.horizontal-menu { height: auto; }
.horizontal-menu > ul { width: 100%; display: block; height: auto; }
.horizontal-menu > ul > li { width: 100%; float: none; display: block; position: relative; border-bottom: 1px #1e1e1e solid; }
.horizontal-menu > ul > li:last-child { border-bottom: 1px transparent solid; }
.horizontal-menu > ul > li a { width: 100%; float: none; }
.horizontal-menu > ul li ul { position: relative; width: 100%; border: 0; left: 10px; }
table thead tr th { font-size: 8pt; }
table tbody tr td { font-size: 9pt; padding: 2px 5px; }
h1 { font-size: 26pt; line-height: 18px; }
h2 { font-size: 16pt; line-height: 16px; }
h3 { font-size: 13pt; line-height: 16px; }
h3 { font-size: 13pt; line-height: 14px; }
.tile-group { max-width: 400px; float: none; }
.page.with-sidebar .page-region { margin-left: 0; clear: both; } } </style> <style> body { background-color: #fff; }
- bodyContent {
width: 1000px; margin: auto; background-color: #fff; }
.browsers-icons img { float: left; margin-right: 20px; }
- brand-name {
line-height: 24px; margin-top: 2px; }
hr { border: 0; border-bottom: 1px #ddd dotted; color: #ddd; background-color: #ddd; }
.charms, .app-bar, .message-dialog, .error-bar, .warning-bar, .info-bar { position: absolute; }
@media (min-width: 768px) and (max-width: 979px) {
- bodyContent {
width: 724px; }
.hero-unit > img { zoom: .6; }
.browsers-icons img { zoom: .8; } }
@media (max-width: 767px) {
- bodyContent {
width: 100%; }
.hero-unit > img { zoom: .6; }
.modern-ui-logo { width: 24px; height: 24px; }
.github-info { margin-top: 5px; }
a, .link { font-size: 9pt; }
h3 { line-height: 11px; }
.no-mobile { display: none; }
- carousel1 {
height: 300px !important; } }
@media (max-width: 480px) { .hero-unit img { display: none; }
- jetbrains {
display: none; }
- brand-name {
display: none; } }
- toctitle {
display: none; }
p { color: rgba(0,0,0,0.7); }
- toc {
background-color: transparent; border-width: 0px; } </style> <style>
- column-one {
}
.container { background-color: #ffffff; margin-top: 0px; }
.OWWNBcpCurrentDateFilled { display: none; }
- content {
width: 0px; margin: 0 auto auto 0; padding: 0em 0em 0em 0em; align: center; }
- column-content {
width: 0px; float: left; margin: 0 0 0 0; padding: 0; }
.firstHeading { display: none; width: 0px; }
- globalWrapper {
width: 100%; background-color: #ffffff; margin-left: auto; margin-right: auto; }
- column-one {
display: none; width: 0px; background-color: #ffffff; }
- content {
margin: 0 0 0 0; align: center; width: 100%; background-color: #ffffff; border: 0; }
- bodyContent {
margin-left: 42px; align: center; float: left; background-color: #ffffff; }
- column-content {
width: 100%; background-color: #ffffff; }
- footer {
display: none; position: center; width: 100%; }
- contentSub {
display: none; }
- nav1 {
position: fixed !important; position: absolute; top: 0; left: 0; width: 100%; }
- nav2 {
position: fixed !important; position: absolute; bottom: 0; left: 0; width: 100%; height: 41px; }
body { margin: 0; padding: 40px 0 100px 0; }
h2 { margin-top: 20px; } </style>
</head> <body> <div class="page"> <div class="nav-bar bg-color-darken" id="nav1"> <div class="nav-bar-inner padding7"> <span class="pull-menu"></span> <a href="http://openwetware.org/wiki/Biomod/2013/Komaba"><span class="element brand"><img class="place-left" src="http://openwetware.org/images/d/df/Komabaicon64.png" style="height: 20px" />DNA Screw - Komaba Team <small>Biomod 2013</small></span></a> <div class="divider"></div> <ul class="menu"> <li><a href="http://openwetware.org/wiki/Biomod/2013/Komaba">Home</a></li> <li><a href="http://openwetware.org/wiki/Biomod/2013/Komaba/Project">Project</a></li> <li><a href="http://openwetware.org/wiki/Biomod/2013/Komaba/Design">Design</a></li> <li><a href="http://openwetware.org/wiki/Biomod/2013/Komaba/Simulation">Simulation</a></li> <li><a href="http://openwetware.org/wiki/Biomod/2013/Komaba/Experiment">Experiment</a></li> <li><a href="http://openwetware.org/wiki/Biomod/2013/Komaba/Discussion">Discussion</a></li> <li><a href="http://openwetware.org/wiki/Biomod/2013/Komaba/Achievement">Achievement</a></li> <li><a href="http://openwetware.org/wiki/Biomod/2013/Komaba/AboutUs">About</a></li> </ul> </div> </div> </div> </body> </html>
Cylinder

By the figure of AFM, it was figured out that a DNA structure with 60nm long × 90nm wide × 4nm thick was obtained. If this structure had been a flat rectangular, not a cylinder, it would have been 120nm long × 43.5nm wide × 2nm thick. Since the thickness of 4nm is twice of single DNA rectangular and there was no single layered structure near them, it is implied that this structure is a flattened cylinder squashed by cantilever of AFM. The original paper of the cylinder[1] also reported that the thickness of cylinders was around 4nm because they were flattened by pressure of cantilever. However, even if a cylinder gets flattened,the size will be about 60nm long × 43.5nm wide × 4nm thick, volume of which is about half of the observed structure. Therefore, it is considered that the dimers have formed dimers. These dimers are considered to be formed by pi stacking of DNA strands at the end of cylinders. Some cylinders were seen as forming into trimers. The number of trimers was smaller than that of dimers. This is becuase the sub-cylinder formed on one side of the cylinder disturbed the cylinders' connections. To see if they were actually dimers of cylinders, Observation with TEM is required but it is too expensive for us to afford.
On the other hand, the sub-cylinder structure could not be observed. The design was diameter 16.2nm × axial length 10.9nm. As it is considered that the sub-cylinder was squashed by cantilever, it would be 25nm long × 10.9nm wide × 4.0nm thick, but there was no structure with the size.
The possible reason why the dimer and trimer were formed as well as why the sub-cylinder was not observed is that it would be more stable to stack cylinders without forming sub-cylinders. In addition, the cylinder was annealed for four hours this time while the annealing time in the original paper[1] was 10 minutes. This difference might have affected the formation of cylinders.

Ring(1st ver.)

In the design of Ring(1st ver.), some design mistakes were found. It is considered that the mistakes caused the ring to fail in formation. In detail, crossovers of scaffold and staples occurred in the same place, which would have made the ring move like a hing. We will retry this structure after the design mistake is fixed.
Ring(2nd ver.)

The Ring(2nd ver.) was designed with twelve strands, ten of which have exactly the same sequences as in the original paper while two of which are one mer longer than the counterparts in it. The result was that the ring did not form even by 2 hours and 72 hours annealing. The reason would be that the change in design may have affected the construction of the ring. In addition, PAGE refining was not conducted while the authors of the original paper of the ring[2] did. Both two reasons might have caused the ring not to be formed.
Cylinder-Ring structure


The cylinder in the original paper[1] was diameter 22nm × axial length 100nm and it was annealed for ten minutes from 60°C to 35°C. Also, the ring in the original paper[3] was diameter 7.9~9.0nm × axial length 113nm and it was annealed in the total length of 685 minutes in the following flow; The annealing temperature ramps are as follows: 94 to 86 °C at 4°C per 5 minutes; 85 to 70°C at 1 °C per 5 minutes; 70 to 40 °C at 1°C per 15 minutes; 40 to 25 °C at 1 °C per 10 minutes.
On the other hand, the cylinder in the cylinder-ring structure was designed as diameter 31nm × axial length 44nm. Also the ring in the cylinder-ring structure was designed as diameter 62nm × axial length 12nm. Two samples of the cylinder-ring structure were annealed for two hours and eleven hours respectively. In the sample annealed for two hours, some cylinders were formed and the size was close to the design, but there were not any ring-shaped structure. In the sample annealed for eleven hours, the yield of the cylinders decreased but a lot of ring-shaped structures were observed. The rings were not clear circular shapes and took a squashed shape. This reason is considered to be some pressure of cantilever of AFM as well as the Electrosorption of mica.
The change in the cylinder-ring structure by annealing time showed that short annealing time(around 10 minutes) forms cylinders well while rings require long annealing time(around 10 hours) to be formed. To see if this insight is correct, we are going to anneal it for six hours. If our hypothesis is correct, fewer rings and more cylinders will be found than in the case of 10-hour annealing, and more rings and fewer cylinders will be observed than in the case of ten-minute annealing. If so, the designing methods of the cylinder and the ring may not be compatible in annealing time. It would be better to construct both of the cylinder and the ring with the ring's designing approach of winding helix shape not only because appropriate annealing time of the two is expected to be similar but also because the designing approach allows us to design a cylindrical shape with a wide range of diameter.
Cylinder(first version) with footings and DNA spiders

Even though we used the same staple mix and protocol of synthesis as those on September 19th, both two samples failed to form into cylinder-shape. We have been considering every possible reason to find the cause of this result. The most possible reason is the staple mix is not good so after making a new staple mix, we will try this synthesis and AFM observation again. The uneven surface was considered to be caused by a lot of streptavidins.
How to Detect that the ring actually rotates
It is possible that the DNA spiders jump across tracks on the way and reach end footings. In the original paper of the DNA spider[4], in order to detect whether or not they actually advanced without crossing tracks, the fluorescence materials were attached to the surface of the walking ground and the walking legs of the DNA spider. In our design of the DNA screw, we did not put any fluorescence materials to it due to their high cost. Alternative method of detecting the spider's walk is to utilize Surface Plasmon Resonance(SPR). First, a solution of DNA screw is put on a substrate. When a footing is cleaved, the weight of a DNA screw decreases. The SPR measures how many times the weight changed. If the times of weight change are more than the number of DNA spiders, it is proved that the spiders actually advanced without crossing tracks.
Future Design

A new design in which the spider's body, streptavidin, is removed and the spider's walking legs are directly connected to the ring is planned to develop. With this design, the DNA screw could be more compact and less complex. It will be thoroughly examined which cylinder and ring designed are appropriate, whether the annealing temperatures of the ring and the cylinder are compatible, and whether the legs actually advance by cleaving the footings with this design.
Reference
- cylinder Yanming Fu.et al., Single-Step Rapid Assembly of DNA Origami Nanostructures for Addressable Nanoscale Bioreactors, American Chemical Society, 2012
- ring2 Yang Yang et al., Self-Assembly of DNA Rings from Scaffold-Free DNA Tiles, Nano Letters 2013
- ring3 Dongran Han et al., Unidirectional Scaffold-Strand Arrangement in DNA Origami
- spider Kyle Lund et al., Molecular robots guided by prescriptive landscapes, Nature Vol465, 2010