Biomod/2013/Tianjin/Designs/Self-assemblyTrack: Difference between revisions
Xiaoke Huang (talk | contribs) (→T1-T4) |
Xiaoke Huang (talk | contribs) No edit summary |
||
| (14 intermediate revisions by the same user not shown) | |||
| Line 207: | Line 207: | ||
</div> | </div> | ||
<div class="photo rotate_right" style="width:400px;"> | <div class="photo rotate_right" style="width:400px;align:center;padding:30px 30px 30px 60px;"> | ||
< | <span style="color:#000;font-size:22px;"><b>Self-assembly Track</b></span> | ||
<img src="http://openwetware.org/images/6/60/TJU-figure-1.jpg" alt="" width="300" height="310" /> | |||
</div> | </div> | ||
| Line 289: | Line 290: | ||
[[Image:TJU-figure2.2.1.png|thumb|center|400px| '''Figure 2.2.1''' the loss of the walker]] | [[Image:TJU-figure2.2.1.png|thumb|center|400px| '''Figure 2.2.1''' the loss of the walker]] | ||
We must protect the tail, so a second stem-loop structure is needed. And we want the second stem-loop structure remain close when not participate in the polymerization reaction, and be open when became one part of the polymer. At first we want to use 2 DNA strands to make it, because the fewer kinds of DNA strand, the easier the reaction taking place. And then, we find it not goanna work if we want to open the strand in the way like origin HCR, the sequence will make the DNA strand all mess up. So we decide to open the 2<sup>nd<sup> stem-loop structure by itself, just adding a former domain, but this can also change the origin structure like '''Figure 2.2.2''' so we decide to use 4 kinds of DNA strands, and that is or final idea. '''Figure 2.2.3''' is the final design T1 to T4 and '''Figure2.2.4''' is the structure that stimulated by Nupack. | We must protect the tail, so a second stem-loop structure is needed. And we want the second stem-loop structure remain close when not participate in the polymerization reaction, and be open when became one part of the polymer. At first we want to use 2 DNA strands to make it, because the fewer kinds of DNA strand, the easier the reaction taking place. And then, we find it not goanna work if we want to open the strand in the way like origin HCR, the sequence will make the DNA strand all mess up. So we decide to open the 2<sup>nd</sup> stem-loop structure by itself, just adding a former domain, but this can also change the origin structure like '''Figure 2.2.2''' so we decide to use 4 kinds of DNA strands, and that is or final idea. '''Figure 2.2.3''' is the final design T1 to T4 and '''Figure2.2.4''' is the structure that stimulated by Nupack. | ||
[[Image:TJU-figure2.2.2.png|thumb|center|284px| '''Figure 2.2.2''' the mismatching]] | [[Image:TJU-figure2.2.2.png|thumb|center|284px| '''Figure 2.2.2''' the mismatching]] | ||
| Line 304: | Line 305: | ||
<html> | <html> | ||
<html> | |||
<div align:"center;" style="height:318px;width:452px;padding:5px;background:#f9f9f9;border:1px solid #cccccc;"> | |||
<div style="height:300px;width:450px;background:#fff;border:1px solid #cccccc;"> | |||
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" | |||
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#4,0,0,0" | |||
width="450px" height="300px"> | |||
<param name="SRC" value="http://openwetware.org/images/c/c4/TJU-design2-1.swf"> | |||
<param name=quality value=high> | |||
<embed src="http://openwetware.org/images/c/c4/TJU-design2-1.swf" quality=high pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="450" height="300"> | |||
</embed> | |||
</object> | |||
</div> | |||
<div style="width:450;"> | |||
<span style="font-size:14px;"><b>Figure 2.2.5</b> Mechanism of the polymerization reaction</span> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
| Line 311: | Line 328: | ||
<br /> | <br /> | ||
E-mail:austinamens@gmail.com | Address:Building No.20, No.92 Weijin Road, Tianjin, China | Zip-code:300072 | E-mail:austinamens@gmail.com | Address:Building No.20, No.92 Weijin Road, Tianjin, China | Zip-code:300072 | ||
<br />Copyright 2013 © Tianjin University | <br />Copyright 2013 © Tianjin University Biomod Team</p> | ||
</div> | </div> | ||
| Line 326: | Line 343: | ||
<!--top button section--> | <!--top button section--> | ||
<div style="display: block" id="goTopBtn"> | <div style="display: block" id="goTopBtn"> | ||
<a href="#top" title="Top"><img border=0 src=" | <a href="#top" title="Top"><img border=0 src="http://openwetware.org/images/9/96/TJU-Top-1.png"></a> | ||
</div> | </div> | ||
</html> | </html> | ||
Latest revision as of 21:27, 27 October 2013
<html> </p> <style>
- {margin:0;padding:0;font-family:"微软雅黑","Arial";}
body{ width: 960px; height:auto; margin: 0 auto; font-size:12px; font-family:Arial, Helvetica, sans-serif; background-color:#fcfcfc; }
p {margin:0.5em 0 !important; text-decoration:none; font-family:Arial, Helvetica, sans-serif; font-size:12px; }
.logo-section{ height:270px; width:960px; position:relative; margin-top:-10px; float:left; background:url(http://openwetware.org/images/9/9a/TJU-BANNER.jpg) no-repeat; /*background-color:#0F6;*/ }
.content1{ height:50px; width:960px; position:relative; float:left; /*background-color:#F90;*/ }
.text-box{ width:960px; height:auto; margin-top:0px; float:left; position:relative; /*background-color:#96F;*/ }
.vedio{
width:960px;
height:300px;
position:relative;
float:left;
/*background-color:#FCC;*/
}
.link{ margin:0 auto; width:960px; height:100px; text-align:center; /*background-color:#FF6;*/ float:left; }
- goTopBtn {POSITION: fixed;TEXT-ALIGN: center;LINE-HEIGHT: 30px;WIDTH: 100px;BOTTOM: 35px;HEIGHT: 100px;FONT-SIZE: 12px;RIGHT: 30px;}
- content{margin:0;padding:0;height:1000px;border:0px;}
- column-content{background-color:#FFF;
width:960px; height:auto; -moz-box-shadow:0px 0px 15px #000; -webkit-box-shadow:0px 0px 15px #000; box-shadow:0px 0px 15px #000; }
- contentSub{background-color:#282828;color:#fff; margin:0;height:30px;padding-top:5px;}
- contentSub a{color:#fff;}
/*hidden section*/
.firstHeading{display:none;}
- sidebar-main{display:none;}
- p-cactions{display:none;}
- p-personal{display:none;}
</style>
<!--banner section--> <div class="logo-section">
</div>
<!--content section-->
<style type="text/css"> .sddm{z-index: 30;width: 960px;height:20px;position:relative;float:left;background-color:#303437;position:raletive;margin-left:0px;} .sddm ul{margin-left:0px;} .sddm li{margin: 0;list-style: none;float: left;font: bold 14px arial;height:20px;background-color:#FFF;border-left:#fff thin solid;border-right:#fff thin solid;} .sddm li a{display: block;margin:0;width: 158px;height:20px;background:#303437;color: #FFF;text-align: center;text-decoration: none;} .sddm li a:hover{background:#999;color:#000;} .sddm div{position: absolute;width:158px;z-index:999;visibility: hidden;margin-top:1px;padding: 0;} .sddm div a{position: relative;display: block;margin: 0;padding: 5px 5px;width: auto;white-space: nowrap;text-align:center;text-decoration: none;color: #FFF;font: 12px arial;height:20px;} .sddm div a:hover{background:#999;color:#000;}
</style> <script type="text/javascript"> var timeout = 500; var closetimer = 0; var ddmenuitem = 0;
function mopen(id) { mcancelclosetime(); if(ddmenuitem) ddmenuitem.style.visibility = 'hidden'; ddmenuitem = document.getElementById(id); ddmenuitem.style.visibility = 'visible';} function mclose() { if(ddmenuitem) ddmenuitem.style.visibility = 'hidden';} function mclosetime() { closetimer = window.setTimeout(mclose, timeout);} function mcancelclosetime() { if(closetimer) { window.clearTimeout(closetimer); closetimer = null;}} document.onclick = mclose; </script>
<div class="content1">
<ul class="sddm">
<li><a href="http://openwetware.org/wiki/Biomod/2013/Tianjin" onmouseover="mopen('m1')" onmouseout="mclosetime()" style="padding:15px 0px;">Home</a>
</li> <li><a href="http://openwetware.org/wiki/Biomod/2013/Tianjin/Team" onmouseover="mopen('m2')" onmouseout="mclosetime()" style="padding:15px 0px;">Team</a>
<div id="m2" onmouseover="mcancelclosetime()" onmouseout="mclosetime()">
</div> </li> <li><a href="http://openwetware.org/wiki/Biomod/2013/Tianjin/Designs" onmouseover="mopen('m3')" onmouseout="mclosetime()" style="padding:15px 0px;">Designs</a>
<div id="m3" onmouseover="mcancelclosetime()" onmouseout="mclosetime()">
<a href="http://openwetware.org/wiki/Biomod/2013/Tianjin/Designs">Background</a>
<a href="http://openwetware.org/wiki/Biomod/2013/Tianjin/Designs/Self-assemblyTrack">Self-assembly Track</a> <a href="http://openwetware.org/wiki/Biomod/2013/Tianjin/Designs/DeliveryDevice">The Delivery Device</a> </div> </li> <li><a href="http://openwetware.org/wiki/Biomod/2013/Tianjin/Experiments & Results" onmouseover="mopen('m4')" onmouseout="mclosetime()" style="height:35px;padding:8px 0px 7px 0px;">Experiments & Results</a>
<div id="m4" onmouseover="mcancelclosetime()" onmouseout="mclosetime()">
<a href="http://openwetware.org/wiki/Biomod/2013/Tianjin/Experiments & Results">Polymerizing</a> <a href="http://openwetware.org/wiki/Biomod/2013/Tianjin/Experiments & Results/Cleavage">Cleavage</a> <a href="http://openwetware.org/wiki/Biomod/2013/Tianjin/Experiments & Results/DeliveryDevice">Delivery Device</a>
</div> </li>
<li><a href="http://openwetware.org/wiki/Biomod/2013/Tianjin/Protocol" onmouseover="mopen('m5')" onmouseout="mclosetime()" style="padding:15px 0px;">Protocol</a>
</li>
<li><a href="http://openwetware.org/wiki/Biomod/2013/Tianjin/Attributions" onmouseover="mopen('m6')" onmouseout="mclosetime()" style="padding:15px 0px;">Attributions</a>
<div id="m6" onmouseover="mcancelclosetime()" onmouseout="mclosetime()">
</div> </li> </ul> </div>
<style>
.photo
{
width:294px;
padding:35px 10px 20px 20px;
border:1px solid #BFBFBF;
background-color:white;
box-shadow:2px 2px 3px #aaaaaa;
}
.rotate_left { float:left; -ms-transform:rotate(7deg); -moz-transform:rotate(7deg); -webkit-transform:rotate(7deg); -o-transform:rotate(7deg); transform:rotate(7deg); }
.rotate_right { float:left; -ms-transform:rotate(-8deg); -moz-transform:rotate(-8deg); -webkit-transform:rotate(-8deg); -o-transform:rotate(-8deg); transform:rotate(-8deg); } </style>
<div class="photo rotate_left" style="margin-top:50px;margin-left:100px;">
<a href="http://openwetware.org/wiki/Biomod/2013/Tianjin/Designs" style="font-size:14px;"><b>Background</b></a> <p>HCR、DNAzyme、DNA-walker、Origami</p> <a href="http://openwetware.org/wiki/Biomod/2013/Tianjin/Designs/Self-assemblyTrack" style="font-size:14px;"><b>Self-assembly Track</b></a> <p>T1-T4、The polymerization reaction</p> <a href="http://openwetware.org/wiki/Biomod/2013/Tianjin/Designs/DeliveryDevice"><b>The Delivery device</b></a> <br/><br/> </div>
<div class="photo rotate_right" style="width:400px;align:center;padding:30px 30px 30px 60px;"> <span style="color:#000;font-size:22px;"><b>Self-assembly Track</b></span> <img src="http://openwetware.org/images/6/60/TJU-figure-1.jpg" alt="" width="300" height="310" /> </div>
<style type="text/css"> .box{ width:960px;height:auto; margin:0 auto; overflow:hidden;}
.main{ width:620px; height:auto; float:right;position:relative;padding:10px 30px 10px 10px;font-size:13px;} .fixed{ width:180px; height:400px; font:normal; text-align:center;float:left;word-spacing:0.1em;top:10px;margin-top:10px;} .main img{border:hidden;margin-bottom:5px;} .main div,li,p{font-family:Arial;line-height:150%;word-spacing:0.1em;font-size:13px;}
.box p{color:#000;font-family:Arial, Helvetica, sans-serif;font-size:13px;line-height:150%;text-align:left; clear:both;}
.box h1{text-decoration:none;font-weight:normal;color:#000;}
.img1{margin:0 150px 15px 150px;padding:5px 5px 5px 5px;background-color:#fafafa;border:thin solid #999; vertical-align:middle;width:400px;}
.img1 a{target="_blank";}
</style>
<style>
- toc {
width:260px; margin-left:20px; margin-top:10px; }
.tocbefore { position:absolute; margin-top:10px; margin-left:20px; }
.tocafter { position:fixed; top:30px; margin-left:20px; }
</style>
<script type="text/javascript"> function getScrollTop() {
var scrollPos;
if (window.pageYOffset) {
scrollPos = window.pageYOffset;
}
else if (document.compatMode) {
if(document.compatMode != 'BackCompat')
{
scrollPos = document.documentElement.scrollTop;
}
else if (document.body)
{
scrollPos = document.body.scrollTop;
}
}
if(scrollPos < 290){
document.getElementById("toc").className="tocbefore"; } else{ document.getElementById("toc").className="tocafter"; } } window.onscroll=getScrollTop; </script>
<!-- text starts here --> <div class="main"> </html>
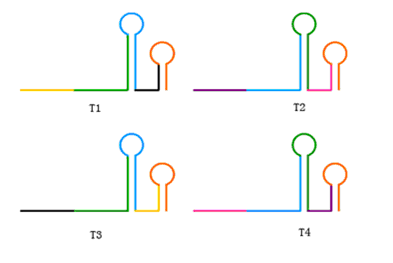
T1-T4
We try to use the mechanism of HCR to design a polymer-track monomer. We set a stem-loop structure just to perform a polymerization reaction just like the HCR. But that is not enough. If we just add a tail to it, which could be cut by the DNAzyme, that will influence the efficiency of the walker. Because when the walker cut it substrate, it perhaps to bind with the track monomer, and that would cause the loss of the walker, as Figure 2.2.1.

We must protect the tail, so a second stem-loop structure is needed. And we want the second stem-loop structure remain close when not participate in the polymerization reaction, and be open when became one part of the polymer. At first we want to use 2 DNA strands to make it, because the fewer kinds of DNA strand, the easier the reaction taking place. And then, we find it not goanna work if we want to open the strand in the way like origin HCR, the sequence will make the DNA strand all mess up. So we decide to open the 2nd stem-loop structure by itself, just adding a former domain, but this can also change the origin structure like Figure 2.2.2 so we decide to use 4 kinds of DNA strands, and that is or final idea. Figure 2.2.3 is the final design T1 to T4 and Figure2.2.4 is the structure that stimulated by Nupack.



The polymerization reaction
The trigger will open T1’s 1st stem-loop structure, so that T2 could be opened by T1. And then, T3 could attach to the free domain of T2, beside, the preceding domain of T3 will open the 2nd stem-loop structure. T4 can open the 1st stem-loop structure of T1. T1 and T3 could open the 2nd stem-loop structure of each other, using their preceding domain. So could T2 and T4.
<html> <html> <div align:"center;" style="height:318px;width:452px;padding:5px;background:#f9f9f9;border:1px solid #cccccc;"> <div style="height:300px;width:450px;background:#fff;border:1px solid #cccccc;"> <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#4,0,0,0" width="450px" height="300px"> <param name="SRC" value="http://openwetware.org/images/c/c4/TJU-design2-1.swf"> <param name=quality value=high> <embed src="http://openwetware.org/images/c/c4/TJU-design2-1.swf" quality=high pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="450" height="300"> </embed> </object> </div> <div style="width:450;"> <span style="font-size:14px;"><b>Figure 2.2.5</b> Mechanism of the polymerization reaction</span> </div> </div> </div>
<div class="link">
<p><br />
<br />
E-mail:austinamens@gmail.com | Address:Building No.20, No.92 Weijin Road, Tianjin, China | Zip-code:300072
<br />Copyright 2013 © Tianjin University Biomod Team</p>
</div>
</div>
<!--<div class="vedio">
</div>-->
<!--top button section--> <div style="display: block" id="goTopBtn"> <a href="#top" title="Top"><img border=0 src="http://openwetware.org/images/9/96/TJU-Top-1.png"></a> </div>
</html>